extjs4.2.1与三大框架集成
学习这个东西真的是在做实际项目的时候能够得到很好的体现,就像我现在学习Extjs一样的,因为现在的项目需要用到extjs做页面,所以才开始研究它,像以前的话,自己根本不想主动去学习Extjs,自己主动学习技术的积极性不是很高呀,呵呵,现在要用它来做项目了,不得不去学了,今天搭建了一个框架,用的是struts、spring和extjs,为什么不用hibernate,因为这个项目数据量比较多,里面的逻辑关系也比较复杂,所以项目组讨论后不用hibernate,那么开始让我们的extjs和struts、spring整合吧!!
其实整合起来跟三大框架的整合没什么区别,只是最后一步将extjs相关文件拷贝到我们的项目中而已;
struts和spring整合,略写,我以前的博客里面讲述过:
一、新建web项目,导入struts、spring相应jar包;
二、在web.xml中设置我们的struts、spring相应的加载类和文件;
三、配置我们的spring.xml(数据源、事务等)和struts.xml文件;
四、添加我们的ext.js,我这里使用的版本是extjs4.2.1,大家可以在官网进行下载:
http://www.sencha.com/products/extjs/download/ext-js-4.2.1/2281
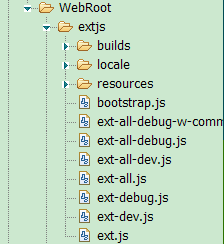
由于下载的文件比较大,因为它里面包含了很多的文档、源代码、示例等,所以当我们集成到项目中时,这些都是可以不用的,下面是我们需要导入的文件,大家也可以到我的资源库中进行下载集成版本extjs:
http://download.csdn.net/detail/harderxin/7546335
好了,extjs已经集成到我们的项目中了,下面我们来新建一个页面test.jsp,使用extjs需要导入一个extjs的样式文件和js文件:需要在每个使用extjs的页面中头部加上:
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script type="text/javascript" src="extjs/ext-all.js"></script>
下面编写我们的jsp页面:
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script type="text/javascript" src="extjs/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
//使用静态数据创建表格
var data=[[1,'mary','36987'],
[2,'tom','123569'],
[3,'jack','36985'],
[4,'车间质检','CJZJ']];
var store= new Ext.data.SimpleStore({data:data,fields:["id","username","password"]});
//创建显示表格面板
var grid=new Ext.grid.GridPanel({
title:"人员列表",
renderTo:"grid-div",
width:550,
height:200,
store:store,
//frame:true,
columns:[
{header:"用户号",dataIndex:"id"},
{header:"姓名",dataIndex:"username"},
{header:"密码123",dataIndex:"password"}
]
});
});
</script>
</head>
<body>
<div id="grid-div" align="center"></div>
</body>
</html>
其中Ext.onReady(function(){});是Extjs的入口,所有的Extjs函数都在在这个入口中,上面实例中我们定义了一些静态数据,放到表格面板中,如果对Extjs不了解的可以在网上查阅有关Extjs中的相关函数和帮助文档,Extjs非常强大,里面的类也很多,得靠自己去摸索学习了;
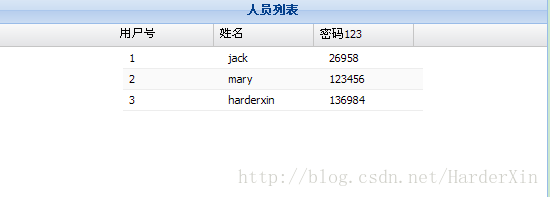
部署我们的项目倒Tomcat服务器,启动Tomcat,如果不报错,则struts和spring配置ok,在地址栏中请求我们的test.jsp页面,出现如下页面,并且js不报错,则extjs成功使用,否则你得好好查查出现的问题:
给页面动态添加数据:
上面我们的数据是自己定义了一个二维数组data,我们在实际做项目的时候,这些数据是由后台传过来的动态数据,那么怎么通过Action传给Extjs页面呢,一般传数据我们都会想到通过xml、json的方式,其实我们通过这两种方式都可以传给extjs页面,下面给大家来讲述一个通过json传给页面的方式:
1、action中像ajax请求一样,通过response.getWriter().write(jsonString);将请求发送给页面:
执行方法:
public String execute(){
this.items=new ArrayList<Person>();
System.out.println("ok");
Person person=new Person(1,"jack","26958");
items.add(person);
person=new Person(2,"mary","123456");
items.add(person);
person=new Person(3,"harderxin","136984");
items.add(person);
try {
PrintWriter out=ServletActionContext.getResponse().getWriter();
String jsonString = "{totalCount:"+3+",results:"+JSONArray.fromObject(items).toString()+"}";
out.write(jsonString);
} catch (IOException e) {
e.printStackTrace();
}
return null;
}struts.xml配置,因为我们集成了spring,所以类的实例化由spring去管理,struts无需写页面跳转:
<struts> <package name="test" namespace="/" extends="struts-default"> <action name="testAction" class="testAction"></action> </package> </struts>
2、传给一个固定的页面接收,action中需要跳转到一个页面,该页面接收jsonString:
执行方法:
private String jsonString;
public void setJsonString(String jsonString) {
this.jsonString = jsonString;
}
public String execute(){
this.items=new ArrayList<Person>();
System.out.println("ok");
Person person=new Person(1,"jack","26958");
items.add(person);
person=new Person(2,"mary","123456");
items.add(person);
person=new Person(3,"harderxin","136984");
items.add(person);
this.jsonString = "{totalCount:"+3+",results:"+JSONArray.fromObject(items).toString()+"}";
return "success";
}
struts.xml配置,跳转到相应页面:
<struts> <package name="test" namespace="/" extends="common"> <action name="testAction" class="testAction"> <result name="success">jsondata.jsp</result> </action> </package> </struts>
页面只接收jsonString,jsondata.jsp页面:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ taglib prefix="s" uri="struts-taglib" %> <s:property value="jsonString" escape="false" />
定义person类:
package com.zb.test.bean;
public class Person {
private Integer id;
private String username;
private String password;
public Person(Integer id, String username, String password) {
super();
this.id = id;
this.username = username;
this.password = password;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
编写我们的action:
private List<Person> results;
public List<Person> getResults() {
return results;
}
public void setResults(List<Person> results) {
this.results = results;
}
public String execute(){
this.results=new ArrayList<Person>();
System.out.println("ok");
Person person=new Person(1,"jack","26958");
results.add(person);
person=new Person(2,"mary","123456");
results.add(person);
person=new Person(3,"harderxin","136984");
results.add(person);
return "success";
}
定义我们的struts.xml,此时我们的package需要继承json-default,只有这样,我们才能在result中的type使用json:
<struts> <package name="test" namespace="/" extends="json-default"> <action name="testAction" class="testAction"> <result name="success" type="json"></result> </action> </package> </struts>
此时转换到页面也是json数据,页面中相应字段的name的属性要和person中的属性名称一致;
上面的三种方式都可以让我们的后台传递过来的数据通过Action和Extjs页面进行交互,大家可以选择自己的配置,其目的都是一样的,将后台数据转换为json数据传递到页面,只是转换的方式不一样而已,下面来看看页面:
此时我们获取Store数据集对象方式如下:
//创建数据集对象
var store=new Ext.data.Store({
autoLoad:true,
proxy:new Ext.data.HttpProxy({
url:"testAction.do",
method:"POST",
reader:new Ext.data.JsonReader({
totalProperty:3,
root:'results'
})
}),
fields:[
{name:'id'},
{name:'username'},
{name:'password'}
],
listeners:{
load:function(){
alert(store.getCount());
}
}
});
整体页面:
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script type="text/javascript" src="extjs/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
//创建数据集对象
var store=new Ext.data.Store({
autoLoad:true,
proxy:new Ext.data.HttpProxy({
url:"testAction.do",
method:"POST",
reader:new Ext.data.JsonReader({
totalProperty:3,
root:'results'
})
}),
fields:[
{name:'id'},
{name:'username'},
{name:'password'}
],
listeners:{
load:function(){
alert(store.getCount());
}
}
});
//使用静态数据创建表格
//var data=[[1,'mary','36987'],
//[2,'tom','123569'],
//[3,'jack','36985'],
//[4,'车间质检','CJZJ']];
//var store= new Ext.data.SimpleStore({data:data,fields:["id","username","password"]});
//创建显示表格面板
var grid=new Ext.grid.GridPanel({
title:"人员列表",
renderTo:"grid-div",
width:550,
height:200,
store:store,
//frame:true,
columns:[
{header:"用户号",dataIndex:"id"},
{header:"姓名",dataIndex:"username"},
{header:"密码123",dataIndex:"password"}
]
});
});
</script>
</head>
<body>
<div id="grid-div" align="center"></div>
</body>
请求方式:http://localhost:8080/zb/test.jsp,页面中将请求testAction.do,请求TestAction中的excute方法,然后将获得的数据转换为json数据传递到Extjs页面,Extjs页面进行解析展示;
在这里只为大家简单的介绍了一下Action和Extjs交互,Extjs中还有很多值得我们去学习的地方,一个简单的实例出来了,其他的得需要灵活去运用了,我也是刚刚接触,所以想写这个文章做个笔记,以后学习到关于Extjs新的知识点还是会写出来和大家交流分享的,请牛人多多指教才是!!