AndroidGUI20:GridView常用技巧
GridView 是 AdapterView 的派生类, AdapterView 是 ViewGroup 的派生类, ViewGroup 是 View 的派生类。
什么是 GridView ?官方的说法是:
A view that shows items in two-dimensional scrolling grid. The items in the grid come from the ListAdapter associated with this view
这句话包含以下几个意思:
+ GridView 是一个二维可滚动的网格视图
+ GridView 中的数据是有与之关联的 ListAdapter 提供的
下面就一个具体的例子来说明 GridView 的用法。
1. 创建一个项目,修改 main.xml 使之如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#333"
android:columnWidth = "90px"
android:numColumns = "auto_fit"
android:horizontalSpacing = "6px"
android:verticalSpacing = "6px"
android:stretchMode = "columnWidth"
android:gravity = "center" >
<!--
android:columnWidth Set the width of columns in the grid.
android:numColumns Set the number of columns in the grid.
android:stretchMode Control how items are stretched to fill their space.
-->
</ GridView >
2. 将相关的图片拖入 res/drawable-mdpi 文件夹中:
以上各图对应的文件名分别为:
.aa.png, al.png, ar.png. au.png, cf.png, cn .png, dm .png, eu .png, fa .png, gr .png, hk .png, in .png, ma .png, pk .png, ru .png, sk .png, uk .png, us .png,
3. 自定义 Adapter ,使之如下:
package com.pat.gui;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class ImageAdapter extends BaseAdapter
{
private Context ctx;
private int[] images =
{
R.drawable.aa, // Austria
R.drawable.al, // Algeria
R.drawable.ar, // Argentina
R.drawable.au, // Austrilia
R.drawable.cf, // Swizterland
R.drawable.cn, // China
R.drawable.dm, // Denmark
R.drawable.eu, // European Union
R.drawable.fa, // France
R.drawable.gr, // Greece
R.drawable.hk, // Hong Kong
R.drawable.in, // India
R.drawable.ma, // Macau
R.drawable.pk, // Pakistan
R.drawable.ru, // Russia
R.drawable.sk, // South Korea
R.drawable.uk, // United Kingdom
R.drawable.us // United States
};
public ImageAdapter(Context ctx)
{
this.ctx = ctx;
}
//@Override
public int getCount()
{
return images.length;
}
//@Override
public Object getItem(int position)
{
return images[position];
}
//@Override
public long getItemId(int position)
{
return images[position];
}
//@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView view = (ImageView)convertView;
if(view == null)
{
view = new ImageView(ctx);
}
view.setLayoutParams(new GridView.LayoutParams(90, 90));
view.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
view.setPadding(1, 1, 1, 1);
view.setImageResource(images[position]);
return view;
}
}
4. 修改 Activity 所对应的代码,使之如下:
package com.pat.gui;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class ControlGridView extends Activity
implements
OnItemClickListener
{
private GridView gridview;
private ImageAdapter adapter;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gridview = (GridView)findViewById(R.id.gridview);
adapter = new ImageAdapter(this);
gridview.setAdapter(adapter);
gridview.setOnItemClickListener(this);
}
//@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
{
Toast.makeText(this, "" + position, Toast.LENGTH_SHORT).show();
}
}
输出结果:
点击中国,得到:
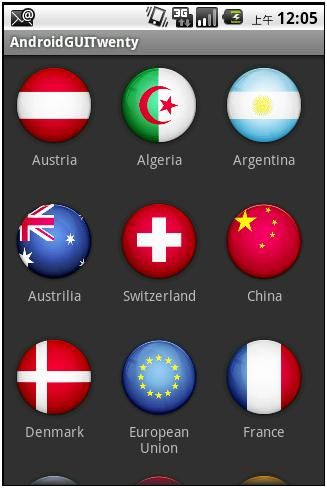
5. 如果想实现下面这样的效果:
则在上面的基础上,要做以下变动:
a. 修改 strings.xml 使之如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< resources >
< string name = "hello" > Hello World, ControlGridView! </ string >
< string name = "app_name" > AndroidGUITwenty </ string >
< string name = "aa" > Austria </ string >
< string name = "al" > Algeria </ string >
< string name = "ar" > Argentina </ string >
< string name = "au" > Austrilia </ string >
< string name = "cf" > Switzerland </ string >
< string name = "cn" > China </ string >
< string name = "dm" > Denmark </ string >
< string name = "eu" > European Union </ string >
< string name = "fa" > France </ string >
< string name = "gr" > Greece </ string >
< string name = "hk" > Hong Kong </ string >
< string name = "in" > India </ string >
< string name = "ma" > Macau </ string >
< string name = "pk" > Pakistan </ string >
< string name = "ru" > Russia </ string >
< string name = "sk" > South Korea </ string >
< string name = "uk" > United Kingdom </ string >
< string name = "us" > United States </ string >
</ resources >
b. 在 res/layout 文件夹下,增加一个 xml 文件: itemview.xml
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout
xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content" >
< ImageView
android:id = "@+id/imageview"
android:layout_width = "90px"
android:layout_height = "90px"
/>
< TextView
android:id = "@+id/textview"
android:layout_width = "90px"
android:layout_height = "40px"
android:textSize = "14px"
android:gravity = "center_horizontal"
android:text = ""
/>
</ LinearLayout >
c. 修改自定义的 Adapter 代码,使之如下:
package com.pat.gui;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class ImageAdapter extends BaseAdapter
{
private Context ctx;
private int[] images =
{
R.drawable.aa, // Austria
R.drawable.al, // Algeria
R.drawable.ar, // Argentina
R.drawable.au, // Austrilia
R.drawable.cf, // Swizterland
R.drawable.cn, // China
R.drawable.dm, // Denmark
R.drawable.eu, // European Union
R.drawable.fa, // France
R.drawable.gr, // Greece
R.drawable.hk, // Hong Kong
R.drawable.in, // India
R.drawable.ma, // Macau
R.drawable.pk, // Pakistan
R.drawable.ru, // Russia
R.drawable.sk, // South Korea
R.drawable.uk, // United Kingdom
R.drawable.us // United States
};
private int[] names =
{
R.string.aa,
R.string.al,
R.string.ar,
R.string.au,
R.string.cf,
R.string.cn,
R.string.dm,
R.string.eu,
R.string.fa,
R.string.gr,
R.string.hk,
R.string.in,
R.string.ma,
R.string.pk,
R.string.ru,
R.string.sk,
R.string.uk,
R.string.us
};
public ImageAdapter(Context ctx)
{
this.ctx = ctx;
}
//@Override
public int getCount()
{
return images.length;
}
//@Override
public Object getItem(int position)
{
return images[position];
}
//@Override
public long getItemId(int position)
{
return images[position];
}
//@Override
public View getView(int position, View convertView, ViewGroup parent)
{
LayoutInflater inflater = LayoutInflater.from(ctx);
View view = convertView;
if(view == null)
{
view = inflater.inflate(R.layout.itemview, null);
}
ImageView iv = (ImageView) view.findViewById(R.id.imageview);
TextView tv= (TextView) view.findViewById(R.id.textview);
iv.setImageResource(images[position]);
tv.setText(names[position]);
return view;
}
}
d. Activity 所对应的代码如下:
package com.pat.gui;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class ControlGridView extends Activity
implements
OnItemClickListener
{
private GridView gridview;
private ImageAdapter adapter;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gridview = (GridView)findViewById(R.id.gridview);
adapter = new ImageAdapter(this);
gridview.setAdapter(adapter);
gridview.setOnItemClickListener(this);
}
//@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
{
Toast.makeText(this, "" + position, Toast.LENGTH_SHORT).show();
}
}
运行结果如下: