Javascript的调试利器:Firebug使用详解
Javascript 的调试,是开发 Web 应用尤其是 AJAX 应用很重要的一环,目前对 Javascript 进行调试的工具很多,我比较喜欢使用的是 Firebug 。 Firebug 是 Joe Hewitt 开发的一套与 Firefox 集成在一起的功能强大的 web 开发工具,可以实时编辑、调试和监测任何页面的 CSS 、 HTML 和 JavaScript 。
本文主要是为初学者介绍一下 Firebug 的基本功能与如何使用 Firebug 。由于本人水平与能力有限,在文章中的可能会有很多错误与遗漏,希望大家能谅解和指正!
1、 安装
Firebug 是与 Firefox 集成的,所以我们首先要安装的事 Firefox 浏览器。安装好浏览器后,打开浏览器,选择菜单栏上的“工具”菜单,选择“附加软件”,在弹出窗口中点击右下角的“获取扩展”链接。在打开的页面的 search 输入框中输入“ firebug ”。等搜索结果出来后点击 Firbug 链接(图 1-1 红色圈住部分)进入 Firebug 的下载安装页面。
| 图 1-1 |
在页面中点击 Install Now (图 1-2 )按钮。
| 图 1-2 |
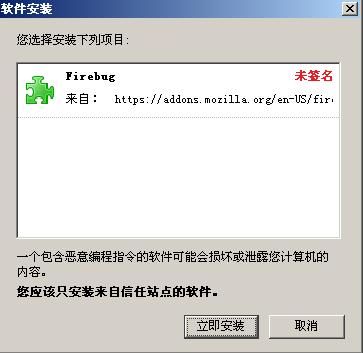
在弹出窗口(图 1-3 )中等待 3 秒后单击“立即安装”按钮。
| 图 1-3 |
等待安装完成后会单击窗口(图 1-4 )中的“重启 Firefox ”按钮重新启动 Firefox 。
| 图 1-4 |
当 Firefox 重启完后我们可以在状态栏最右边发现一个灰色圆形图标( ![]() ),这就表示 Firebug 已经安装好了。灰色图标表示 Firebug 未开启对当前网站的编辑、调试和监测功能。而绿色(
),这就表示 Firebug 已经安装好了。灰色图标表示 Firebug 未开启对当前网站的编辑、调试和监测功能。而绿色( ![]() )则表示 Firebug 已开启对当前网站进行编辑、调试和监测的功能。而红色图标(
)则表示 Firebug 已开启对当前网站进行编辑、调试和监测的功能。而红色图标( ![]() )表示已开启对当前网站进行编辑、调试和监测的功能,而且检查到当前页面有错误,当前图标表示有 5 个错误。
)表示已开启对当前网站进行编辑、调试和监测的功能,而且检查到当前页面有错误,当前图标表示有 5 个错误。
2、 开启或关闭 Firebug
单击 Firebug 的图标或者按 F12 键你会发现页面窗口被分成了两部分,上半部分是浏览的页面,下半部分则是 Firebug 的控制窗口(图 2-1 )。如果你不喜欢这样,可以按 CTRL+F12 或在前面操作后单击右上角的上箭头按钮,弹出一个新窗口作为 Firebug 的控制窗口。
| 图 2-1 |
从图 2-1 中我们可以看到,因为我们开启 Firebug 的编辑、调试和监测功能,所以目前只有两个可以选择的链接:“ Enable Firebug ”与“ Enable Firebug for this web site ”。如果你想对所有的网站进行编辑、调试和检测,你可以点击“ Enable Firebug ”开启 Firebug ,则以后无论浏览任何网站, Firebug 都处于活动状态,随时可以进行编辑、调试和检测。不过一般的习惯我们只是对自己开发的网站进行编辑、调试和检测,所以我们只单击“ Enable Firebug for this web site ”开启 Firebug 就行了。
开启 Firebug 窗口(图 2-2 )后,我们可以看到窗口主要有两个区域,一个是功能区,一个是信息区。选择功能区第二行的不同标签,信息区的显示会有不同, Options 的选项也会不同,搜索框的搜索方式也会不同。
| 图 2-2 |
要关闭 Firebug 控制窗口单击功能区最右边的关闭图标或按 F12 键就行了。如果要关闭 Firebug 的编辑、调试和监测功能,则需要单击功能区最左边的臭虫图标,打开主菜单,选择“ Disable Firebug ”或“ Disable Firebug for xxxxx ”。
3、 Firebug 主菜单
单击功能区最左边的臭虫图标可打开主菜单(图 3-1 ),其主要功能描述请看表 1 。
| 图 3-1 |
|
菜单选项 |
说明 |
| Disable Firebug | 关闭 / 开启 Firebug 对所有网页的编辑、调试和检测功能 |
| Disable Firebug for xxxxx |
关闭 / 开启 Firebug 对 xxxxx 网站的编辑、调试和检测功能 |
| Allowed Sites |
设置允许编辑、调试和检测的网站 |
| Text Size : Increase text size |
增大信息区域显示文本的字号 |
| Text Size : Decrease text size |
减少信息区域显示文本的字号 |
| Text Size : Normal text size |
信息区域以正常字体显示 |
| Options : Always Open in New Window |
设置 Firebug 控制窗口永远在新窗口打开 |
| Show Preview tooltips |
设置是否显示预览提示。 |
| Shade Box Model |
当前查看状态为 HTML ,鼠标在 HTML element 标签上移动时,页面会相应在当前标签显示位置显示一个边框表示该标签范围。这个选项的作用是设置是否用不同颜色背景表示标签范围。 |
| Firebug Website.. |
打开 Firebug 主页。 |
| Documentation.. |
打开 Firebug 文档页。 |
| Discussion Group |
打开 Firebug 讨论组。 |
| Contribute |
打开捐助 Firebug 页面。 |
| 表 1 |
|
4、 控制台( Console )
单击功能区第二栏的“ Console ”标签可切换到控制台(图 4-1 )。控制台的作用是显示各种错误信息(可在 Options 里定义),显示脚本代码中内嵌的控制台调试信息,通过命令行对脚本进行调试,通过单击 Profile 对脚本进行性能测试。 控制台分两个区域,一个是信息区,一个是命令行,通过 Options 菜单的“ Larger Command Line ”可改变命令行位置。
| 图 4-1 |
Options 菜单的选项请看表 2 。
|
菜单选项 |
说明 |
| Show JavaScript Errors | 显示脚本错误。 |
| Show JavaScript Warnings |
显示脚本警告。 |
| Show CSS Errors |
显示 CSS 错误。 |
| Show XML Errors |
显示 XML 错误。 |
| Show XMLHttpRequests |
显示 XMLHttpRequests 。 |
| Larger Command Line |
将命令行显示从控制窗口底部移动右边,扩大输入区域。 |
| 表 2 |
|
单击“ Clear ”按钮可清除控制台的控制信息。
5、 页面源代码查看功能
单击功能区第二栏的“ HTML ”标签可切换到源代码查看功能(图 5-1 )。虽然 Firefox 也提供了查看页面源代码的功能,但它显示的只是页面文件本身的源代码,通过脚本输出的 HTML 源码是看不到。而 Firebug 则是所见即所得,是最终的源代码。
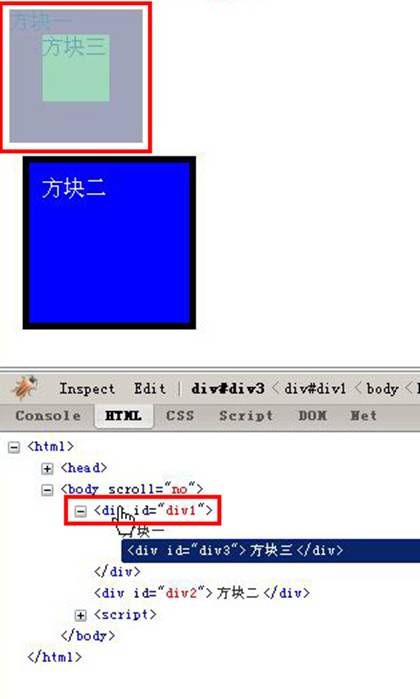
| 图 5-1 |
我们来看一个例子,文件源代码如下:
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title> 简单的例子 </title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <style> #div1{background:red;width:100px;height:100px;} #div2{background:blue;width:100px;height:100px;margin:10px;padding:10px;border:5px solid black;color:white;} #div3{background:yellow;width:50px;height:50px;margin-left:25px;} </style> </head> <body scroll="no"> <div id="div1"> 方块一 </div> <div id="div2"> 方块二 </div> <script> document.getElementById('div1').innerHTML+='<div id="div3"> 方块三 </div>'; </script> </body> </html> |
在例子中我们通过 JavaScript 在“ div1 ”中加入了“ div3 ”,在 Firefox 中查看源代码你是看不到“ div1 ”中包含有代码“ <div id="div3"> 方块三</div> ”的,但是 Firebug 中我们是可以看见的(图 5-2 选中部分)。
| 图 5-2 |
从图 5-1 中我们可以看到,信息区被分成了两个部分,左边是显示源代码,右边是一个功能区,可以从这里查看到 HTML Element 中的 CSS 定义、布局情况和 DOM 结构。
从图 5-2 中我们可以看到,源代码按 DOM 结构分层次显示的,通过层次折叠功能,我们就可以很方便分析代码。在功能区的第一行还根据你的选择,清晰的按子、父、根列出了当前源代码的层次(图 5-2 红色部分),单击各部分,则会即刻转到该部分的源代码。
| 图 5-3 |
在源代码上移动鼠标,页面就会出现一个半透明的方块,指示当前鼠标所指源代码的显示区域,当选择。在图 5-4 中,鼠标正指向“ div1 ”,而在页面中“ div1 ”的显示区域上被一个半透明的方块遮盖了。
| 图 5-4 |
如果你把“ Inspect ”按钮按下,功能正好相反,在页面中移动鼠标,则当前显示区域的源代码会被加亮显示出来。在图 5-5 中,我们可以看到鼠标指针正指向“方块二”,而在源代码中可以看到,“方块二”的源代码“ <div id="div2"> 方块二</div> ”已被加亮显示(红色部分)。如果你单击某个显示区域,则该区域的源代码会被选中。
| 图 5-5 |
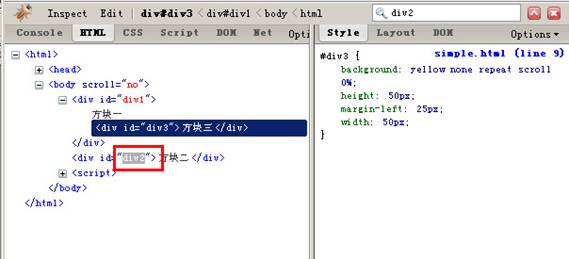
是不是很方便?方便是方便,但是我的源代码很多,而且有些区域在页面中不方便鼠标指定,怎么办?没关系,我们还有一个厉害武器,搜索功能。譬如我们知道某个 HTML Element 的 ID 是“ div2 ”,但在层层叠叠的源代码中不好找,在页面中鼠标也很难找到,那我们就在功能区的搜索框中输入“ div2 ”,再看看源代码区域,“ div2 ”被加亮显示出来了(图 5-6 红色部分)。在这个简单的例子可能看不出很好的效果,大家可以尝试一下把“ div1 ”先折叠起来,然后在搜索框输入“ div3 ”,你可以看到“ div1 ”会自动展开,并将“ div3 ”加亮显示,如果还觉得不够理想,可以找一个源代码比较多的例子测试一下。
| 图 5-6 |
除了通过按下“ Inspect ”按钮,单击显示区域选择源代码,我们还可以通过单击源代码中的 HTML 标记(开始或结束标记都可以)来选择。我们尝试一下把鼠标移动到 HTML 标记,会发现鼠标指针变成了手的形状,这说明我们可以通过单击选择该源代码。选择源代码后,我们就可以通过右边的功能区查看、编辑和调试它的 CSS 定义和盒子模型( CSS 盒子模型请参阅相关说明,这里就不再赘述了),还有一个很好的功能就是当外部编辑器修改了源代码(没有删除该源代码,只是修改),我们在浏览器重新加载页面后,选择的源代码不会改变,我们可以很方便的观察源代码的变化与效果。
有没有经常为调试某个页面效果在源代码编辑器和浏览器之间切换,一次又一次的刷新而感到懊恼?有了 Firebug 你就不用再懊恼了。你可以直接在源代码中进行编辑,然后查看效果。如果只是修改已经存在的属性,例如要修改“ div2 ”的内部文本,则直接将鼠标移动到文本上面,等鼠标指针换成“ I ”,单击即可进行编辑了。其它已存在的属性和属性值也可以这样直接进行编辑。如果要为某 Element 添加属性,请将鼠标移动到该 Element 上,等光标变为“ I ”的时候,单击鼠标右键,从菜单中选择“ New Attribute.. ”,在显示的编辑框中输入你要添加的属性名称就可以了。
| 图 5-7 |
|
|
| 图 5-8 |
我们尝试一下为“ div2 ”增加一个“ onclick ”属性,单击的结果是将“ div2 ”的显示文本修改为“单击”。把光标移动到“ div2 ”上,然后单击鼠标右键,选择“ New Attribute.. ”(图 5-7 ),在编辑框中输入“ onclick ”,最后按一下回车键(图 5-8 ),出现属性值输入框后,输入“ this.innerHTML=’ 单击 ’ ”,回车后我们可以继续添加下一个属性,这次测试不需要,所以按 ESC 结束我们的输入。我们来检验一下修改结果,单击页面“ div2 ”的区域(图 5-9 ),“ div2” 的显示文本已修改为“单击”了,而源代码也改变了。有没有发现,“ div2” 被加亮显示了?这又是 Firebug 的一个功能。只要我们通过页面中的操作修改了 Element 的属性, Firebug 就会在源代码中通过加亮的方式指示当前操作修改那些属性值。譬如我们单击某个链接修改了一个 iframe 里的 src ,那么这个 src 的属性值就会被加亮显示。 又譬如我们单击某个链接修改了一个 image 里的图像,那么它的 src 属性值也会被加亮显示。我们可以通过 Options 菜单里的“ Highlight Changes ”设置是否加亮显示改变。而“ Expand Changes ”则是设置被改变的源代码折叠起来看不见时展开让它可见。而“ Scroll Changes into view ”则是源代码很多,被改变的源代码不在可视区域时,将被改变的源代码滚动到可视区域。
| 图 5-9 |
有时候我们不单是要增加一两个属性,而是要做更多的修改,这怎么办呢?很简单,选择你要更改 Element ,然后单击功能区第一行的“ Edit ”按钮或者直接将鼠标移动到要修改的 Element 上,单击鼠标右键,选择“ Edit HTML.. ”,这时候,源代码区域将切换到编辑状态,你可以随意的修改你选择的源代码了。我们尝试修改一下“ div2 ”,将被修改显示文本修改回“方块二”,我们选择“ div2 ”,然后单击“ Edit ”按钮(图 5-10 ),将显示文本修改回“方块二”,然后再次单击“ Edit ”按钮退出编辑状态,如果要放弃修改,可以按 ESC 键退出。因为是所见即所得的,所以我们在修改的时候,页面会同时刷新显示。
| 图 5-10 |
如果要修改 Element 的 CSS 定义怎么办?很简单,选择该 Element ,然后在右边的窗口选择“ Style ”标签,这里显示的就是当前 Element 的 CSS 定义了。我们在这里可以对 CSS 定义进行添加、编辑、删除、禁止等操作。我们尝试一下把“ div2 ”的背景色禁止了看看。将鼠标移动到“ background ”这行(图 5-11 ),我们可以看到在这行的最右边会有一个灰色的禁止图标,只要单击这个禁止图标,就可以禁止了这个 CSS 属性了。我们单击这个图标看看效果,页面中的“ div2 ”已经变成白色背景了,而禁止图标也变成红色,而文本会则变成灰色(图 5-12 ),这说明已经禁止了“ background ”了。当然了,这个操作也可以通过鼠标右键的“ Disable XXXXX ”来实现( XXXXX 表示当前选择的 CSS 属性)。我们再次单击禁止图标,恢复“ background ”属性。我们这次要把“ background ”的颜色由蓝色( blue )修改为绿色( green )。我们把鼠标移动到“ background ”属性值“ blue ”上(图 5-13 )。怎么会出现一个蓝色背景的方框?这是 Firebug 提供背景预览功能,让我们很直观的知道当前背景是什么。如果背景是图片的话,显示的将是背景图片的缩略图。继续我们的操作,单击属性值,在出现的编辑框中将“ blue ”修改为“ green ”。好了,背景已经修改为绿色了。现在的显示文本是左对齐的,我想让它居中对齐,这需要在 CSS 里加一个“ text-align ”的属性,值为“ center ”。请在 CSS 上单击鼠标右键,在菜单中选择“ New Property.. ”,在编辑框中输入“ te ”, Firebug 已通过自动完成功能帮我们输入“ text-align ”了(图 5-14 ),按 Tab 键或回车,在属性值中我们输入“ c ”, Firebug 再次帮我们自动完成了“ center ”(图 5-15 ),按 Tab 键或回车完成输入,如果不需要继续输入新属性,按 ESC 或单击鼠标取消输入。文本“方块二”现在已经居中显示了。如果忘记了某个属性值有那些选项怎么办?不要紧,在输入属性值的时候可以通过上、下箭头选择我们需要的属性值。
在“ Style ”标签里我们可以选择“ Options ”菜单里的“ Show Computed Style ”查看浏览器默认的风格定义。
| 图 5-11 |
|
|
|
|
| 图 5-12 |
|
|
|
|
| 图 5-13 |
|
|
|
|
| 图 5-14 |
图 5-15 |
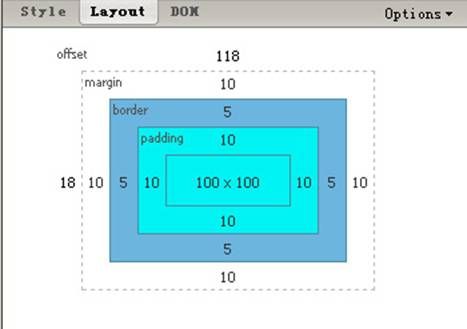
页面设计中,我们有时候最头疼的是什么?是盒子模型!为了调整一个 Element 的 margin 、 border 、 padding 和相对位置,我们往往需要花很多工夫去修改源代码,然后刷新页面查看效果。有了 Firebug ,你就可以轻松应对了。我们将右边的区域切换到“ Layout ”标签(图 5-16 ),你会看到一个盒子模型,里面从外到里通过不同的线和颜色划分出了 offset 、 margin 、 border 、 padding 和内容五个区域,里面 4 个区域在每个边上都有 1 个数值,表示该方向上的调整值。我们先在左边选择“ div2 ”,然后把鼠标分别移动到“ Layout ”里的不同区域(图 5-17 ),然后留意一下页面,页面在顶部多了一条水平标尺,在左边多一条垂直标尺,而 4 条实线指示出了当前鼠标指示的区域实际位置,通过与标尺的交点可以知道该区域离页面显示区域左上角的偏移量(单位是 px ),当然我们也可以通过 layout 中的数字计算出这些偏移量。在图中,我们还可以看到,在内容区域的外面还有 3 个不同颜色的区域,它们从里到外用不同颜色表示了 padding 、 border 、 margin 的位置和偏移量。只要将鼠标移动到不同区域,页面中的 4 条实线也会改变位置,指示出页面中相应的区域。我们还可以通过修改 Layout 中的数值,对显示效果进行调整。例如我们要将“ div2 ”的内容显示区域扩大到 200 × 200 ,将鼠标移动最左边的 100 上,光标变成“ I ”后,单击鼠标,然后在输入框中输入 200 ,按回车可继续修改高度值,输入 200 ,回车后完成修改。页面中的“ div2 ”区域已经扩展到 200 × 200 了,而源代码也增加了“ style="width: 200px; height: 200px;" ”(图 5-18 )。我们切换标签到“ Style ”,会发现多了“ element.style {height:200px;width:200px;} ” ( 图 5-19) ,而 CSS 定义里面的高度和宽度都划了横线,表示不起作用了,“ element.style ”表示直接定义在 Element 源代码上的 CSS 属性。有时候某些 Element 会有相同的属性,也有自己特殊的属性,而特殊的属性想写在 Element 的源代码上,就可以在 Style 里单击鼠标右键选择“ Edit Element Style.. ”进行添加。如果有兴趣的话,大家可以尝试修改“ Layout ”里的其它属性值,看看页面的变化,这里我就不再一一说明了。
如果不想在页面中显示标尺和 4 条实线,可以不选择“ Options ”菜单里的“ Show Rules and Guides ”。
| 图 5-16 |
| 图 5-17 |
| 图 5-18 |
| 图 5-19 |
在源代码显示区域我们还可以通过鼠标右键复制源代码和显示内容,这里就不一一说明了。 DOM 的说明请看查看 DOM 结构一节,两者是一样的。在源代码区域中如果觉得源代码显示太密,可以将“ Options ”菜单里的“ Show White Space ”选项打开,每个源代码块之间会用空白行隔离。如果要查看源代码的注释内容,请将“ Options ”菜单里的“ Show Comments ”选项打开。
这里要提醒大家一下,在 HTML 里调试出正确的源代码和 CSS 后,别忘记将源代码和 CSS 的修改结果复制到你的源代码文件中,不然你的调试结果在页面刷新后会付之东流。切记!切记!
6、 查看 CSS 定义
将功能区第二行的标签切换到“ CSS ”,在这里我们可以查看页面中所有的 CSS 定义,包括链接的 CSS 文件。通过功能区的文件选择按钮可以选择不同的含有 CSS 的文件(图 6-1 红色圈住部分)。
| 图 6-1 |
CSS 的定义的编辑这里就不再说明了,这个可以参考 HTML 的“ Style ”操作。
“ Edit ”按钮功能和 HTML 的“ Edit ”功能类似。
7、 脚本调试
将功能区第二行的标签切换到“ Script ”,在这里我们可以对页面中所有的脚本进行调试,包括链接的脚本。和 CSS 一样,可以通过文件选择按钮选择不同的脚本文件。
如果要在脚本中设置一个断点,可以单击行号旁边的空白区域,这时会出现一个红色的点表示在这里设置了断点(图 7-1 ),当脚本运行到此会停止运行,等待你的操作。在右边的小窗口将标签切换到“ Breakpoints ”可以查看我们设置的所有断点(图 7-2 ),单击左上角的 checkbox 可以让断点不起作用,如果要删除断点可以单击右上角的删除图标。通过“ Options ”菜单的“ Disable All Breakpoints ”可暂时禁止所有断点,而“ Remove All Breakpoints ”可删除所有断点。在断点标记的红点上单击右键还可以设置断点条件,在符合条件的时候才会停止脚本的执行。
| 图 7-1 |
|
|
| 图 7-2 |
下面我们来尝试一下断点的功能。首先在测试页脚本里增加一个 test 的函数,函数的主要操作是运行一个 1000 次的循环,将循环的参数值显示在“ div2 ”里:
| function test(){ for(var i=0;i<1000;i++){ document.getElementById('div2').innerHTML=i; } } |
在“ div2” 里增加一个“ onclick ”属性,单击后执行 test :
|
|
刷新页面,然后在“ for(var i=0;i<1000;i++){ ”这行上设置一个断点,并设置条件为“ i=100 ”(图 7-3 ),然后单击“ div2 ”开始执行函数 test 。
| 图 7-3 |
当脚本停下来后,我们将鼠标移动到变量“ i ”上,这时会出现一个小方框,里面有一个数值,这就是变量“ i “的当前值(图 7-4 )。在脚本调试的时候,你可以通过这个方法很方便的了解到当前变量的值。你还可以通过右边窗口的“ Watch ”标签查看到“ i ”的值(图 7-5 )。
| 图 7-4 |
|
|
| 图 7-5 |
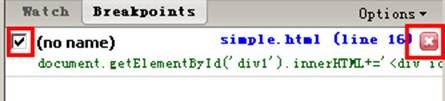
在“ Watch ”标签窗口我们可以通过“ Options ”菜单选择查看用户自定义属性( Show User-defined Properties )、用户自定义函数( Show User-defined Functions )、 DOM 属性( Show DOM Properties )、 DOM 函数 (Show DOM Functions) 和 DOM 常数 (Show DOM Constants) 。我们还可以通过单击“ New watch expression… ”(图 7-6 淡黄色背景部分)加入自己想跟踪的内容。例如我们想跟踪一下“ div2 ”的显示内容,就可以单击“ New watch expression… ”,加入“ document.getElementById('div2').innerHTML ”,输入中可通过 TAB 键自动完成关键字的输入(图 7-7 )。如果不想跟踪了,可单击最右边的删除图标取消跟踪。
| 图 7-6 |
|
|
| 图 7-7 |
脚本在断点停止后,我们就可以利用搜索框旁的 4 个跟踪按钮进行代码跟踪了(图 7-7 )。第一按钮是继续运行程序,不再执行跟踪,快捷键是 F8 。第二个按钮是单步执行方式,每次执行一条语句,该方式在遇到函数调用时不进入调用函数内部进行跟踪,快捷键是 F10 。第三个按钮也是单步执行方式,每次执行一条语句,但它遇到函数调用时会进入调用函数内部进行跟踪,快捷键是 F11 。当你进入调用函数内,想马上跳出来时,可以单击第四个按钮,该按钮没有快捷键。
搜索框的作用和 HTML 源代码查看是一样的,不过有一个不同,就是输入“ #n ”( n ≥ 1 ),可以直接跳到脚本的第 n 行。
当执行脚本在“ console ”标签内显示一个错误,而错误的提示行左边出现一个暗红色的圆点时(图 7-8 ),我们可以单击改红点在该行设置一个断点。
| 图 7-8 |
我们可以通过“ Script ”标签的“ Options ”菜单的“ Break on All Errors ”选项设置每当脚本发生错误时就中断脚本,进入调试状态。
有时候一个函数随机出现错误,你不可能每次调用都去跟踪一次,而产生错误的原因很可能是传递的参数错误,这时你可以通过跟踪函数调用的功能去检查每次调用函数时的参数情况。操作在函数脚本内单击鼠标右键,在菜单中选择“ Log Calls to xxxxx ”( xxxxx 为函数名),然后可在“ console ”标签中可查看函数调用情况。
8、 查看 DOM 结构
将功能区第二行的标签切换到“ DOM ”可俺层次查看整个页面的 DOM 结构。通过“ Options ”菜单可自定义选择查看用户自定义属性( Show User-defined Properties )、用户自定义函数( Show User-defined Functions )、 DOM 属性( Show DOM Properties )、 DOM 函数 (Show DOM Functions) 或 DOM 常数 (Show DOM Constants) 等内容。
通过双击你可以修改 DOM 里面的属性值。
9、 查看网络状况
作为开发人员,是否会经常听到老板或客户抱怨页面下载太慢了?于是你就怀疑是否脚本太多了?忘记压缩图片了?服务器太慢了?网络太慢?确实是头疼的事情。有了 Firebug ,你就可以很容易的对这个问题进行分析和判断了。请将 Firebug 的当前标签切换到“ Net ”(图 9-1 )。
| 图 9-1 |
|
|
| 图 9-2 |
从图中我们可以看到,页面中每一个下载文件都用一个灰色条表示它相对其它文件是从什么时候开始下载的,下载时间是多少。在底部我们看到页面发送了多少个请求,下载总量是多少,有多少是有缓存的,下载总共花费了多少时间等信息。
如果只想了解某一样文件的下载情况,你可以单击功能区第一栏的文件分类按钮过滤文件(图 9-2 红色圈住区域 1 )。
将鼠标在文件中移动,如果是图片,我们可以看到图片的缩略图(图 9-2 红色圈住区域 3 )。
如果显示为红色的文件名,则表示该文件在服务器中不存在,不能下载,这样你就要检查一下文件的路径是否正确或者是否上传了该文件(图 9-2 红色圈住区域 2 )。
我们可以展开某个文件,查看它的 HTTP 头信息和返回结果的信息。如果请求的是一个动态页面或 XMLHttpRequest ,则还可以查看提交的变量。通过查看提交的变量和返回信息,我们可以很方便的调试程序是否正确提交了需要的变量和返回了正确的数据。例如从图 36 中,我们可以看到向“ topics-remote.php ”发送了一个请求,提交的参数有“ _dc ”、“ callback ”、“ limit ”和“ start ”四个,值分别为“ 1188637444000 ”、“ stcCallback1001 ”、“ 25 ”与“ 0 ”,从这里我们可以很方便的知道我们脚本操作提交的参数是否正确。切换到“ Response ”页可以看到返回的结果(图 9-3 ),在这里你可以对返回结果进行检查。如果你感觉在这里查看结果很乱,你可以单击鼠标右键,在弹出菜单中选择“ Copy Response body ”复制结果到编辑器查看,你还可以选择“ Open in New Tab ”打开一个新标签浏览。
| 图 9-3 |
通过右键菜单你可以复制文件地址( Copy Location )、 HTTP 请求头信息 (Copy Request Headers) 和 HTTP 响应头信息( Copy Response Headers )。
如果不想使用该功能,可以选择 Options 菜单的“ Disable Network Monitoring ”关闭该功能。
10、 命令行调试
在“ Console ”标签了有一个命令行工具,我们可以在这里运行一些脚本对页面进行调试。
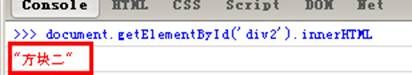
我们在命令行中输入“ document.getElementById('div2').innerHTML ”看看效果(图 10-1 ),别忘了用 TAB 键实现快速输入关键字。在信息区显示了当前“ div2 ”的显示内容。
| 图 10-1 |
要输入“ document.getElementById ”是不是觉得很麻烦?这里有一个简单的办法,用“ $ ”符号代替“ document.getElementById ”,我们再在命令行中输入“ $('div2').innerHTML ”,然后看看结果,是一样(图 10-2 )。
| 图 10-2 |
当你通过“ Inspect ”锁定了一些 HTML Element 时,你可以通过“ $1 ”来访问最后一个 Element ,依次类推,我们可以通过“ $n ” (n>1) 访问依次倒序访问锁定的 Element 。
我们来实践一下,刷新一下测试页面,然后按下“ Inspect ”按钮,鼠标单击“方块二”,然后在按下“ Inspect ”按钮,单击“方块一”。将 firebug 窗口切换回“ Console ”标签,然后输入“ $1 ”,回车后再输入“ $2 ”,查看一下结果(图 10-3 ),正是我们用锁定过的 Element 。
| 图 10-3 |
在命令行还可以通过“ $$(HTML 标记 ) ”返回一个 Element 数组。我们在测试页输入“ $$(‘div’) ”看看(图 10-4 )。我们再输入“ $$(‘div’)[0] ”看看(图 10-5 )。是不是很便于我们对 HTML 进行调试。
| 图 10-4 |
| 图 10-5 |
命令行的所有特殊函数请看表 3 :
| 命令 | 说明 |
| $(id) |
通过 id 返回 Element 。 |
| $$(selector) |
通过 CSS 选择器返回 Element 数组。 |
| $x(xpath) |
通过 xpath 表达式返回 Element 数组。 |
| dir(object) |
列出对象的所有属性,和在 DOM 标签页查看该对象的是一样的。 |
| dirxml(node) |
列出节点的 HTML 或 XML 的源代码树,和在 HTML 标签页查看改节点一样。 |
| cd(window) |
默认情况下,命令行相关的是顶层 window 对象,使用该命令可切换到 frame 里的 window 独享。 |
| clear() |
清空信息显示区,和单击按钮 Clear 功能一样。 |
| inspect(object[, tabName]) |
监视一个对象。 tabName 表示在那个标签页对该对象进行监视,可选值为“ html ”、“ css ”、“ script ”和“ dom ”。 |
| keys(object) |
返回由对象的属性名组成的数组。 |
| values(object) |
返回由对象的属性值组成的数组。 |
| debug(fn) |
在函数的第一行增加一个断点。 |
| undebug(fn) |
移除在函数第一行的断点。 |
| monitor(fn) |
跟踪函数 fn 的调用。 |
| unmonitor(fn) |
不跟踪函数 fn 的调用。 |
| monitorEvents(object[, types]) |
跟踪对象的事件。 Types 的可选值为“ composition ”、 “ contextmenu ”、 “ drag ”、 “ focus ” , 、“ form ”、“ key ”、 “ load ”、“ mouse ”、“ mutation ”、“ paint ”、“ scroll ”、“ text ”、“ ui ”和“ xul ”。 |
| unmonitorEvents(object[, types]) |
不跟踪对象的事件。 Types 的可选值为“ composition ”、 “ contextmenu ”、 “ drag ”、 “ focus ” , 、“ form ”、“ key ”、 “ load ”、“ mouse ”、“ mutation ”、“ paint ”、“ scroll ”、“ text ”、“ ui ”和“ xul ”。 |
| profile([title]) |
开始对脚本进行性能测试,可选参数 title 将作为测试结果的标题。 |
| profileEnd() |
结束脚本性能测试。 |
| 表 3 |
|
命令行有命令记忆功能,可通过上、下箭头键选择已经输入过的命令。
11、 在脚本文件中加入调试命令
有没有对脚本调试中经常需要 alert 感到厌烦?有了 Firebug ,你就可以放下 alert 了,因为 Firebug 有功能比 alert 更强大的 console.log 。
先让我们来认识一下 console.log ,在测试文件脚本区域我们输入一下代码:
| console.log('Hello'); |
刷新一下页面,将 firebug 切换到“ console ”标签看看(图 11-1 ),在信息区显示出了我们要输出的信息“ Hello ”。当然了,单凭这个就说 console.log 有点夸大,我们修改一下 test 函数,把“ document.getElementById('div2').innerHTML=i; ”修改为:
| console.log(' 当前的参数是: %d',i); |
| 图 11-1 |
刷新页面后看看结果(图 11-2 )。是不是挺不错的? console.log 可以象 c 语言的 printf 一样实现格式化输出。我们再在脚本区加入一个语句:
| console.log(2,4,window,test,document); |
| 图 11-2 |
刷新页面后看看结果(图 11-3 )。 console.log 可以连续输出多个对象,而且如果对象是 DOM 、函数,还可以直接点击去到该对象。
| 图 11-3 |
如果你觉得 console.log 输出的文本太单调,不能表示出不同的信息,那么你可以通过 console.debug 、 console.info 、 console.warn 和 console.error 来代替 console.log ,这些函数分别会用不同的背景颜色和文字颜色来显示信息。
我们来看看测试一下这些函数的输出,在脚本中加入:
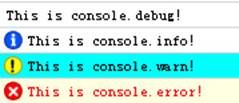
| console.debug('This is console.debug!'); console.info('This is console.info!'); console.warn('This is console.warn!'); console.error('This is console.error!'); |
刷新页面看看结果(图 11-4 )。
| 图 11-4 |
有时候,为了更清楚方便的查看输出信息,我们可能需要将一些调试信息进行分组输出,那么可以使用 console.group 来对信息进行分组,在组信息输出完成后用 console.groupEnd 结束分组。我们测试一下把刚才的 4 个输出作为一个分组输出,修改代码为:
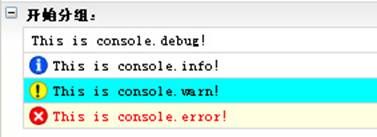
| console.group(' 开始分组: '); console.debug('This is console.debug!'); console.info('This is console.info!'); console.warn('This is console.warn!'); console.error('This is console.error!'); console.groupEnd(); |
刷新页面看看结果(图 11-5 )。在 console.group 中,我们还可以加入一个组标题“ 开始分组: ”。如果需要,我们还可以通过嵌套的方式,在组内再分组。
| 图 11-5 |
有时候,我们需要写一个 for 循环列出一个对象的所有属性或者某个 HTML Element 下的所有节点,有了 firebug 后,我们不需要再写这个 for 循环了,我们只需要使用 console.dir(object) 或 console.dirxml(element) 就可以了。
在测试页中加入代码测试一下:
| console.dir(document.getElementById('div1')); console.dirxml(document.getElementById('div1')); |
结果请看图 11-6 和图 11-7 。
| 图 11-6 |
| 图 11-7 |
是否想知道代码的运行速度?很简单,使用 console.time 和 console.timeEnd 就可以。
修改一下 test 函数的代码,测试一下运行 1000 次循环需要多少时间:
| function test(){ console.time('test'); for(var i=0;i<1000;i++){ document.getElementById('div2').innerHTML=i; //console.log(' 当前的参数是: %d',i); } console.timeEnd('test'); } |
刷新页面,单击“方块二”,看看结果(图 11-8 )。在这里要注意的是 console.time 和 console.timeEnd 里的参数要一致才会有正确的输出,而该参数就是信息的标题。
| 图 11-8 |
是否想知道某个函数是从哪里调用的? console..trace 可帮助我们进行追踪。在 test 函数的结尾加入:
| console.trace(); |
刷新页面,单击“方块二”,看看结果(图 11-9 )。结果显示是在坐标( 97 , 187 )的鼠标单击事件执行了 test 函数,而调用的脚本是在 simple.html 文件里的第 1 行。因为是在 HTML 里面的事件调用了 test 函数,所以显示的行号是第 1 行。如果是脚本,则会显示调用脚本的行号,通过单击可以直接去到调用行。
| 图 11-9 |
如果想在脚本某个位置设置断点,可以在脚本中输入“ debugger ”作为一行。当脚本执行到这一行时会停止执行等待用户操作,这时候可以通过切换到“ Script ”标签对脚本进行调试。
Firebug 还有其它的一些调试函数,这里就不一一做介绍,有兴趣可以自己测试。表 4 是所有函数的列表:
| 函数 |
说明 |
| console.log(object[, object, ...]) | 向控制台输出一个信息。可以输入多个参数,输出将已空格分隔各参数输出。 第一参数可以包含格式化文本,例如: console.log(‘ 这里有 %d 个 %s’,count,apple); 字符串格式: %s :字符串。 %d, %i :数字。 %f : 浮点数。 %o - 超链接对象。 |
| console.debug(object[, object, ...]) |
向控制台输出一个信息,信息包含一个超链接链接到输出位置。 |
| console.info(object[, object, ...]) |
向控制台输出一个带信息图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
| console.warn(object[, object, ...]) |
向控制台输出一个带警告图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
| console.error(object[, object, ...]) |
向控制台输出一个带错误图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
| console.assert(expression[, object, ...]) |
测试一个表示是否为 true ,如果为 false ,提交一个例外信息到控制台。 |
| console.dir(object) |
列出对象的所有属性。 |
| console.dirxml(node) |
列出 HTML 或 XML Element 的 XML 源树。 |
| console.trace() |
输出堆栈的调用入口。 |
| console.group(object[, object, ...]) |
将信息分组再输出到控制台。通过 console.groupEnd() 结束分组。 |
| console.groupEnd() |
结束分组输出。 |
| console.time(name) |
创建一个名称为 name 的计时器,计算代码的执行时间,调用 console.timeEnd(name) 停止计时器并输出执行时间。 |
| console.timeEnd(name) |
停止名称为 name 的计时器并输出执行时间。 |
| console.profile([title]) |
开始对脚本进行性能测试, title 为测试标题。 |
| console.profileEnd() |
结束性能测试。 |
| console.count([title]) |
计算代码的执行次数。 titile 作为输出标题。 |
| 表 4 |
|
12、 在 IE 中使用 Firebug
Firebug 是 Firefox 的一个扩展,但是我习惯在 IE 中调试我的页面怎么办?如果在页面脚本中加入 console.log() 将调试信息写到 Friebug ,在 IE 中肯定是提示错误的,怎么办?不用担心, Frirebug 提供了 Frirbug Lite 脚本,可以插入页面中模仿 Firebug 控制台。
我们可以从一下地址下载 firebug lite :
http://www.getfirebug.com/releases/firebuglite1.0-b1.zip
然后在页面中加入:
| <script language="javascript" type="text/javascript" src="/ 路径 /firebug.js"></script> |
如果你不想在 IE 中模仿 Friebug 控制台,只是不希望 console.log() 脚本出现错误信息,那么在页面中加入一下语句:
| <script language="javascript" type="text/javascript" src="/ 路径 /firebugx.js"></script> |
如果你不想安装 Firebug Lite ,只是想避免脚本错误,那么可以在脚本中加入以下语句:
| if (!window.console || !console.firebug) { var names = ["log", "debug", "info", "warn", "error", "assert", "dir", "dirxml", "group", "groupEnd", "time", "timeEnd", "count", "trace", "profile", "profileEnd"];
window.console = {}; for (var i = 0; i < names.length; ++i) window.console[names[i]] = function() {} } |
我们将 firebug.js 加入到测试页面中,然后打开 IE ,加载页面。页面加载完成后,我们按下 F12 键就可以打开控制台了。每次页面刷新后,你都要按 F12 键打开控制台,是不是很烦?如果不想那么,就在 html 标签中加入“ debug=’true’ ”,例如:
|
|
在 Friebug Lite 中也有命令行,但是功能没那么强。
13、 快捷键和鼠标操作
| 全局操作 |
|
| 打开 Firebug 窗口 |
F12 |
| 关闭 Firebug 窗口 |
F12 |
| 在新窗口打开 Firebug |
Ctrl+F12 |
| 往前切换标签 |
Ctrl+` |
| 将光标移到命令行 |
Ctrl+Shift+L |
| 将光标移到搜索框 |
Ctrl+Shift+K |
| 进入 Inspect 模式 |
Ctrl+Shift+C |
| 进行 JavaScript 性能测试 |
Ctrl+Shift+P |
| 重新执行最后一条命令行命令 |
Ctrl+Shift+E |
| HTML 标签 |
|
| 编辑属性 |
单击属性名或值 |
| 编辑文本节点 |
单击文本 |
| 编辑 Element |
双击 Element 标记 |
| 移到路径里的下一个节点 |
Ctrl+. |
| 移到路径里的上一个节点 |
Ctrl+, |
| HTML 编辑 |
|
| 完成编辑 |
Return |
| 取消编辑 |
Esc |
| 移到下一个区域 |
Tab |
| 移到上一个区域 |
Shift+Tab |
| HTML Inspect 模式 |
|
| 取消 Inspect |
Esc |
| Inspect 父节点 |
Ctrl+Up |
| Inspect 子节点 |
Ctrl+Down |
| Script 标签 |
|
| 继续运行 |
F5 |
|
|
Ctrl+/ |
| 单步执行( Step Over ) |
F10 |
|
|
Ctrl+' |
| 单步执行( Step Into ) |
F11 |
|
|
Ctrl+; |
| 退出函数( Step Out ) |
Shift+F11 |
|
|
Ctrl+Shift+; |
| 设置断点 |
单击行号 |
| 禁止断点 |
在行号上 Shift+Click |
| 编辑断点条件 |
在行号上 Right-Click |
| 运行到当前行 |
在行号上 Middle-Click |
|
|
在行号上 Ctrl+Click |
| 移到堆栈中的下一个函数 |
Ctrl+. |
| 移到堆栈中的上一个函数 |
Ctrl+, |
| 将焦点切换到 Scripts 菜单 |
Ctrl+Space |
| 将焦点切换到 Watch 编辑 |
Ctrl+Shift+N |
| DOM 标签 |
|
| 编辑属性 |
双击在空白 |
| 移到路径中下一个对象 |
Ctrl+. |
| 移到路径中上一个对象 |
Ctrl+, |
| DOM 和 Watch 编辑 |
|
| 结束编辑 |
Return |
| 取消编辑 |
Esc |
| 自动完成下一个属性 |
Tab |
| 自动完成上一个属性 |
Shift+Tab |
| CSS 标签 |
|
| 编辑属性 |
单击属性 |
| 插入新属性 |
双击空白处 |
| 移动焦点到 Style Sheets 菜单 |
Ctrl+Space |
| CSS 编辑 |
|
| 完成编辑 |
Return |
| 取消编辑 |
Esc |
| 移到下一个区域 |
Tab |
| 移到上一个区域 |
Shift+Tab |
| 按步长 1 增加数值 |
Up |
| 按步长 1 减少数值 |
Down |
| 按步长 10 增加数值 |
Page Up |
| 按步长 10 减少数值 |
Page Down |
| 自动完成下一个关键字 |
Up |
| 自动完成上一个关键字 |
Down |
| Layout 标签 |
|
| 编辑值 |
单击值 |
| Layout 编辑 |
|
| 完成编辑 |
Return |
| 取消编辑 |
Esc |
| 移到下一个区域 |
Tab |
| 移到上一个区域 |
Shift+Tab |
| 按步长 1 增加数值 |
Up |
| 按步长 1 减少数值 |
Down |
| 按步长 10 增加数值 |
Page Up |
| 按步长 10 减少数值 |
Page Down |
| 自动完成下一个关键字 |
Up |
| 自动完成上一个关键字 |
Down |
| 命令行 ( 小 ) |
|
| 自动完成上一个属性 |
Tab |
| 自动完成下一个属性 |
Shift+Tab |
| 执行 |
Return |
| Inspect 结果 |
Shift+Return |
| 打开结果鼠标右键菜单 |
Ctrl+Return |
| 命令行 ( 大 ) |
|
| 执行 |
Ctrl+Return |
13、 总结
真是意想不到, Firebug 居然有那么多好功能居然是我不知道。通过写本篇文章,才认真的了解和学习了一次 Firebug ,越学越感觉到它的威力。不过我学的也只是皮毛,还有更多的功能和技巧需要在平时的使用中慢慢积累,因此这篇文章只是一个简单的介绍,还有很多东西是没有涉及到的,而且因为我本身水平与能力有限,所以文中会有很多错误与遗漏,希望大家能多多谅解与指正!多谢!
例子最终源代码: