GTK+2.0 中的容器控件和布局技巧
简介
GTK
+(GIMP
TOOLKIT),是个跨平台的图像界面(GUI)研发工具,是目前LINUX操作系统中较常用的图像界面研发工具之一,他采用一种非常有特色的面向对
象的C语言研发框架(C Framework),应用他能轻松的在LINUX系统平台的X
WINDOW环境下研发出漂亮的图像界面应用程式。直接用GTK+研发应用程式必须使用C/C++语言,所以你必须具有一定的C语言基础,最佳用C语言开
发过应用程式。
GTK+2.0是GNOME2桌面环境的图像基础,是GNU工程的一部分,采用LGPL条款分
发。于2002年3月正式发布,目前最稳定的版本是2.0.6 ,最新的2.1.0
版正在研发测试过程中,能到ftp://ftp.gtk.org/pub/gtk/v2.1下载他的原始码。
控件的分类
GTK+中的控件实际是用C语言对X WINDOW系统中的控件的简单封装,在GTK+中,控件大体上能分为两类,即:
- 容器控件
- 非容器控件
非容器控件
GTK+中的非容器控件包括诸如文字标签、图像、单行输入等图像界面编程中的最基本的元素。下面为简单的示例代码:
GtkWidget *label;
GtkWidget *image;
GtkWidget *entry;
label = gtk_label_new("this is a test label");
/* 创建文字标签控件 */
image = gtk_image_new_from_file("image.png");
/* 创建图像控件,指定要显示的图像名 */
entry = gtk_entry_new();
/* 创建单行输入控件 */
容器控件
在GTK+中,除了非容器控件外,其他多数控件均属于容器控件,所有容器都是基于GtkContainer对象的,他又分为两类:只能容纳一个控件的容器和能容纳多个控件的容器。
只能容纳一个控件的容器
只能容纳一个控件的容器是基于GtkBin对象的,其中包括:
- 窗口类控件(GtkWindow,GtkDialog,GtkMessageDialog,主要是窗口和各种对话框)
- 滚动窗口(GtkScrolledWindow)
- 框架类控件(GtkFrame,GtkAspectFrame)
- 视口(GtkViewport)
- 各种按钮(GtkButton,GtkToggleButton)
- 浮动窗口(GtkHandleBox)
- 事件盒(GtkEventBox)等
这些控件的特色是只能容纳一个子控件,要想容纳多个子控件,必须向其中添加一个能容纳多个控件的容器,然后再向此容器中添加控件。
能容纳多个控件的容器
能容纳多个控件的容器从功能上又可分为两种:一种是只能设定子控件的排放次序,不能设定子控件几何位置的容器;另一种是能设定子控件几何位置的容器。
不能设定子控件几何位置的容器
只能设定子控件的排放次序、不能设定子控件几何位置的容器,是GTK+中最常用的容器控件,他包括以下几类:
- 只能容纳一行或一列子控件的容器--盒状容器(GtkBox),他又分成两种横向盒状容器(GtkHBox)和纵向盒状容器(GtkVBox);
- 盒状容器的子类--按钮盒(GtkButtonBox),也分为横向按钮盒(GtkHButtonBox)和纵向按钮盒(GtkVButtonBox);
- 能容纳多行多列子控件的容器--格状容器(GtkTable);
- 能控制子控件的尺寸的容器--分隔面板(GtkPaned),他也分成横向分隔面板(GtkHPaned)和纵向分隔面板(GtkVPaned);
- 能分页显示多个子控件的容器--多页显示控件(GtkNotebook);
此外还包括菜单条、工具条、列表控件等,他们实际上是上述容器控件的灵活运用,本教程不做周详介绍
能设定子控件几何位置的容器
能设定子控件几何位置的容器类似于WINDOWS编程中的FORM控件,主要包括两种:
- 自由布局控件(GtkFixed)-- 能按固定坐标放置子控件的容器
- 布局控件(GtkLayout)-- 是个无穷大的滚动区域,能包含子控件,也能制定绘图
以上分类列出了GTK+中各种常用的容器控件的基本情况,含概了GTK+控件大多数的内容。GTK中的容器中又能包含容器,这样创建一个复杂的应用程式界面变得非常轻松,也使在LINUX下创建图像界面应用程式不再难做了。
布局技巧
使用盒状容器
盒状容器是在布局中最常用的一种容器控件,他能将一系列子控件按顺序组织摆放到一个特定的矩形区域内,或一行或一列,子控件有相同的宽度或高度;对于横向盒状容器中子控件的高度是一致的,而纵向盒状容器中的子控件的宽度是一致的。
盒
状容器引入了"排放"这一概念,是指要加入盒状容器中的子控件顺序的起始位置,从前向后还是从后向前,对于横向盒状容器来说就是从左到右,对纵向盒状容器
来说就是从上到下,函数gtk_box_pack_start表示从前向后排列子控件,函数gtk_box_pack_end表示从后向前排列子控件,也
能两者同时使用,在排列时还要设定容器中子控件的间距(以像素为单位),是否可扩展,是否填充满整个容器空间等;此外还能用函数
gtk_container_set_border_width来设定容器的边框宽度。
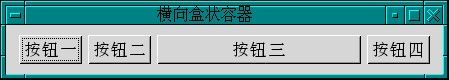
下面代码创建了一个简单的横向盒状容器,运行结果如图所示:
box = gtk_hbox_new(FALSE,0);
button1 = gtk_button_new_with_label("按钮一");
gtk_box_pack_start(GTK_BOX(box),button1,FALSE,FALSE,3);
button2 = gtk_button_new_with_label("按钮二");
gtk_box_pack_start(GTK_BOX(box),button2,FALSE,FALSE,3);
button3 = gtk_button_new_with_label("按钮三");
gtk_box_pack_start(GTK_BOX(box),button3,TRUE,TRUE,3);
button4 = gtk_button_new_with_label("按钮四");
gtk_box_pack_start(GTK_BOX(box),button4,FALSE,FALSE,3);
图 1:使用盒状容器

按
钮一、二、四在排列时设定其可扩展属性为FALSE,不能随窗口的改动来改动大小,而按钮三的可扩展属性设为TRUE,则能改动大小,所以在窗口拉长时
按钮三随之变长,看到了这样的效果图。同样我们能用gtk_vbox_new(FALSE,0);函数来创建一个纵向的盒状容器。
使用按钮盒
按钮盒是盒状容器的子类,所以他具有盒状容器的所有功能,又具有自己的特点,如能设定子控件的排列方式等。下面代码创建了一个简单的按钮盒,运行结果如图所示:
bbox = gtk_hbutton_box_new();
gtk_box_set_spacing(GTK_BOX(bbox),5);
/* 以上代码设定按钮盒的子控件间隙 */
gtk_button_box_set_layout(GTK_BUTTON_BOX(bbox),GTK_BUTTONBOX_END);
/* 以上代码设定按钮盒的子控件排列方式 */
button1 = gtk_button_new_with_label("按");
gtk_box_pack_start(GTK_BOX(bbox),button1,FALSE,FALSE,0);
button2 = gtk_button_new_with_label("钮");
gtk_box_pack_start(GTK_BOX(bbox),button2,FALSE,FALSE,0);
button3 = gtk_button_new_with_label("盒");
gtk_box_pack_start(GTK_BOX(bbox),button3,FALSE,FALSE,0);
图2:使用按钮盒

和
盒状容器相同,向按钮盒中排列按钮也使用gtk_box_pack_*系列函数,代码中我们设定按钮盒中子控件的间距为5个像素,设定按钮盒的属性为
GTK_BUTTONBOX_END,即子控件的对齐方式为尾对齐(靠横向的左侧或纵向的下部),所以看到这一效果。同样还能用
gtk_vbutton_box_new函数来创建纵向的按钮盒。
使用盒状容器创建带有图像和文字的按钮
按
钮是一种只能容纳一个控件的容器,我们这里加了一个盒状容器,再向盒状容器中加图像和按钮,从而形成了带有图像和文字的按钮。这正是为什么窗口是一种只能
容纳一个控件的容器,但却容纳了非常多控件的原因,其他的此类容器也是如此。下面代码创建了一个带图像和标签的按钮(图像在左面,文字在右面),改动图像和
文字的排放顺序,或创建为后纵向盒状容器后能创建另外三种形式的按钮,效果如图所示:(看完这段代码,相信你一定再也不会为创建带图像的按钮发愁了)
image = gtk_image_new_from_stock(GTK_STOCK_HELP,GTK_ICON_SIZE_MENU);
label = gtk_label_new("按钮标签");
box = gtk_hbox_new(FALSE,0);
gtk_box_pack_start(GTK_BOX(box),image,FALSE,FALSE,2);
gtk_box_pack_start(GTK_BOX(box),label,FALSE,FALSE,2);
button = gtk_button_new(); /* 创建按钮 */
gtk_container_add(GTK_CONTAINER(button),box);/* 将盒状容器加入到按钮中 */
图 3:使用盒状容器创建带有图像和文字的按钮

使用滚动窗口
下面代码创建了一个滚动窗口,并向其中加入了一个带有三个按钮的纵向盒状容器,运行效果如图所示:
swin = gtk_scrolled_window_new(NULL,NULL);
gtk_scrolled_window_set_policy(GTK_SCROLLED_WINDOW(swin),
GTK_POLICY_AUTOMATIC,GTK_POLICY_AUTOMATIC);
vbox = gtk_vbox_new(FALSE,0);
gtk_container_set_border_width(GTK_CONTAINER(vbox),10);
gtk_scrolled_window_add_with_viewport(GTK_SCROLLED_WINDOW(swin),vbox);
button1 = gtk_button_new_with_label("测试按钮一");
gtk_box_pack_start(GTK_BOX(vbox),button1,FALSE,FALSE,5);
button2 = gtk_button_new_with_label("测试按钮二");
gtk_box_pack_start(GTK_BOX(vbox),button2,FALSE,FALSE,5);
button3 = gtk_button_new_with_label("测试按钮三");
gtk_box_pack_start(GTK_BOX(vbox),button3,FALSE,FALSE,5);
图 4:使用滚动窗口

用
函数gtk_scrolled_window_set_policy来设定滚动窗口的滚动方式,即出现横向滚动条还是出现纵向滚动条,这里的
GTK_POLICY_AUTOMATIC表示自动出现。如果子控件具有滚动属性,我们还能用函数gtk_containe_add直接向滚动窗口中加
子控件,如常用的文本编辑控件GtkTextView就能直接加入到滚动窗口中来,其会自动具有滚动条。
使用格状容器(一)
格
状容器能容纳多行或多列子控件,在创建格状容器时能指定格状容器的行数、列数和子控件是否能扩展。格状容器中的子控件能占用多个或横向或纵向的连
续的容器空间。格状容器是采用坐标的方式来向其中排放子控件的,左上角为坐标的原点(0,0),所以在向其中排放子控件前一定要设计好子控件的位置,另外
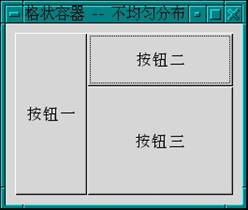
他的坐标的空间的表示形式是(x1,x2,y1,y2),读者一定要注意。以下代码同样创建了一个3行3列的格状容器,但我们只向其中排列了三个按钮,使
他们所占的容器空间各不相同,效果如图所示:
table = gtk_table_new(3,3,TRUE);
button1 = gtk_button_new_with_label("按钮一");
gtk_table_attach(GTK_TABLE(table),button1,0,1,0,3,GTK_FILL,GTK_FILL,0,0);
button2 = gtk_button_new_with_label("按钮二");
gtk_table_attach_defaults(GTK_TABLE(table),button2,1,3,0,1);
button3 = gtk_button_new_with_label("按钮三");
gtk_table_attach_defaults(GTK_TABLE(table),button3,1,3,1,3);
图 5:创建一个 3 行 3 列的格状容器

使用格状容器(二)
上面的代码过于繁琐,如果子控件只占用一个容器空间的话,更有更简单的方法。以下代码创建了一个3行3列的格状容器,并均匀的排列了9个按钮,效果如图所示:
table = gtk_table_new(3,3,TRUE);
for(i=0; i
图 6:更简单的 3 行 3 列的格状容器

使用分隔面板
分
隔面板只提供了两个容器空间,也就是说分隔面板中只能容纳两个子控件,分别用函数gtk_paned_add1和gtk_paned_add2来向其中添
加子控件,其中第一个空间对应为横向分隔面板的左侧和纵向分隔面板的上部,另一个则为第二个容器空间。分隔面板的特色是在容器中有一个分隔条,能在程式
运行时调整子控件的大小,以下代码创建了三个分隔面板控件将窗口分成了四个区域,我们能将鼠标放到分隔条上,鼠标型状改动后按下鼠标随意改动各子控件的
大小,效果如图所示:
paned1 = gtk_vpaned_new();
paned2 = gtk_hpaned_new();
gtk_paned_add1(GTK_PANED(paned1),paned2);
button1 = gtk_button_new_with_label("按钮一");
gtk_paned_add2(GTK_PANED(paned1),button1);
button2 = gtk_button_new_with_label("按钮二");
gtk_paned_add1(GTK_PANED(paned2),button2);
paned3 = gtk_vpaned_new();
gtk_paned_add2(GTK_PANED(paned2),paned3);
button3 = gtk_button_new_with_label("按钮三");
gtk_paned_add1(GTK_PANED(paned3),button3);
button4 = gtk_button_new_with_label("按钮四");
gtk_paned_add2(GTK_PANED(paned3),button4);
图 7:使用分隔面板

使用多页显示
分
页显示控件在界面中有多个控件要占用同一容器空间时经常用到,能用
gtk_notebook_append_page等函数来向分页显示控件中添加显示页,显示页能是个独立的控件,也能是个含有多个子控件的容
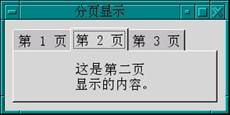
器。以下代码创建了一个具有三个显示页的简单的分页显示布局,效果如图所示:
notebook = gtk_notebook_new();
label1 = gtk_label_new("这是第一页\n显示的内容。");
gtk_notebook_append_page(GTK_NOTEBOOK(notebook),label1,NULL);
label2 = gtk_label_new("这是第二页\n显示的内容。");
gtk_notebook_append_page(GTK_NOTEBOOK(notebook),label2,NULL);
label3 = gtk_label_new("这是第三页\n显示的内容。");
gtk_notebook_append_page(GTK_NOTEBOOK(notebook),label3,NULL);
图 8:使用多页显示

在GTK+中分显示控件的功能非常强大,如在标题中能加入图像,能滚动显示,能显示右键菜单等,在GTK+原始码的tests目录中的testgtk.c文件中能找到他的测试代码
使用自由布局
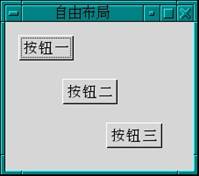
自由布局控件中能加入多个子控件,他是用坐标的方式来固定要摆放控件的位置,这一点上非常类似WINDOWS编程中的FORM控件。下面代码创建了一个简单的自由布局控件,分别向不同位置摆放了三个按钮,效果如图所示:
fixed = gtk_fixed_new();
gtk_widget_set_usize(fixed,150,150);
button1 = gtk_button_new_with_label("按钮一");
gtk_fixed_put(GTK_FIXED(fixed),button1,5,5);
button2 = gtk_button_new_with_label("按钮二");
gtk_fixed_put(GTK_FIXED(fixed),button2,55,55);
button3 = gtk_button_new_with_label("按钮三");
gtk_fixed_put(GTK_FIXED(fixed),button3,105,105);
图 9:使用自由布局

还能用函数gtk_fixed_move函数来移动自由布局容器中的子控件,使之能动态改动子控件的位置。
GtkLayout和GtkFixed的异同
一节代码中的GtkFixed改为GtkLayout后完全可行,并且运行效果也是相同的,这并不意味GtkLayout和GtkFixed是同一控件,更好的说明是GtkLayout具有GtkFixed 所有功能。他们的区是:
- GtkLayout具有滚动属性,理论上能无限大的,GtkFixed则不具有滚动属性,并且使用时要设定他的外观尺寸
- GtkLayout中的子控件能制定绘图,而GtkFixed中的子控件则不能,从这一点上来讲GtkLayout更象一个GtkDrawingArea控件
- 另外GtkFixed更有非常多缺陷,GTK+的研发者们提醒使用者要加以注意