正如前面介绍 Membership 和 Role 的顺序,
这里呢,我先介绍一下 Profile 的 Provider,
Profile 其默认的 Provider 是 AspNetSqlProfileProvider ,
不过您也可以在配置文件 web.config 中自定义 Provider ,
并且其中也还有很多属性可以设置,
具体的请看注解(当然我列出的只是比较常用的属性而已)
在这里定义好了属性后,便会自动生成两个动态类 --- Profile 和 ProfileCommon
这两个类呢是当您在 web.config 中定义了 profile 节后自动生成的,
并且是继承自 ProfileBase 类,由于这两个类是动态生成的,
而非 .NET Framework 和 自定义所有,所以在 MSDN 中您都是查找不到这两个类的信息的,
定义好 web.config 后,
Profile 和 ProfileCommon 两个类便可以在服务器端代码中使用了,
但是这里,我遇到一个问题,
就是在 VS 2008 中的 Code-Behind 中无法使用这些属性,
但是在页面中嵌入服务器代码的方式却是可以使用的
而在 VS 2005 中,两种方式都可以使用,
(要看这个问题的具体描述可以看上上篇博文,但是现在还没有得到解决办法,
等问题解决后,一定及时公布)
由于存在上面的这个问题,所以我在完成有关 Profile 的 Demo 时,
都是使用将服务器端代码直接嵌入在 .aspx 页面中,
而不是使用 Code-Behind 的这种方式来完成的,
不过这个并不会影响 Demo 的质量和内容,在这里只是提醒一下,
当然咯,在 Code-Behind 里面不能访问的
只有上面的自动生成的 Profile 和 ProfileCommon 两个类而已,
而像 ProfileBase , ProfileProvider , ProfileModule (这三个类很重要,以后会介绍)
这些类都是可以在 Code-Behind 中使用的,
下面就来看一个使用 Profile 的 Demo 吧,
首先,要使用 Profile ,必须先设置 web.config 文件,
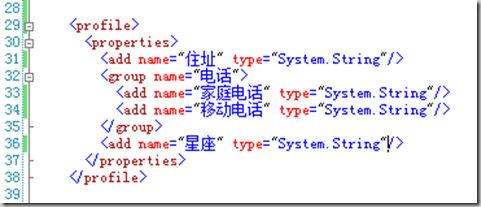
最简单的设置方式是:(很多属性都使用默认的就 OK 了)
定义好了 Profile 节后,
便可以直接在服务器代码中使用自动生成的 Profile 和 ProfileCommon 类了,
等下大家看后面的 Demo 的服务器端代码就一目了然了,
还有必须提醒一点的是,Profile 用户文件设置到底是用来做什么的,
大家必须有一个彻底的了解,先从 Membership 讲起吧,
在注册为 Membership 用户时,大家都知道,
只有用户名,密码,邮箱,密码安全问题和解答这些最最基本的用户的信息,
但是对于一个网站的用户来说,这些信息是根本不够的,比如,用户的兴趣爱好啊,
用户擅长的技术啊,用户的昵称啊,用户的个性签名啊,
这些等等都必须通过另外的机制来实现,
这就是 Profile 的功效了,可以说 Profile 是 Membership 的一个补充,
还有的是用 Profile 来定义每个用户的个性网页,
比如用户喜欢的背景色和前景色这些都可以成为用户个性化文件,
上面的就是解释了 Profile 用户个性化设置到底是个啥作用了,
接下来就要看一个 Demo 来演示如何在 web.config 中定义好属性,
然后使用服务器代码访问这些属性,并且将用户添加的个性化属性保存发到数据库中,
Demo 是采用将 C# 代码嵌入在 .aspx 中,
(前面已经解释了我为什么没有使用 Code-Behind 的原因)
我的 web.config 呢就定义成和上面截图一样,定义了住址,电话群,星座三个属性,
<%@ Page Language="C#" AutoEventWireup="true"%>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (!User.Identity.IsAuthenticated)
{
FormsAuthentication.RedirectToLoginPage();
}
}
protected void btnSavaProfile_Click(object sender, EventArgs e)
{
if (User == null)
{
lblMsg.Text = "您为不合法用户!!!";
return;
}
if (!String.IsNullOrEmpty(txtAddress.Text))
{
Profile.住址 = txtAddress.Text;
}
if (!String.IsNullOrEmpty(txtPhone.Text))
{
if (rBtnListPhone.SelectedItem.Text == "家庭电话")
{
Profile.电话.家庭电话 = txtPhone.Text;
}
else
{
Profile.电话.移动电话 = txtPhone.Text;
}
}
if (!String.IsNullOrEmpty(txtConstellate.Text))
{
Profile.星座 = txtConstellate.Text;
}
Profile.Save();
lblMsg.Text = "恭喜您,保存 Profile 成功!!!";
txtAddress.Text = "";
txtConstellate.Text = "";
txtPhone.Text = "";
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1
{
width: 31%;
height: 205px;
}
.style2
{
height: 36px;
font-size: small;
}
.style3
{
height: 46px;
text-align: center;
}
.style4
{
height: 23px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div style="font-family: 微软雅黑; font-size: small">
<table class="style1" style="border-color: #8000FF">
<tr>
<td>
住址
</td>
<td>
<asp:TextBox ID="txtAddress" runat="server">
</asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:RadioButtonList ID="rBtnListPhone"
runat="server" Height="49px" Width="112px">
<asp:ListItem Selected="True">家庭电话
</asp:ListItem>
<asp:ListItem>移动电话</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:TextBox ID="txtPhone" runat="server">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
星座
</td>
<td class="style2">
<asp:TextBox ID="txtConstellate" runat="server">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style3" colspan="2">
<asp:Label ID="lblMsg" runat="server"
Style="color: #FF0066">
</asp:Label>
</td>
</tr>
<tr>
<td class="style4" style="text-align: right">
<asp:Button ID="btnSavaProfile" runat="server"
OnClick="btnSavaProfile_Click" Text="保存 Profile" />
</td>
</tr>
</table>
<br />
<br />
</div>
</form>
</body>
</html>
上面的 Demo 还有一点需要提醒一下,
就是由于 Profile 可以说是 Membership 的一个补充,
所以,Profile 用户个性化设置肯定也是针对用户而言的,
所谓个性化就是每一个都可以根据自己的喜好进行设置,
所以每一个用户都有自己的 Profile ,
既然如此,那肯定在保存 Profile 个性化设置到数据库时,
也肯定是根据用户来进行保存的
(在这里我先不考虑 Profile 的匿名机制,事实上,
匿名机制也是产生了唯一的辨别用户的 GUID 标识)
既然是根据用户保存的,那么肯定也需要先登录一个用户啊,
只有登录了用户,取得了登录的用户的用户名,这样才能够进行保存,
其 Profile.Sava()可以自动获取当前的用户名进行保存 Profile .
还有就是上面的 Profile 这个静态类呢,是动态生成的,其继承自 ProfileBase 类。
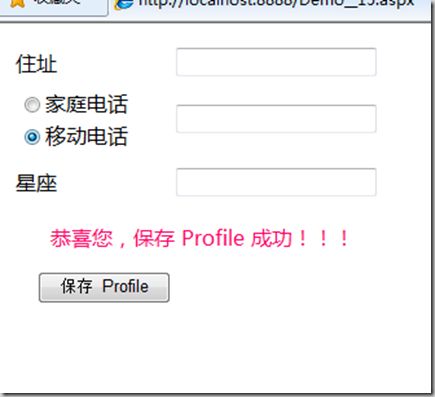
下面就来看下效果吧,
因为要确定用户,所以会先跳转到登陆页面进行登陆操作,
我以 XiaoZhen 登录吧
给 XiaoZhen 这个用户保存了 Profile 之后呢,
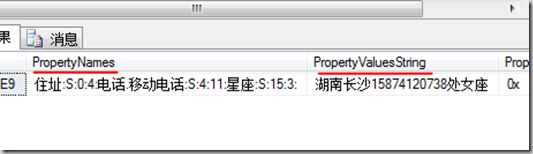
就来看数据库 aspnet_profile 了
再看下面的截图就可以清楚的看到刚才上面保存的 Profile 的结果了
在这里,我再来解释一下 Profile 在数据库中保存的格式,
其实呢,一开始,我想很多人都会想到应该是会在数据库中扩充字段,
也就是当用户要加入住址时,便在数据库中扩充一个字段 Address ,
其实呢,微软并不是这样处理的,
不过,其实再想想也是可以明白上面那种扩充字段的方式显然是不合适的,
你想啊,我一添加一个属性就添加一个字段,那个数据库的架构被搞的还行啊,
以后还谈什么架构,谈什么模式啊,全部都乱了,而且如果您一添加属性就要添加字段,
我想,这样数据库的效率也高不到那里去,
微软采用的呢,
其实是将 Profile 的属性名存储在 aspnet_profile 中的 PropertyNames 属性中,
而其属性相关的值则是存储在 aspnet_profile 中的 PropertyValuesString 中,
并且在 PropertyNames 中还一并存储了
每一个属性在 PropertyValuesString 中的起始字符位置和长度。
比如上面的
就表示住址这个属性的值在这一行对应得 PropertyValuesStrin 中的第 1 个字符起,
而长度是 4 ,字符数为 4,也就是对应的
这一篇博文呢,主要是讲了一下 Profile 的 web.config 中的 profile 节,
同时还演示了 Profile 的最基本的用法及其在数据库中的存储方式等等的基本内容。