jQuery学习--添加元素
用于添加新内容的四个 jQuery 方法:
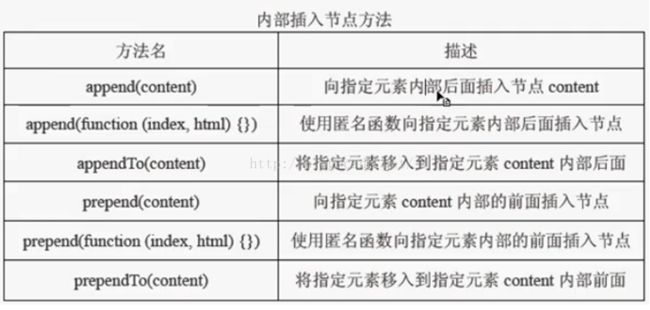
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
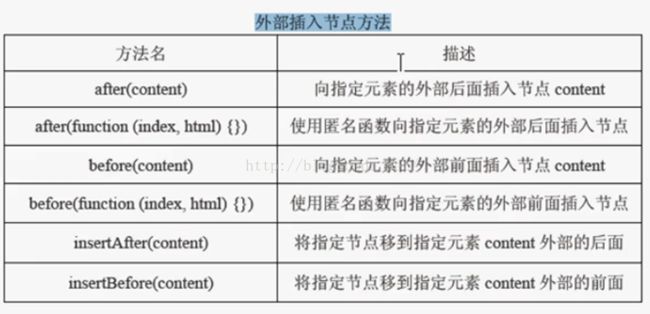
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
jQuery append() 方法
jQuery append() 方法在被选元素的结尾插入内容。
jQuery appendTo() 方法
在每个 <p> 元素的结尾插入 <span> 元素:
$("<span>Hello World!</span>").appendTo("p");
});
appendTo() 方法在被选元素的结尾插入 HTML 元素。
提示:如需在被选元素的开头插入 HTML 元素,请使用 prependTo() 方法。
jQuery prepend() 方法在被选元素的开头插入内容。
jQuery prependTo() 方法
在每个 <p> 元素的开头插入 <span> 元素:
$("<span>Hello World!</span>").prependTo("p");
});
prependTo() 方法在被选元素的开头插入 HTML 元素。
通过 append() 和 prepend() 方法添加若干新元素
append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
在下面的例子中,我们创建若干个新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效):
{
var txt1="<p>Text.</p>"; // Create element with HTML
var txt2=$("<p></p>").text("Text."); // Create with jQuery
var txt3=document.createElement("p"); // Create with DOM
txt3.innerHTML="Text.";
$("p").append(txt1,txt2,txt3); // Append the new elements
}
jQuery after() 和 before() 方法
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
$("img").before("Some text before");
jQuery insertBefore() 方法
在每个 <p> 元素前插入一个 <span> 元素:
$("<span>Hello world!</span>").insertBefore("p");
});
insertBefore() 方法在被选元素前插入 HTML 元素。
提示:如需在被选元素后插入 HTML 元素,请使用 insertAfter() 方法。
jQuery insertAfter() 方法
在每个 <p> 元素后插入一个 <span> 元素:
$("<span>Hello world!</span>").insertAfter("p");
});
insertAfter() 方法在被选元素后插入 HTML 元素。
通过 after() 和 before() 方法添加若干新元素
after() 和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
在下面的例子中,我们创建若干新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 after() 方法把这些新元素插到文本中(对 before() 同样有效):
实例
{
var txt1="<b>I </b>"; // Create element with HTML
var txt2=$("<i></i>").text("love "); // Create with jQuery
var txt3=document.createElement("big"); // Create with DOM
txt3.innerHTML="jQuery!";
$("img").after(txt1,txt2,txt3); // Insert new elements after img
}
Index 指定元素的索引
Html 获取的原本元素中内容