Libgdx专题系列:地图篇 地图移动
声明:
本系列文章使用的Libgdx版本均为0.99版本
Libgdx游戏开发交流群 323876830
地图的移动,其实实质是镜头的移动, 地图还是原地不动的, 只要镜头跟随角色移动,就可以达到地图移动的效果。
这里为了有好的模拟效果, 我添加了两个自定义的Button按钮,代表让主角左右移动,然后镜头跟随主角。
这里先看看我们的主角Player的实现
首先它是一个演员继承Actor
public class Player extends Actor
空闲和移动两种状态
static final int IDLE = 0;
static final int RUN = 1;
左右两个方向
static final int LEFT = -1;
static final int RIGHT = 1;
移动和空闲时的动画
private Animation bobIdleRight;
private Animation bobIdleLeft;
private Animation bobRight;
private Animation bobLeft;
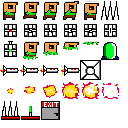
来先看看我们的主角的图片资源
第一排的五个图块是我们所需要的图片区域
因为是有左右方向的移动, 这里只有向右的, 所以我们可以使用TextureRegion的flip方法来水平镜像处理。
TextureRegion[] split = new TextureRegion(mTexture).split(20, 20)[0];
TextureRegion[] mirror = new TextureRegion(mTexture).split(20, 20)[0];
上面的20,20是宽和高的意思,分割成一个二维数组,这里取第一行的就可以了。
水平镜像向左的纹理区域
for (TextureRegion region : mirror)
region.flip(true, false);
组装我们的动画
// 空闲时的动画组装
bobIdleRight = new Animation(0.5f, split[0], split[4]);
bobIdleLeft = new Animation(0.5f, mirror[0], mirror[4]);
// 行走时的动画组装
bobRight = new Animation(0.1f, split[0], split[1]);
bobLeft = new Animation(0.1f, mirror[0], mirror[1]);
在主角的绘制中,我们单独抽取出来一个方法来处理触摸事件,来处理角色的移动
private void processKeys()
判断左右按键的代码
boolean leftButton = (Gdx.input.isTouched(0) && x0 < 70)
|| (Gdx.input.isTouched(1) && x1 < 70);
boolean rightButton = (Gdx.input.isTouched(0) && x0 > 70 && x0 < 140)
|| (Gdx.input.isTouched(1) && x1 > 70 && x1 < 140);
上面的代码不仅是按了左边或者是右边的按钮,还能处理当第二个手指触摸也能产生效果, 以达到流畅按键的效果。
下面是按键后 ,状态的切换
if (leftButton)
{
dir = LEFT;
if (state == IDLE)
{
state = RUN;
stateTime = 0;
}
}
else if (rightButton)
{
dir = RIGHT;
if (state == IDLE)
{
state = RUN;
stateTime = 0;
}
}
移动,获取纹理,以及绘制
translate(100 * dir * Gdx.graphics.getDeltaTime(), 0);
textureRegion = ani.getKeyFrame(stateTime, true);
batch.draw(textureRegion, getX(), getY(),
textureRegion.getRegionWidth() / 2,
textureRegion.getRegionHeight() / 2,
textureRegion.getRegionWidth(),
textureRegion.getRegionHeight(), getScaleX(), getScaleY(),
getRotation());
自定义Button的实现也是继承Actor
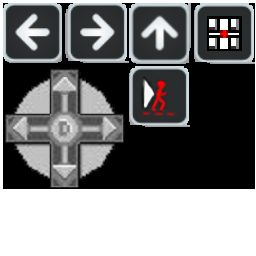
图片资源
初始化
mTexture = new Texture(Gdx.files.internal("controls.png"));
TextureRegion[] split = new TextureRegion(mTexture).split(64, 64)[0];
mLeft = split[0];
mRight = split[1];
绘制
if (dir == -1)
{
batch.draw(mLeft, 0, 0, 70, 70);
}
else
{
batch.draw(mRight, 70, 0, 70, 70);
}
在来看看我们的Scene场景
需要一个舞台来让演员组织起来
mStage = new Stage(800, 480);
然后初始化 ,添加到我们的舞台中
player = new Player();
player.setPosition(800 / 2, 480 / 2);
left = new MyButton(-1);
right = new MyButton(1);
mStage.addActor(player);
mStage.addActor(left);
mStage.addActor(right);
镜头跟随主角
// 设置镜头跟随角色
mCamera.position.x = player.getX();
// 镜头的更新与设置矩阵到SpriteBatch
mCamera.update();
这里我们处理了一下delta时间,防止一帧消耗时间过长, 导致卡顿走动现象
delta = Math.min(0.06f, Gdx.graphics.getDeltaTime());
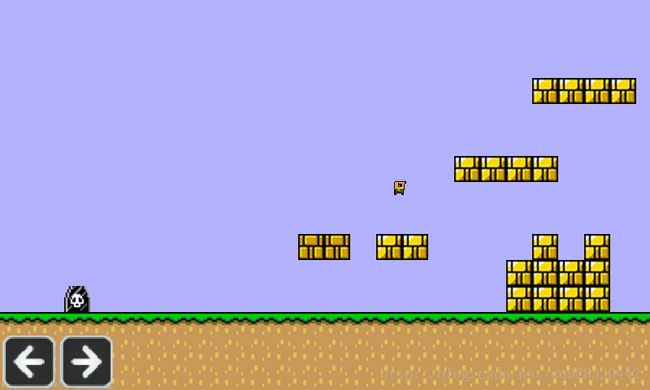
游戏截图
项目下载地址
转载请链接原文地址 http://blog.csdn.net/wu928320442/article/details/17258781