unity3D游戏开发十七之NGUI四
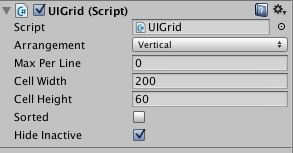
接下来我们讲解下UIGrid,UIGrid是用来轻松的排列众多widget到固定大小格子的脚本。 编辑时和运行时都可以使用。如果想使用可变的格子单元大小,你可以使用UITable,属性如下图:
Arrangement的值决定了子节点的摆放位置。Horizonta让子节点向右排列,Vertical向下排列。
Max Per Line属性控制Horizontal排列时候的最大有多少列, Vertical排列的时候最大有多少行。
Cell Width和Height决定了所有条目的间隔。
默认情况下Grid重新调整所有的子节点的位置,子节点的排序是以创建时候的顺序为准。如果想要指定排列顺序,就把子节点的名字用字母排序的方式命名 (“001”, “002”,“003”等),之后勾选Sorted。这样做就会让Grid在重新排列之前先按名字进行排序。
最后,如果你想给看不到的子节点留下位置,勾选掉Hide Inactive。默认是勾选上的,所有看不到的子节点在排列时会被忽略。
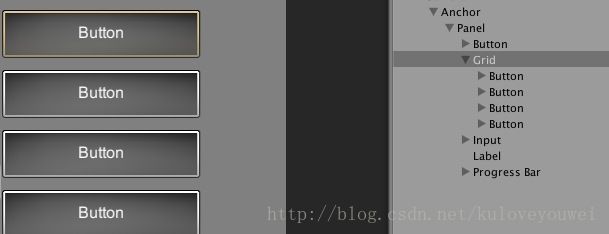
我们在gird下新建4个button,然后设置排序方式,效果如下图:
接下来我们了解下UIScrollview,滚动视图,属性如下:
Movement:移动方向
Drag Effect:内容拖动时候显示的效果
Scroll Wheel Factor:使用鼠标进行滚动时,滚动时候的比例
Momentum Amount:快速滑动时产生的冲力
Restrict Within Panel:在面板里进行约束
Cancel Drag if Fits:如果有组件适应了面板的大小,取消组件在面板里的拖动
Smooth Drag Start:平滑拖动
IOS Drag Emulation:在苹果上仿真滑动效果
Scroll Bars:在进行拖动时,可以加入一个Scroll Bars来控制或者显示进度
下面我们具体来做一个scrolview,我用的NGUI版本是3.5.4,我们先看下最后的效果,如下图:
先创建一个2D UI,再创建一个scrollview,在scrollview下创建一个UIGird,在gird下创建一个空对象,空对象下再创建一些label,sprite等,整个结构如下图:
注意每个item都需要添加NGUI->Attach->Collider,碰撞体,还要添加NGUI->Interaction->Drag Scroll View,
我们接下来看下UITable,UITable 是一个辅助脚本,让你容易将widgets排放到不同大小的格子中。假如你熟悉HTML的tables,两者是十分类似的。它可以在编辑阶段以及执行阶段來使用。假如你像要固定大小的格子,可以考虑使用更有效率的UIGrid作为代替。属性如下图:
要使用UITable,首先選擇一個panel,在scene view的任何地方點擊右鍵,然後在Create menu中選擇Table 。你也可以簡單的將UITable 元件附加到任何一個空遊戲物件上,以達到相同效果。
table 總是會先向右延伸,Columns 屬性的值控制在table中多少行後會開始新的一列。新的一列可以往上或往下,取決於Direction屬性
預設情況下,Table 會重新定位所有的子物件,而排列的順序是物件被建立的順序。假如你想要改變這點,並且以特定的順序排列,你可以按字母排序的重新命名(("001", "002", "003", 等等),並且選取Sorted屬性。這樣做可以讓table調整位置前先排序子物件的順序。
最後,假如你想要保留看不見的子物件留下來的空格,將Hide Inactive關閉。預設情況下這個選項是開啟的,所以不可見的物件是直接被忽略的。
你可以藉由修改Padding屬性來增加格子間的間隔。
注意每個子物件定位點(pivot point)的問題。假如所有table的子物件都是 center-based的定位點,它們會在table的中間出現。假如子物件的定位點是top-left,它們會在table格中的左上角出現,以此類推。最好是讓格子中的物件都有相同的定位點。
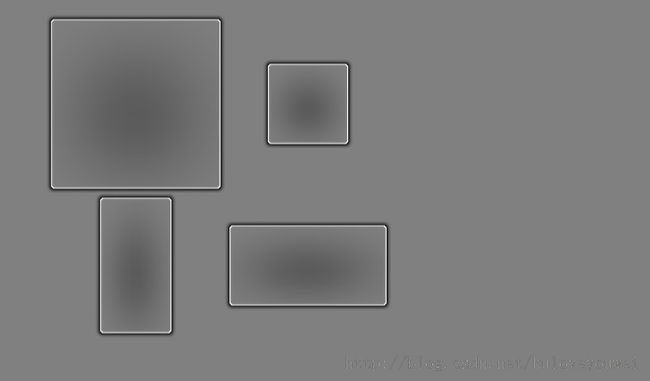
效果如下图: