DWR学习笔记 - Hello World
简介
DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,可以帮助开发人员开发包含AJAX技术的网站。它可以允许在浏览器里的代码使用运行在WEB服务器上的JAVA函数,就像它就在浏览器里一样。
使用DWR
要想在我们的项目中使用DWR,首先要获取到dwr的jar包(下载地址: http://directwebremoting.org/dwr/downloads/index.html),其次还需要下载commons-logging的jar包。
在myeclipse中新建一个web项目,把dwr.jar和commons-loggin-1.1.1.jar放入到lib目录下。
要想dwr在我们的web项目中起作用,还需要将他引入进来,Struts2使用fiter的方式引入到项目中,dwr则是通过Servlet的方式引入到我们的项目中。在web.xml中配置dwr的Servlet。
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>dwr-invoker</servlet-name> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>dwr-invoker</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping> </web-app>
我们还可以通过<init-param>来给dwr传递参数,比如是否开启调试等。更多的参数可以参看官方的文档。
现在将dwr引入进来了,还需要在web-info目录下创建一个名为dwr.xml的文件,他就是dwr的配置文件,我们在这个文件中配置我们要暴露给javascript的java类。<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN"
"http://getahead.org/dwr/dwr30.dtd">
<dwr>
<allow>
<create creator="new" javascript="JHello">
<param name="class" value="com.luojing.dwr.Hello"/>
</create>
</allow>
</dwr>
我们关注一下<create>元素,我们通过这个元素来配置我们的java类和javascript之间的关系。
creator=”new”表示对象的创建方式为使用java中的new关键字。还有其他的选项如static,none。static表示通过静态方法(默认为getInstacne)来获取对象实例。Javascript=”JHello”指定我们的类在javascript中对应的对象的名字,我们可以通过这个名字在javascript中调用我们公开的java方法。
<param class=”class” value=”com.luojing.dwr.Hello”/>用于指定我们要公开的类,当然我们还可以对类中要公开的方法进行配置(通过配置include和exclude)。
接下来编写我们需要开放的类:public class Hello {
public String sayHello(String name){
return "hello " + name;
}
}
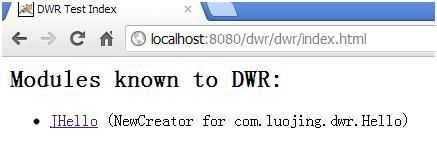
在我们的浏览器中输入:http://localhost/dwr/dwr
这里会显示我们已经公开的类。这里可以看到,显示的模块的名字和我们在dwr.xml中指定的javascripit=”JHello”是一致的。点击名字,可以进入下一个页面:

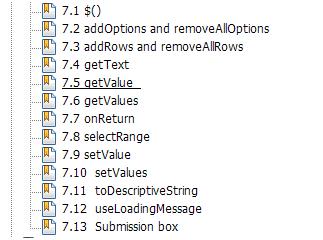
这里可以看到在JHello中我们已经公开的方法,点击对应的方法后面的excute按钮可以执行这个方法。这里还列出了如果我们要在页面中使用javascript访问该对象时需要引进的js脚本。
下面我们编写一个Jsp页面用于测试:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>DWR TEST</title>
<script type="text/javascript" src="dwr/engine.js"></script>
<script type="text/javascript" src="dwr/util.js"></script>
<script type="text/javascript" src="dwr/interface/JHello.js"></script>
<script type="text/javascript">
function test(){
var inputValue = dwr.util.getValue("inputData");
JHello.sayHello(inputValue, callBackFunc);
}
var callBackFunc = function (data){
dwr.util.setValue("serverData",data);
}
</script>
</head>
<body>
input data :
<input type="text" name="inputData" />
<br />
server data:
<input type="text" name="serverData" />
<br />
<input type="button" value="测试" onclick="test()" /> <br />
</body>
</html>
对于js脚本引进的顺序,官方好像没做说明,但是我在测试的时候发现,如果将engine.js放在我们interface/Jhello.js之后的话,js会报错。因此最好将engine.js的引用放在最前面,他是dwr的核心成员。
在浏览器中访问我们的文件:

点击”测试按钮”:

可以看到正确的结果被显示在页面上了。
页面中我们还用到了util.js文件,他是dwr提供的辅助工具,他是独立的,我们可以直接使用它。他提供了很多有用的方法来帮助我们操作页面上的元素。

到这里,就完成了使用dwr创建的第一个应用。dwr涉及的内容也不多,学习起来还是比较简单。自己动手做了,就顺便记录下来。