unity3D游戏开发十八之NGUI动画
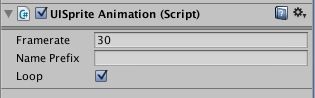
我们先来看下帧动画,顾名思义,就是一帧帧的图片组成的动画,我们需要用到UISprite Animation组件,它的属性如下:
Framerate:播放速率,也就是每秒钟播放的帧数
Name Prefix:图片名字的前缀,可以用来过滤图片集中的图片,从而指定你需要的图片
Loop:循环
按照前面文章创建UI的步骤,我们创建一个sprite,一个button,通过点击button来控制动画的播放和暂停。OK,首先我们创建一个Atlas,把我们的需要的素材放进去,如下图:
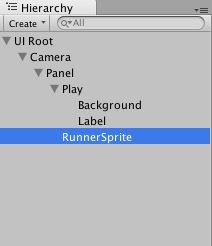
点击Create创建Atlas,然后设置sprite的sprite图片为第一帧图片,再新建一个button,工程结构如下:
然后我们新建一个c#脚本,用来控制动画,代码如下:
using UnityEngine;
using System.Collections;
public class TestRun : MonoBehaviour {
private bool isAnimation=false;
GameObject sprite=null;
// Use this for initialization
void Start ()
{
GameObject play=GameObject.FindGameObjectWithTag("Player");
UIEventListener.Get(play).onClick=playClick;
sprite=GameObject.Find("RunnerSprite");
}
// Update is called once per frame
void Update ()
{
}
void playClick(GameObject button)
{
if(isAnimation)
{
isAnimation=false;
//xiaohui
Destroy(sprite.GetComponent<UISpriteAnimation>());
UISprite us=sprite.GetComponent<UISprite>();
//停止播放以后把精灵图片置为第一张
us.spriteName=us.atlas.spriteList[0].name;
}
else
{
Debug.Log("----11111");
isAnimation=true;
UISpriteAnimation an=sprite.AddComponent<UISpriteAnimation>();
//设置播放的速度
an.framesPerSecond=20;
}
}
}
然后把脚本绑定到button上,运行,如下图:
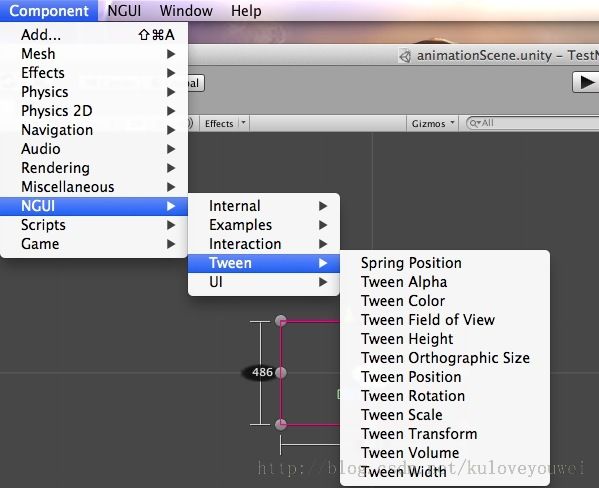
下面我们来看下Tween库,顾名思义,其实就是一些平移、旋转、缩放等得动画,我们来看下Tween有哪些动画,如下图:
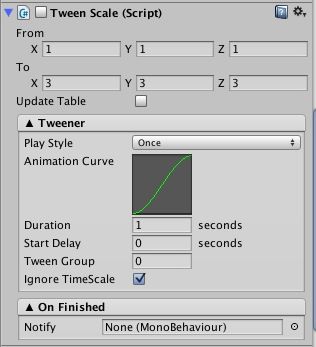
我们给button添加一个tween组件,属性如下图:
可以右键widget之后在Tween菜单选择合适的选项来给它增加tween功能。或者通过NGUI菜单增加。或者直接通过名字来挂tween脚本。
新增的tween默认是active的,所以你点击Play后tween会运行。如果不想运行,勾选掉脚本名字那里的复选框。
所有的tween都继承自同样的基类(UITweener)并且有同样的基本功能。From和To来表示开始和结束的值。Animation Curve用来与微调这两个值的变化过程。
Duration指定一次动画的时长。Start Delay进行延迟play。秒为单位。
Tween Group可以控制在同一个object上的多个tween触发哪个。播放时指定group ID。
你可以通过指定button上的OnClick部分调用tween的Play()函数。
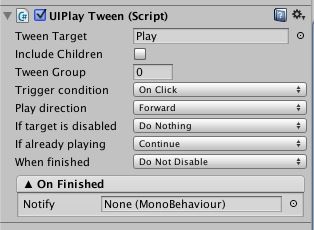
挂一个UIPlayTween脚本(Attach -> Play Tween Script)实现高级的功能。提供更多的play时选项,属性如下:

首先指定Tween Target。这个game object需要至少一个tween,这样才可以触发。Include Child来激活这个object的所有子节点tween。
与上面的tween类似,Tween Group让你选择性的激活tween。
Trigger condition指定什么行为触发tween。Play direction决定play方式。如果target时disabled,你可以选择激活它或者保持原状(这样你故意设置为disabled的object所包含的tween就不会立即播放)。
如果tween正在play,可以选择restart让它立即从头play、继续播放,或者之后之前的play结束的话才play。可以设置tween后disable掉target——用来切换菜单的时候很管用。
最后,如果想在tween结束的时候调用其他功能函数,拖拽一个game object到Notify属性里面,选择想要的函数。和所有的NGUI通知一样,函数需要声明为“public void FuncName (void)”类型。