让你了解jquery
1.JQuery简介
- 为了简化 JavaScript 的开发, 一些 JavsScript 库诞生了. JavaScript 库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互的 Web2.0 特性的富客户端页面, 并且兼容各大浏览器
- 当前流行的 JavaScript 库有:
- jQuery, MooTools, Prototype, Dojo, YUI, EXT_JS DWR
- jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多
- javascript高手加入其team。
- jQuery是继prototype之后又一个优秀的Javascript框架。其宗旨是——WRITE LESS,DO MORE,写更少的代码,做更多的事情。
- 它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
- jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
- jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
- jQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。
- jQuery 对象就是通过jQuery包装DOM对象后产生的对象。
- jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#test”).html();比如: $("#test").html() 意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法 这段代码等同于用DOM实现代码:document.getElementById(" test ").innerHTML;
- 虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.乱使用会报错
- 约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
- • var $variable = jQuery 对象
- var variable = DOM 对象
对于已经是一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。
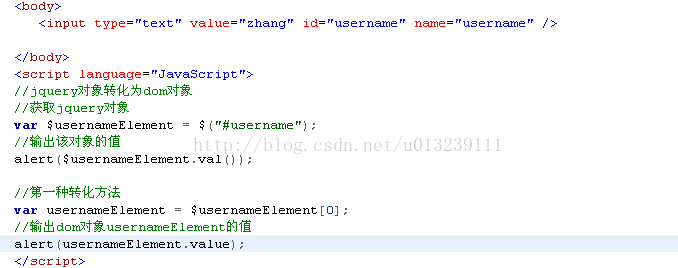
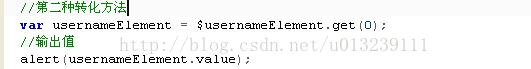
2.3.jquery对象转化为dom对象
两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index);
1) jQuery对象是一个数组对象,可以通过[index]的方法,来得到相应的DOM对象
2) jQuery本身提供,通过.get(index)方法,得到相应的DOM对象
- 选择器是jquery的基础。在jquery中,对事件进行处理,遍历dom和ajax操作都依赖选择器。
- jquery选择器写法简单
- $(#username) = document.getElementById(“username”);
- $(“tagName”)=document.getElementsByTagName(“tagName”);
基本选择器是jquery中最简单,也是最常用的选择器。它通过元素id,class和标签名来查找DOM元素
2.4.1.1. #id
$(#id) 返回值:单个元素组成的集合
2.4.1.2.标签元素
$(element标签) 返回值:元素集合
2.4.1.3.class
$(.class) 说明: 这个标签是直接选择html代码中class=”myClass”的元素或元素组(因为在同一html页面中class是可以存在多个同样值的).
2.4.1.4.*
$(*) 匹配所有的元素
2.4.1.5.select1、select2
用法: $(”div,span,p.myClass”) 返回值 集合元素
说明: 将每一个选择器匹配到的元素合并后一起返回.你可以指定任意多个选择器, 并将匹配到的元素合并到一个结果内.
2.4.2.层次选择器
如果想通过DOM元素之间的层次关系来获取特定元素。例如子元素、兄弟元素等。则需要通过层次选择器。
2.4.2.1.ancestor descendant
用法: $(”form input”) ; 返回值 集合元素
说明: 在给定的祖先元素下匹配所有后代元素.这个要下面讲的”parent > child”区分开
2.4.2.2.parent>child
用法: $(”form > input”) ; 返回值 集合元素
说明: 在给定的父元素下匹配所有子元素.注意:要区分好后代元素与子元素
2.4.2.3.prev+next
用法: $(”label + input”) ; 返回值 集合元素
说明: 匹配所有紧接在 prev 元素后的 next 元素
2.4.2.4.prev~siblings
用法: $(”form ~ input”) ; 返回值 集合元素
说明: 匹配 prev 元素之后的所有 siblings 元素.注意:是匹配之后的元素,不包含该元素在内,并且siblings匹配的是和prev同辈的元素,其后辈元素不被匹配.
注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
2.4.3.过滤选择器
- 过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头
- 按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.
2.4.3.1.:first
用法: $(”tr:first”) ; 返回值 单个元素的组成的集合
说明: 匹配找到的第一个元素
2.4.3.2.:last
用法: $(”tr:last”) 返回值 集合元素
说明: 匹配找到的最后一个元素.与 :first 相对应
2.4.3.3.:not(selector)
用法: $(”input:not(:checked)”)返回值 集合元素
说明: 去除所有与给定选择器匹配的元素.有点类似于”非”,意思是没有被选中的input(当input的type=”checkbox”).
2.4.3.4.:even
用法: $(”tr:even”) 返回值 集合元素
说明: 匹配所有索引值为偶数的元素,从 0 开始计数.js的数组都是从0开始计数的.例如要选择table中的行,因为是从0开始计数,所以table中的第一个tr就为偶数0.
2.4.3.5.:odd
用法: $(”tr:odd”) 返回值 集合元素
说明: 匹配所有索引值为奇数的元素,和:even对应,从 0 开始计数.
2.4.3.6.:eq(index)
用法: $(”tr:eq(0)”) 返回值 集合元素
说明: 匹配一个给定索引值的元素.eq(0)就是获取第一个tr元素.括号里面的是索引值,不是元素排列数.
2.4.3.7.:gt(index)
用法: $(”tr:gt(0)”) 返回值 集合元素
说明: 匹配所有大于给定索引值的元素
2.4.3.8.:lt(index)
用法: $(”tr:lt(2)”) 返回值 集合元素
说明: 匹配所有小于给定索引值的元素
用法: $(”:header”).css(”background”, “#EEE”) 返回值 集合元素
说明: 匹配如 h1, h2, h3之类的标题元素.这个是专门用来获取h1,h2这样的标题元素.
2.4.4.:内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上
2.4.4.1.:contains(test)
用法: $(”div:contains(’John’)”) 返回值 集合元素
说明: 匹配包含给定文本的元素.这个选择器比较有用,当我们要选择的不是dom标签元素时,它就派上了用场了,它的作用是查找被标签”围”起来的文本内容是否符合指定的内容的.
2.4.4.2.:empty
用法: $(”td:empty”) 返回值 集合元素
说明: 匹配所有不包含子元素或者文本的空元素
2.4.4.3.:has(selector)
用法: $(”div:has(p)”).addClass(”test”) 返回值 集合元素(只能包含一层)
说明: 匹配含有选择器所匹配的元素的元素.这个解释需要好好琢磨,但是一旦看了使用的例子就完全清楚了:给所有包含p元素的div标签加上class=”test”.
2.4.4.4.:parent
2.4.5.:可见过滤选择器用法: $(”td:parent”) 返回值 集合元素
说明: 匹配含有子元素或者文本的元素.注意:这里是”:parent”,可不是”.parent”哦!感觉与上面讲的”:empty”形成反义词.
根据元素的可见和不可见状态来选择相应的元素
用法: $(”tr:hidden”) 返回值 集合元素
说明: 匹配所有的不可见元素,input 元素的 type 属性为 “hidden” 的话也会被匹配到.意思是css中display:none和input type=”hidden”的都会被匹配到.同样,要在脑海中彻底分清楚冒号”:”, 点号”.”和逗号”,”的区别.
用法: $(”tr:visible”) 返回值 集合元素
说明: 匹配所有的可见元素.
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素
用法: $(”div[id]“) ; 返回值 集合元素
说明: 匹配包含给定属性的元素. 例子中是选取了所有带”id”属性的div标签.
用法: $(”input[name='newsletter']“).attr(”checked”, true); 返回值 集合元素
说明: 匹配给定的属性是某个特定值的元素.例子中选取了所有 name 属性是 newsletter 的 input 元素.
2.4.6.4.:[attribute^=value]用法: $(”input[name!='newsletter']“).attr(”checked”, true); 返回值 集 合元 素 。
说明:匹配所有不含有指定的属性,或者属性不等于特定值的元素.此选择器等价于:not([attr=value]),要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value]).之前看到的 :not 派上了用场.
用法: $(”input[name^=‘news’]“) 返回值 集合元素
说明: 匹配给定的属性是以某些值开始的元素.,我们又见到了这几个类似于正则匹配的符号.现在想忘都忘不掉了吧?!
用法: $(”input[name$=‘letter’]“) 返回值 集合元素
说明: 匹配给定的属性是以某些值结尾的元素.
用法: $(”input[name*=‘man’]“) 返回值 集合元素
说明: 匹配给定的属性是以包含某些值的元素.
用法: $(”input[id][name$=‘man’]“) 返回值 集合元素
说明: 复合属性选择器,需要同时满足多个条件时使用.又是一个组合,这种情况我们实际使用的时候很常用.这个例子中选择的是所有含有 id 属性,并且它的 name 属性是以 man 结尾的元素.几种组合的交集。
用法: $(”ul li:nth-child(2)”) 返回值 集合元素
说明: 匹配其父元素下的第N个子或奇偶元素.这个选择器和之前说的基础过滤(Basic Filters)中的 eq() 有些类似,不同的地方就是前者是从0开始,后者是从1开始.
2.4.7.3.:last-child用法: $(”ul li:first-child”) 返回值 集合元素
说明: 匹配第一个子元素.’:first’ 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素.这里需要特别点的记忆下区别.
用法: $(”ul li:last-child”) 返回值 集合元素
说明: 匹配最后一个子元素.’:last’只匹配一个元素,而此选择符将为每个父 元素匹配一个子元素.
用法: $(”ul li:only-child”) 返回值 集合元素
说明: 如果某个元素是父元素中唯一的子元素,那将会被匹配.如果父元素中含有其他元素,那将不会被匹配.意思就是:只有一个子元素的才会被匹配!
此选择器主要对所选择的表单元素进行过滤
用法: $(”input:enabled”) 返回值 集合元素说明: 匹配所有可用元素.意思是查找所有input中不带有disabled=”disabled”的input.不为disabled,当然就为enabled啦.
用法: $(”input:disabled”) 返回值 集合元素
说明: 匹配所有不可用元素.与上面的那个是相对应的
用法: $(”input:checked”) 返回值 集合元素
说明: 匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option).这话说起来有些绕口.
2.4.9.:表单选择器用法: $(”select option:selected”) 返回值 集合元素
说明: 匹配所有选中的option元素.
用法: $(”:input”) ; 返回值 集合元素
说明:匹配所有 input, textarea, select 和 button 元素
用法: $(”:text”) ; 返回值 集合元素
说明: 匹配所有的单行文本框.
用法: $(”:password”) ; 返回值 集合元素
说明: 匹配所有密码框.
2.4.9.4.:radio
用法: $(”:radio”) ; 返回值 集合元素
说明: 匹配所有单选按钮.
2.4.9.5.:checkbox
用法: $(”:checkbox”) ; 返回值 集合元素
说明: 匹配所有复选框
2.4.9.6.:submit
用法: $(”:submit”) ; 返回值 集合元素
说明: 匹配所有提交按钮
2.4.9.7.:image
用法: $(”:image”) 返回值 集合元素
说明: 匹配所有图像域.
2.4.9.8.:reset
用法: $(”:reset”) ; 返回值 集合元素
说明: 匹配所有重置按钮.
2.4.9.9.:button
用法: $(”:button”) ; 返回值 集合元素
说明: 匹配所有按钮.这个包括直接写的元素button.
2.4.9.10.:file
用法: $(”:file”) ; 返回值 集合元素
说明: 匹配所有文件域.
2.4.9.11.:hidden
用法: $(”input:hidden”) ; 返回值 集合元素
说明: 匹配所有不可见元素,或者type为hidden的元素.这个选择器就不仅限于表单了,除了匹配input中的hidden外,那些style为hidden的也会被匹配.
--------------------------------------------------------------------------------------------
先就整理这些吧,过几天在弄剩下的。我就先把剩下的主要内容列出来吧。
- 2.5.jquery的dom操作
- 2.6.jquery验证
3.jquery的ajax应用
- 3.1.load方法
- 3.2.get、post方法
4.jquery tree
- 4.1.zTree简介
- 4.2.zTree组成
- 4.3.zTree核心API