- 深度学习环境配置——Anaconda安装
tyyhmtyyhm
深度学习环境配置深度学习人工智能
目录Ⅰ.Windows系统安装Anaconda1.1下载安装Ⅱ.Linux系统安装Anaconda(适用于服务器安装)2.1下载2.2安装操作系统:windows11/ubuntu20/ubuntu18更新时间:20240221Ⅰ.Windows系统安装Anaconda1.1下载安装https://www.anaconda.com/download默认安装即可。Ⅱ.Linux系统安装Anacond
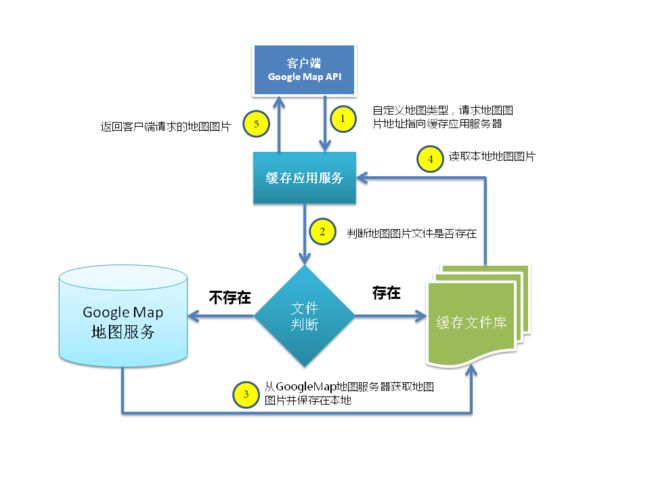
- 使用Arcgis API for android加载OpenStreetMap底图并完成定位
续汉冕
移动开发androidandroidstudioarcgisapi
为了完成这个应用功能花了三天,代码倒不多就是比较坑!环境:AndroidSDKAPI22,AndroidStudio1.2.2,arcgisandroidSDK10.2.7如何基于ArcgisAPIforandroid在AndroidStudio新建一个项目就不再赘述了,大家可以参考以下网址:使用AndroidStudio与ArcgisandroidSDK的开发环境部署和HelloWorld:ht
- Jupyter使用Nginx做反向代理
syuszu
nginx
1.在/nginx/conf/nginx.conf上进行修改因为jupyter对于header有过滤,需要将header复制,实例如下:server{server_name127.0.0.1;#入口地址listen80;location/{proxy_passhttp://127.0.0.1:8888;#jupyter服务器地址proxy_set_headerHost$host;proxy_set
- nginx反向代理导致jupyter 或jupyterlab 无法输出
NEOzhuo
pythonnginxjupyter服务器
代码运行能力依赖于websocket,因此需要设置nginx的反向代理server{server_nameDOMAINIP_ADDRESS;#服务器域名和IP地址listen80;location/{proxy_passhttp://127.0.0.1:JUPYTER_PORT/;#JUPYTER_PORT为Jupyter运行端口proxy_set_headerX-Real-IP$remote_a
- PHP搜索引擎WindSearch,新增Faker伪数据生成功能
WindSearch是一个基于中文分词,由纯PHP开发全文检索引擎,可快速搭建PHP站点的站内搜索,他没有任何繁琐的安装配置、不需要维护调优、不占用服务器内存、可与PHP项目完美融合在一起。Faker数据生成安装导入//将WindSearch代码下载到本地,再像下面这样引入require_once'yourdirname/windsearch/vendor/autoload.php';开始生成//
- AI 如何接口调试?可以展示推理过程
人工智能深度学习机器学习
如何在开发AI接口的同时,能看到实时的AI回复,避免传统的轮询方式,而无需长时间等待。常用的AI模型(比如Deepseek、Gemini)都是支持流式输出,那有没有一款API接口软件可以实现这功能?近期Apifox增强了调试SSE接口功能,实现了发起HTTP请求流式响应就会自动合并为可读文本,实时以自然语言呈现响应。而且针对Deepseek还能展示思考推理过程!这大大降低AI应用开发难度,有图为证
- 简易java调用DeepSeek Api教程
m0_62519278
学习小本本java数据库开发语言
一、请求格式首先观察官方文档给出的访问api的样例脚本curlhttps://api.deepseek.com/chat/completions\-H"Content-Type:application/json"\-H"Authorization:Bearer"\-d'{"model":"deepseek-chat","messages":[{"role":"system","content":"
- UDP通信开发
Charary
udp网络
开发流程:UDP本身不考虑链接,不存在客户和服务器的概念,UDP开发只有三步:创建UDP的套接字socket(AF_INET,SOCK_DGRAM,0)绑定自己的属性bindUDP随意的发送和接收数据sendto/recvfromUDP接口函数:sendto()函数功能:UDP专用的发送函数函数原型:ssize_tsendto(intsockfd,//套接字constvoid*buf,//待发送的
- Anaconda 环境克隆、迁移 ,用Anaconda里面的conda命令创建虚拟环境并克隆环境或者复旧电脑实验环境包、_conda复制环境
好像要长脑子了1
程序员conda
###9、设置国内镜像http://Anaconda.org的服务器在国外,安装多个packages时,conda下载的速度经常很慢。清华TUNA镜像源有Anaconda仓库的镜像,将其加入conda的配置即可:#添加Anaconda的TUNA镜像condaconfig--addchannelshttps://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/f
- 网络协议、网络安全架构、网络安全标准
Utopia.️
网络协议web安全架构
1.网络协议网络协议是计算机网络中设备之间通信的规则集。熟悉常见的网络协议及其工作原理是确保网络安全的基础。常见协议:TCP/IP协议:这是网络通信的基础协议,确保数据从源端传输到目标端,支持多种传输方式(TCP可靠传输,UDP快速但不可靠)。HTTP/HTTPS:HTTP用于浏览器与服务器之间的通信,HTTPS则是在HTTP上添加了SSL/TLS加密层,用于确保数据传输的安全性。DNS协议:用于
- 如何快速定位并解决 Linux 系统性能瓶颈:终极全攻略
BitTalk
性能优化linux服务器java
在现代IT环境中,Linux系统被广泛应用于服务器、嵌入式设备和超级计算机等各类场景。随着系统负载的增加,性能瓶颈不可避免地会影响系统的可靠性和效率。因此,了解如何有效地诊断和解决Linux系统中的性能问题至关重要。本篇博客将深入探讨Linux性能瓶颈的可能来源,介绍各种性能评估方法和概念,并最终提供使用Linux命令查找性能瓶颈的实用指南。性能瓶颈的可能来源在Linux系统中,性能瓶颈可能出现在
- 【人工智能时代】- AI 聚合平台
xiaoli8748_软件开发
人工智能时代人工智能
最近听朋友介绍,国内有个团队开发了一个全功能的AI聚合平台,包含主流的GPT和绘画功能,以及一些其他的衍生功能,几乎应有尽有。于是,对AI很感兴趣的我,便也来瞧瞧这是个什么样的存在,以下便是我的真实使用感受。除此以外,作为一个程序员,我还使用了该平台提供的API接口,开发了一个简单的小程序。文章的末尾,我将提供免费的AI机器人,以及小程序体验地址,记得查收哦~官方网站:https://302.ai
- ug12无法连接服务器系统,NX许可证错误:无法连接至许可证服务器系统。SPLM_LICENSE_SERVER错误[-15]...
逍遥药师
ug12无法连接服务器系统
问题原因这个问题可以说只要用过NX软件的工程师,都会遇到过,是最常见的NX许可证错误,可以说没有之一,因为这个提示只是告诉你,你的当前NX许可服务没有启动,就算是你安装完NX主程序不安装许可服务,也是这个提示。所以这个警告提示,实际上对你的问题参考没多大帮助。能让NX许可服务不能启动的原因有很多,所以只能自己去排查以下几种情况。解决方案1、检查你的NX许可服务有没有安装。(这是最基本,一般情况下不
- DeepSeek-R1 技术全景解析:从原理到实践的“炼金术配方” ——附多阶段训练流程图与核心误区澄清...
雪停时偶遇一叶春
流程图
合集-人工智能(5)1.如何改进AI模型在特定环境中的知识检索2024-09-242.深度学习与统计学中的时间序列预测2024-10-033.《使用coze搭建一个会搜索、写ppt、思维导图的Agent》2024-10-294.深入浅出:Agent如何调用工具——从OpenAIFunctionCall到CrewAI框架01-145.DeepSeek-R1技术全景解析:从原理到实践的“炼金术配方”—
- 分布式数据库解析
qcidyu
文章归档数据分片高可用架构云数据库共识算法全球一致性分布式事务CAP定理
title:分布式数据库解析date:2025/2/20updated:2025/2/20author:cmdragonexcerpt:通过金融交易、社交平台、物联网等9大真实场景,结合GoogleSpanner跨洲事务、DynamoDB毫秒级扩展等38个生产级案例,揭示分布式数据库的核心原理与工程实践。内容涵盖CAP定理的动态权衡策略、Paxos/Raft协议的工程实现差异、TrueTime时钟
- PyCharm 集成 DeepSeek:本地运行 or API 直连?打造你的 AI 编程神器!
AI云极
【AI智能系列】pycharm人工智能idedeepseek
在AI赋能编程的时代,如何让AI辅助写代码,提升开发效率?DeepSeek作为一款开源、强大、免费的AI编程助手,结合PyCharm,能够大幅提升Python编程体验。今天,我们就来详细讲解如何在PyCharm中接入DeepSeek,无论你想使用本地部署的DeepSeek,还是官方API版本,都能轻松实现!为什么选择DeepSeek+PyCharm?DeepSeekR1采用6710亿参数的MoE(
- 在线预览 Word 文档
你不讲 wood
word开发语言前端vue.jsjavascriptnode.jsdocx-preview
引言随着互联网技术的发展,Web应用越来越复杂,用户对在线办公的需求也日益增加。在许多业务场景中,能够直接在浏览器中预览Word文档是一个非常实用的功能。这不仅可以提高用户体验,还能减少用户操作步骤,提升效率。实现原理1.后端服务假设后端服务已经提供了两个API接口:getFilesList:获取文件列表。previewFile:获取指定文件的内容。constexpress=require('ex
- SQL 注入攻击
黄亚磊11
数据库
SQL注入攻击了解吗?攻击者在HTTP请求中注入恶意的SQL代码,服务器使用参数构建数据库SQL命令时,恶意SQL被一起构造,并在数据库中执行。用户登录,输入用户名lianggzone,密码123or1=1,如果此时使用参数构造的方法,就会出现select*fromuserwherename='lianggzone'andpassword='123'or'1'='1';不管用户名和密码是什么内容,
- 如何将Docker容器打包并在其他服务器上运行
IT小辉同学
技巧性工具栏分布式云部署搜索引擎docker服务器容器
如何将Docker容器打包并在其他服务器上运行我会幻想很多次我们的相遇,你穿着合身的T恤,一个素色的外套,搭配一条蓝色的牛仔裤,干净的像那天空中的云朵,而我,还是一个的傻傻的少年,我们相识而笑,默默不语,如此甚好!Docker容器使得应用程序的部署和管理变得更加简单和高效。有时,我们可能需要将一个运行中的Docker容器打包,并在其他服务器上运行。本文将详细介绍如何实现这一过程。1.提交容器为镜像
- python读取zip包内文件_Python模块学习:zipfile zip文件操作
weixin_40001634
python读取zip包内文件
最近在写一个网络客户端下载程序,用于下载服务器上的数据。有些数据(如文本,office文档)如果直接传输的话,将会增加通信的数据量,使下载时间变长。服务器在传输这些数据之前先对其进行压缩,客户端接收到数据之后进行解压,这样可以减小网通传输数据的通信量,缩短下载的时间,从而增加客户体验。以前用C#做类似应用程序的时候,我会用SharpZipLib这个开源组件,现在用Python做类似的工作,只要使用
- python制作登陆窗口_python登陆界面
weixin_39758494
python制作登陆窗口
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!print(账号密码错误!请重试。)returnfalsebutton(master,text=登陆,width=10,command=test).grid(row=3,column=0,sticky=w,padx=10,pady=5)button(master,text=退出,wid
- 如何订阅&q;/扫描&q;主题、修改消息并发布到新主题?
潮易
python开发语言
如何订阅&q;/扫描&q;主题、修改消息并发布到新主题?这个问题涉及到Python编程中的MQTT(MessageQueuingTelemetryTransport)库的使用,该库允许我们创建客户端订阅和发布消息到MQTT服务器。以下是一个简单的步骤:1.安装MQTT库:可以使用pip安装`paho-mqtt`库。```pythonpipinstallpaho-mqtt```2.创建一个MQTT客
- 微信支付-扫码支付全流程
自娱自乐22
thinkphpphp微信扫码支付
微信支付官方文档:`https://pay.weixin.qq.com/wiki/doc/api/index.html`微信支付分为2种模式:【模式一】:商户后台系统根据微信支付规则链接生成二维码,链接中带固定参数productid(可定义为产品标识或订单号)。用户扫码后,微信支付系统将productid和用户唯一标识(openid)回调商户后台系统(需要设置支付回调URL),商户后台系统根据pr
- RHEL 安装 Hadoop 服务器
XhClojure
hadoop服务器大数据
在这篇文章中,我们将探讨如何在RedHatEnterpriseLinux(RHEL)上安装和配置Hadoop服务器。Hadoop是一个开源的分布式数据处理框架,用于处理大规模数据集。以下是在RHEL上安装Hadoop的详细步骤。步骤1:安装Java在安装Hadoop之前,我们需要确保系统上安装了JavaDevelopmentKit(JDK)。执行以下命令安装JDK:sudoyuminstallja
- 100道计算机网络面试八股文(答案、分析和深入提问)整理
守护海洋的猫
计算机网络面试职场和发展pythondjango
1.说一说POST与GET有哪些区别回答在计算机网络中,POST和GET是HTTP协议中两种主要的请求方法,它们各自具有不同的特性和用途。下面是二者的主要区别:1.数据传输方式GET:数据通过URL传递,参数以查询字符串的形式附加在URL后面。示例:http://example.com/api?name=value&age=30POST:数据包含在HTTP请求的主体部分,数据不会显示在URL中。示
- 使用 Docker 基本命令创建并发布带有新功能的镜像到阿里云
2021级计算机网络技术2班梁嘉敏
docker阿里云容器
1.关于Docker镜像1.基础假定您在开发一个网上商城,您使用的是一台笔记本电脑而且您的开发环境具有特定的配置。其他开发人员身处的环境配置也各有不同。您正在开发的应用依赖于您当前的配置且还要依赖于某些配置文件。此外,您的企业还拥有标准化的测试和生产环境,且具有自身的配置和一系列支持文件。您希望尽可能多在本地模拟这些环境而不产生重新创建服务器环境的开销。请问?您要如何确保应用能够在这些环境中运行和
- 高电服务器托管:企业IT基础设施的可靠之选
wayuncn
服务器服务器github运维
高电服务器托管服务,是指企业将自身高耗电的服务器设备或算力服务器设备交由专业托管公司进行管理和维护的一种服务模式。托管公司提供包括安全机房环境、网络设备、系统软件以及专业技术人员等全方位支持,使企业能够专注于核心业务的开发和运营。高电服务器托管服务内容高电服务器托管服务通常涵盖以下几个方面:机房管理:提供安全、稳定、可靠的机房环境,配备完善的消防、监控、空调等设施,确保服务器稳定运行。硬件维护:对
- 服务器与普通电脑有什么区别?
wayuncn
服务器服务器电脑运维
服务器和普通电脑(通常指的是个人计算机,即PC)有众多相似之处,主要构成包含:CPU,内存,芯片,I/O总线设备,电源,机箱及操作系统软件等,鉴于使用要求不同,两者差别也很明显,区别如下:区别1、CPU处理性能不同。服务器对CPU要求很高,必须具备有很强数据处理能力,通常服务器要配置多颗CPU共同进行数据运算,普通电脑通常都配置单颗CPU,在数据处理能力就远比不上起服务器。区别2、安全性能不同。服
- 大模型(含deepseek r1)本地部署利器ollama的API操作指南
人工智能llm
ollama介绍:Ollama是一个开源的大型语言模型(LLM)平台,旨在让用户能够轻松地在本地运行、管理和与大型语言模型进行交互。它支持多种预训练的大型语言模型(如LLaMA2、Mistral、Gemma、DeepSeek等),并提供了一个简单高效的方式来加载和使用这些模型。出现Error:somethingwentwrong,pleaseseetheollamaserverlogsfordet
- 【从零到一的Java Stream,保姆级教学】
聪明马的博客
Javajava后端
JavaStream是Java8中的一项重大新功能,它提供了一种强大的功能,用于处理集合和数组等数据结构的元素序列。Stream基于lambda表达式,它允许我们使用一种简洁而直观的方式来处理数据,而不用关心底层的实现细节。本文将详细介绍JavaStream的用法。什么是StreamJavaStream是一个用于描述数据流的API,它提供了一个面向函数式编程的方式来处理集合和数组等数据结构的元素序
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str