Android控件之Dialog(two)列表与自定义弹窗
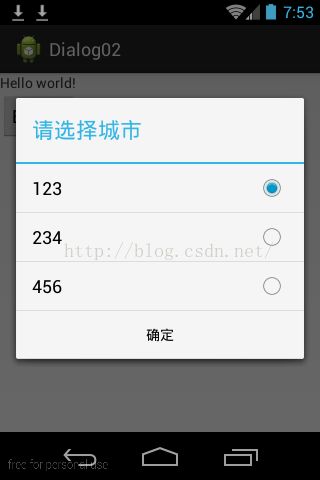
Dialog有时候需要一个列表选项,例如下面的效果;
列表:
这样要选择setSingleChoiceItems进行设置,当然还有setItems, Builder.setMultiChoiceItems(CharSequence[] items,boolean[] checkedItems,DialogInterface.OnMultiChoiceClickListener listener)等选项适应不同的设置。
上图效果代码;
package com.example.dialog02;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private String [] items={
"123","234","456"
};
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button)findViewById(R.id.button1);
button.setOnClickListener(listener);
}
OnClickListener listener = new OnClickListener(){
@Override
public void onClick(View arg0) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("请选择城市");
builder.setSingleChoiceItems(items,0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
System.out.println("当前选项是"+which);
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
}
});
builder.show();
}
};
}
AlertDialog自定义样式
有些时候,Android自带的一些样式设置已经无法满足需求了,那么可以使用自定义样式,自定义个XML布局文件,用这个文件的内容作为 AlertDialog的样式展示在屏幕上,这样就可以灵活定制对话框了。对于定制的XML文件,可以使用 LayoutInflater.from(Context).inflate(int,ViewGroup)的方式对其进行动态加载,然后使用 Builder.setView(View)把加载的视图与Builder对象进行关联,最后正常show()即可。
布局xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginRight="25dp"
android:ems="10" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText1"
android:layout_below="@+id/editText1"
android:ems="10" >
</EditText>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/editText1"
android:layout_alignBottom="@+id/editText1"
android:layout_alignParentLeft="true"
android:text="姓名:" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/editText2"
android:layout_alignParentLeft="true"
android:text="年龄:" />
</RelativeLayout>Activity;
package com.example.diagal03;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button)findViewById(R.id.button1);
button.setOnClickListener(listener);
}
OnClickListener listener = new OnClickListener(){
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
View view =LayoutInflater.from(MainActivity.this).inflate(R.layout.dialog, null);
builder.setView(view);
builder.setTitle("请输入");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
builder.create().show();
}
};
}
效果: