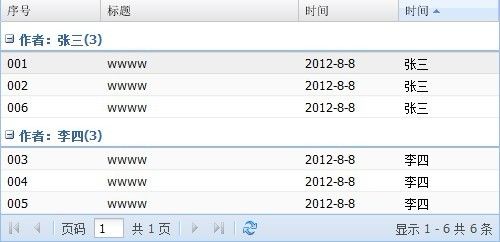
Extjs 表格分组 grid grouping

Ext.onReady(function(){
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget='side';
var itemsPerPage=10;
var store1=Ext.create('Ext.data.Store',{
storeId:'gridStore1',
fields:['Id','Title','Time','Author'],
pageSize: itemsPerPage,
autoLoad:true,
groupField:'Author',//制定grid分组的依据字段
data:{'items':[
{Id:'001',Title:'wwww',Time:'2012-8-8',Author:'张三'},
{Id:'002',Title:'wwww',Time:'2012-8-8',Author:'张三'},
{Id:'003',Title:'wwww',Time:'2012-8-8',Author:'李四'},
{Id:'004',Title:'wwww',Time:'2012-8-8',Author:'李四'},
{Id:'005',Title:'wwww',Time:'2012-8-8',Author:'李四'},
{Id:'006',Title:'wwww',Time:'2012-8-8',Author:'张三'},
]},
proxy:{
type:'memory',
reader:{
type:'json',
root:'items',
totalProperty:'counts'
}
}
});
//显示信息的grid
var gridPanel1=Ext.create('Ext.grid.Panel',{
store:store1,
selType:'rowmodel',
renderTo:'content',
viewConfig:{
columnsText: '列',
sortAscText: '升序',
sortDescText: '降序'
},
features:[
Ext.create("Ext.grid.feature.Grouping",{
groupByText:'字段分组',
showGroupsText:'显示分组',
groupHeaderTpl:'作者:{name}({rows.length})',
startCollapsed:false
})
],
columns:[
{header:'序号',dataIndex:'Id'},
{header:'标题',dataIndex:'Title',flex:1},
{header:'时间',dataIndex:'Time'},
{header:'时间',dataIndex:'Author'}
],
bbar:Ext.create('Ext.toolbar.Paging', {
store:store1,
pageSize : 2,
emptyMsg : "没有数据显示!",
displayInfo : true,
displayMsg : '显示 {0} - {1} 共 {2} 条',
beforePageText : "页码 ",
afterPageText : "共 {0} 页",
firstText : "首页",
lastText : "末页",
nextText : "下一页",
prevText : "上一页",
refreshText : "刷新"
})
});
});
新增事件 groupclick,groupdbclick,groupcontextmenu,groupexpand,groupcollapse