Sublime Text2 使用及插件配置
以前常用Netbeans来写代码,好处很多,使得项目写起来很快,但是,时间长了以后,感觉占用内存很大,近来常常卡死,于是乎想找个简单的编辑器来快速编写,但是又希望有netbeans我常用到的功能。以前只是用sublime 来写静态代码,没太多需求,很喜欢这个小巧的编辑器。于是在查找资料后,将这个编辑器变身成一个好的IDE工具。
先列表下我安装的插件
package control 安装
我们用sublime几乎都会首先安装这个插件,这个插件是管理插件的功能,先安装它,再安装其他插件就方便了。
点击sublime的菜单栏 view->show console ;现在打开了控制台, 这个控制台有上下两栏, 上面一栏会实时显示sublime执行了什么插件,输出执行结果, 如果你安装的某个插件不能正常运行,应该先在这里看看有没有报错。下面栏是一个输入框,可以运行python代码。我们输入下面的代码点击回车运行, 就能安装好package control了。
代码:
- import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
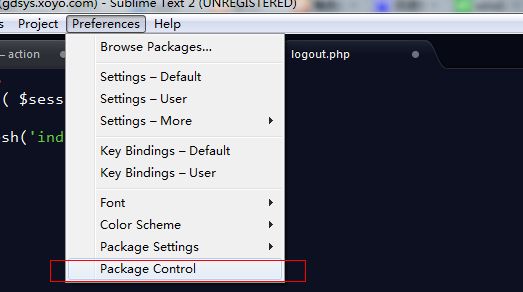
运行结束以后,记得重启编辑器,就能在Preferences中看到 package control了
如果上面的方法安装不成功,可以这样下载http://sublime.wbond.net/Package%20Control.sublime-package将下载后的Package Control.sublime-package直接放到 C:\Users\****\AppData\Roaming\Sublime Text 2\Installed Packages 中。
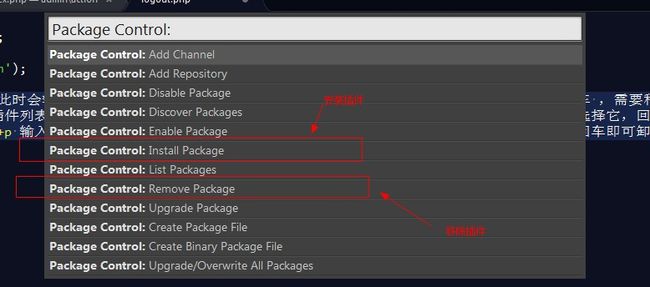
然后我们按住 ctrl+shift+p。此时会输出一个输入框, 输入install。 选择package contrl: install package 回车 ,需要稍定一会儿,右下角状态栏会显示正在连接的提示文字。 使用sublime时注意看右下角状态栏,很多插件的提示信息都显示在这里,这个状态栏很小,初次使用的人都有可能没有注意到它。
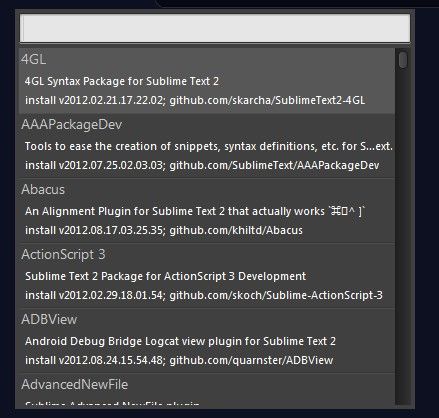
稍等一会儿后,它会出现一个插件列表, 你也可以在输入框中输入文字进行搜索插件。 搜索到自己想安装的插件,再选择它,回车。 就自动给你安装好了。
如果要卸载插件, ctrl+shift+p 输入 remove, 选择package control:remove package 然后再选择已安装的插件, 回车即可卸载。
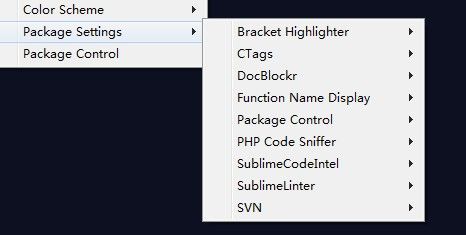
当然也可以这样:Preferences--> package control 选择安装和移除插件
点击Install Package之后,稍等一会,就出先搜索安装的列表
正式安装插件:
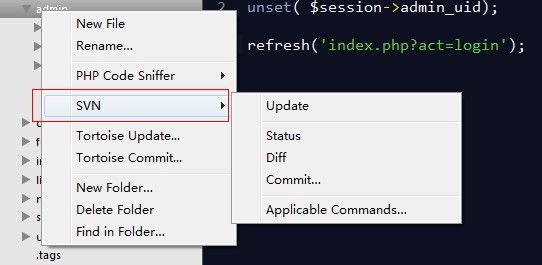
1 SVN
搜索svn显示以后直接回车,安装,安装以后可以直接在文件目录或者文件编辑中右键来提交和更新文件了。
快捷键 alt+c 提交 ,alt+u 更新
2 ctags
这个插件能跨文件跳转,跳转到指定函数声明的地方。 使用package control 搜索ctags 进行安装。 (最舍不得netbeans就是这个函数跳转功能了,这个插件实现了!!)。
但是,还需要
1>下载ctages.exe 这里有提供下载地址 然后将ctages.exe放到环境变量能访问到的地方(我直接放到了某个文件下,然后添加到了环境变量)
2>运行cmd命令 执行下ctages 如果能执行就ok ,然后在命令行格式下到所需打开项目的目录下,运行命令
- ctags -R -f .tags
会生成一个.tags 文件。这用sublime打开项目以后,就可以用下面方法跳转到函数声明
- ctrl+t ctrl+t //鼠标在函数出执行,跳到函数处
- ctrl+t ctrl+b //调回函数
当然用 ctrl+shift+鼠标左键 也可以跳到
3 sublimecodeintel 代码提示。
sublime默认的代码提示只能提示系统函数,用户自己创建的函数、类不能提示。 如果想要提示自己建立的函数。 可以安装sublimecodeintel插件。
sublimecodeintel 安装后需要配置,文件:插件目录/.codeintel/config 中 增加
- "PHP": {
- "php": 'D:\SaeServer\php\php.exe',
- "phpExtraPaths": ['D:\SaeServer\php\stdlib'],
- "phpConfigFile": 'D:\SaeServer\apache\php.ini'
- },
- //自己的php解释器和配置文件
4 sublimelint 和 Phpcs 语法错误提示。
我们需要在写代码的时候如果有语法错误,能立即提示我们, 可以安装这两个插件:sublimelint 和Phpcs , sublimeint 需要系统有php命令。 所以需要设置好php的环境变量。 sublimelint的语法错误提示是显示在状态栏上面的,所以在编写程序的时候注意时常看看状态栏。 而Phpcs的语法错误提示是在我们保存文件时弹出万能面板显示错误,sublimelint的错误提示实时但不明显。 Phpcs的错误提示不是实时的,但很明显。 因此我们一般这两个插件都要安装。
5 function name display。
这个插件可以在状态栏显示出当前光标处于哪个函数中。
6 additional PHP snippet 和 DocBlockr 代码注释格式化。
additional PHP snippet插件能提示phpdocument格式的代码,还能快速输出开源协议, 输入php- 会有提示
安装DocBlockr 插件,能形成注释块。不用每次敲注释的斜杠或星号。
7 BracketHighlighter 成对匹配的增强。
像这些符号是成对的:花括号{}, 中括号[],括号:() ,引号“” 等。 这些符号当我们鼠标放在开始符号的位置的时候, 希望能明显看到结尾符号在哪儿sublime默认是下划线,很不明显, 想要明显一点,可以安装插件 BracketHighlighter。
Sublime Text2常用插件使用
Sublime Text2众多的插件为其提供了强大的生命力,但众多插件不一样的快捷键同时也造成了使用时的一定难度。由于这些快捷键都可以修改配置文件进行修改,这里仅记录默认的1)。
ZenCoding
html及css编码利器,安装成功后,默认快捷键为Tab,在Sublime下 按 Ctrl+Alt+Enter 后输入标签可以实时对展开代码进行预览2)。
SublimeCodeIntel
可以对代码进行提示补全及跟踪,个人非常喜欢其对Javascript的补全,太给力了!
代码提示
安装后,默认情况下即可对系统函数进行提示补全,不过如果想要更强悍的功能,还要进行配置,这里以php为例,打开插件安装目录下的.codeintel/config文件,添加如下代码3):
{
"PHP": {
"php": 'D:\Wamp\php\php.exe',
"phpExtraPaths": [],
"phpConfigFile": 'D:\Wamp\php\php.ini'
}
}
函数跟踪
这个功能在大型的IDE里面比较通用,就是可以方便的查看函数定义的文件及函数的具体内容。光标放置到函数上,Alt+左键点击 即可打开函数定义的页面找到该函数定义的具体位置,也可使用 Ctrl+F3 来打开。
JS Format
一个JS代码格式化插件。操作快捷键是
Ctrl+Alt+f
DetectSyntax
这是一个代码检测插件,自动检测当前载入文件的文档类型。
Bracket Highlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。
GOto-CSS-Declaration
点击html文档中的类或ID,直接跳转到对应css文档中的定义位置,前提是这个css文档必须是打开的。
GBK Encoding Support
sublime本身不支持GBK,根据国情,装下这个插件就可以支持GBK了,同时也提供GBK与UTF之间转换。
JS Minifer
提供js压缩功能,基于GG的closure complier,快捷键:
ctrl+alt+M
prefixr
提供CSS3属性的浏览器前缀自动填充像-webkit- -moz- -o- -m-, 快捷键:
ctrl+alt+x
html5
html5 该插件提供许多 html5相关的标签等snippets,也非常实用。
SFTP
插件提供ftp服务器管理,通过配置来操作。可以对不同项目进行不同的设置。
其他还有很多插件或者配置,就不一一列举了,希望大家共同探讨...
插件介绍地址:http://wbond.net/sublime_packages/community