iOS代码布局
初学iOS开发,请教做iOS开发多年的朋友使用代码布局的居多,赶紧又问了下度娘,发现使用storyboard和nib等布局有诸多不便,遂决定试一把代码布局,虽然iOS不想android那样多种多样的分辨率,但现在手机也有4个不同分辨率要兼容,好在水果公司出了autoLayout,话不多说直接上代码
for (UIView *view in _userView.subviews) {view.translatesAutoresizingMaskIntoConstraints = NO;}
[_userView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-(10)-[_avatar(80)]-(5)-|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(_avatar)]];
[_userView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-(10)-[_avatar(80)]-(10)-[_userName]-(10)-|"
options:0 metrics:nil views:NSDictionaryOfVariableBindings(_avatar, _userName)]];
[_userView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-(15)-[_userName]-(10)-[_userPhone]-(5)-[_inviteCode]"
options:NSLayoutFormatAlignAllLeft
metrics:nil views:NSDictionaryOfVariableBindings( _userName, _userPhone, _inviteCode)]];
折腾了整整半天弄出来的什么鬼,感觉好难用的说,找找有没有其他开源的,终于找到了一个不错的 Masonry
使用起来也是很人性化,我们来看一下使用后的代码
- (void)viewDidLoad {
[super viewDidLoad];
NSLog(@"LoginViewController viewDidLoad");
//防止block中的循环引用
__weak typeof(self) weakSelf = self;
UIView *mainView = [UIView new];
[self.view addSubview:mainView];
float width = [Utils getScreenWidth] - MARGIN * 2;
//使用mas_makeConstraints添加约束
[mainView mas_makeConstraints:^(MASConstraintMaker *make) {
//添加大小约束(make就是要添加约束的控件view)
make.size.mas_equalTo(CGSizeMake(width, [Utils getScreenHeight]/3*2));
make.center.equalTo(weakSelf.view);
}];
//设置logo
UIImage * img_logo = [UIImage imageNamed:@"logo"];
UIImageView *logo = [[UIImageView alloc]initWithImage:img_logo];
[mainView addSubview:logo];
[logo mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(80, 80));
make.centerX.equalTo(mainView);
make.top.mas_equalTo(0);
}];
//设置手机号输入
UIImageView *img_phone = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"icon_phone"]];
UILabel *label_phone = [UILabel new];
[label_phone setText:@"手机号"];
label_phone.font = [UIFont systemFontOfSize:12];
textFiled_phone = [UITextField new];
textFiled_phone.clearsOnBeginEditing = YES;
textFiled_phone.placeholder = @"请输入手机号码";
textFiled_phone.font = [UIFont systemFontOfSize:12];
textFiled_phone.keyboardType = UIKeyboardTypeNumberPad;
[mainView addSubview:img_phone];
[mainView addSubview:label_phone];
[mainView addSubview:textFiled_phone];
[img_phone mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(13, 15)); //大小是13x15
make.top.equalTo(logo.mas_bottom).with.offset(50); //距离logo的底部是30
make.left.mas_equalTo(0); //距离上层view的左边界是0
}];
[label_phone mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(40, 20));
make.centerY.equalTo(img_phone);
make.left.equalTo(img_phone.mas_right).with.offset(2);
}];
[textFiled_phone mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.mas_equalTo(20);
make.right.mas_equalTo(0);
make.centerY.equalTo(img_phone); //对齐
make.left.equalTo(label_phone.mas_right).with.offset(15);
}];
//分割线
UIView *divider = [UIView new];
[mainView addSubview:divider];
[divider setBackgroundColor:[UIColor color_divider]];
[divider mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(width, 1));
make.top.equalTo(textFiled_phone.mas_bottom).with.offset(3);
make.left.mas_equalTo(0);
}];
//设置密码输入
UIImageView *img_password = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"icon_password"]];
UILabel *label_password = [UILabel new];
[label_password setText:@"密码"];
label_password.font = [UIFont systemFontOfSize:12];
textFiled_password = [UITextField new];
textFiled_password.clearsOnBeginEditing = YES;
textFiled_password.placeholder = @"请输入密码";
textFiled_password.font = [UIFont systemFontOfSize:12];
[textFiled_password setSecureTextEntry:YES];
[mainView addSubview:img_password];
[mainView addSubview:label_password];
[mainView addSubview:textFiled_password];
[img_password mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(13, 15)); //大小是13x15
make.top.equalTo(img_phone.mas_bottom).with.offset(20); //距离phone的底部是20
make.left.mas_equalTo(0); //距离上层view的左边界是0
}];
[label_password mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(40, 20));
make.centerY.equalTo(img_password);
make.left.equalTo(img_password.mas_right).with.offset(2);
}];
[textFiled_password mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.mas_equalTo(20);
make.right.mas_equalTo(0);
make.centerY.equalTo(img_password);
make.left.equalTo(label_password.mas_right).with.offset(15);
}];
//分割线
UIView *divider2 = [UIView new];
[mainView addSubview:divider2];
[divider2 setBackgroundColor:[UIColor color_divider]];
[divider2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(width, 1));
make.top.equalTo(textFiled_password.mas_bottom).with.offset(3);
make.left.mas_equalTo(0);
}];
//登录按钮布局
UIButton *btn_login = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[btn_login setTitle:@"登 录" forState:UIControlStateNormal]; //设置按钮的文字
[btn_login setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal]; //设置按钮文字的颜色
//设置按钮的背景色
[btn_login setBackgroundColor:[UIColor color_blue]];
//设置圆角
[btn_login.layer setMasksToBounds:YES];
[btn_login.layer setCornerRadius:10.0];
//设置onclick事件
[btn_login addTarget:self action:@selector(login) forControlEvents:UIControlEventTouchUpInside];
[mainView addSubview:btn_login];
[btn_login mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(width-30, 30));
make.centerX.equalTo(mainView);
make.top.equalTo(textFiled_password.mas_bottom).with.offset(30);
}];
//忘记密码按钮布局
UIButton *btn_forgetpsd = [UIButton new];
[btn_forgetpsd setTitle:@"忘记密码?" forState:UIControlStateNormal];
[btn_forgetpsd setTitleColor:[UIColor color_text_gray] forState:UIControlStateNormal];
[btn_forgetpsd setBackgroundColor:[UIColor clearColor]];
btn_forgetpsd.titleLabel.font = [UIFont systemFontOfSize:10]; //设置文字大小
btn_forgetpsd.contentHorizontalAlignment = UIControlContentHorizontalAlignmentRight;//文字靠右
[mainView addSubview:btn_forgetpsd];
[btn_forgetpsd mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(80, 15));
make.right.equalTo(btn_login);
make.top.equalTo(btn_login.mas_bottom).with.offset(5);
}];
[btn_forgetpsd addTarget:self action:@selector(forgetPassword) forControlEvents:UIControlEventTouchUpInside];
//注册
UIButton *btn_register = [UIButton new];
[btn_register setTitle:@"还没有账号?现在去注册" forState:UIControlStateNormal];
[btn_register setTitleColor:[UIColor color_text_gray] forState:UIControlStateNormal];
btn_register.titleLabel.font = [UIFont systemFontOfSize:12];
btn_register.contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;
[btn_register addTarget:self action:@selector(userRegister) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn_register];
[btn_register mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(150, 15));
make.centerX.equalTo(weakSelf.view);
make.bottom.equalTo(weakSelf.view).offset(-[Utils getScreenHeight]/8); //距离屏幕底部,取负值
}];
//分割线
UIView *divider3 = [UIView new];
[self.view addSubview:divider3];
[divider3 setBackgroundColor:[UIColor color_divider]];
[divider3 mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(width-30, 1));
make.top.equalTo(btn_register.mas_bottom).with.offset(3);
make.centerX.equalTo(weakSelf.view);
}];
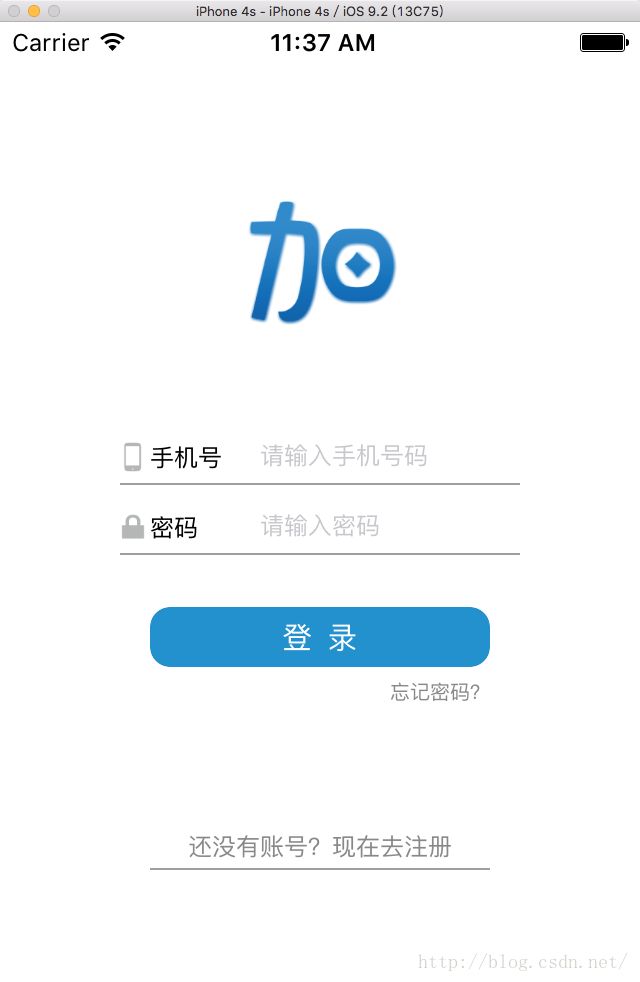
效果图如下:
代码虽然多了一些,但逻辑很清晰