如何使用 iOS 7 的 AVSpeechSynthesizer 制作有声书(4)
控制:我们必须学会控制
大师尤达(电影《星球大战》)曾有言:关键在于控制。这本故事书是一个词一个词地念出来的,我准备为它增加两个按钮,这样我们就可以实时地调整语音合成时的音高和语速。
仍然是 RWTPageViewController.m,在nextSpeechIndex 属性后声明下列属性:
@property (nonatomic, assign) float currentPitchMultiplier; @property (nonatomic, assign) float currentRate; |
在 gotoPreviousPage:方法后增加如下方法:
- (void)lowerPitch { if (self.currentPitchMultiplier > 0.5f) { self.currentPitchMultiplier = MAX(self.currentPitchMultiplier * 0.8f, 0.5f); } } - (void)raisePitch { if (self.currentPitchMultiplier < 2.0f) { self.currentPitchMultiplier = MIN(self.currentPitchMultiplier * 1.2f, 2.0f); } } - (void)lowerRate { if (self.currentRate > AVSpeechUtteranceMinimumSpeechRate) { self.currentRate = MAX(self.currentRate * 0.8f, AVSpeechUtteranceMinimumSpeechRate); } } - (void)raiseRate { if (self.currentRate < AVSpeechUtteranceMaximumSpeechRate) { self.currentRate = MIN(self.currentRate * 1.2f, AVSpeechUtteranceMaximumSpeechRate); } } -(void) speakAgain { if (self.nextSpeechIndex == [[self currentPage].utterances count]) { self.nextSpeechIndex = 0; [self speakNextUtterance]; } } |
这些方法将和语音控制面板上的按钮相连接。
- lowerPitch: 和 raisePitch: 方法用于降低和提高音高,每次都会在原有基础上减低或增加20%,但该值会限定在(0.5-2.0)之间。
- lowerRate: 和 raiseRate 方法用于降低和提高朗读的语速,每次会在原有基础上+/- 20%,总体范围限定在 AVSpeechUtteranceMinimumSpeechRate 和 AVSpeechUtteranceMaximumSpeechRate 之间。
- speakAgain: 重置当前语句的索引值,并再次显示相应的文字内容。
创建按钮,然后在 raiseRate 方法后加入下列方法:
-(void) addSpeechControlWithFrame: (CGRect) frame title:(NSString *) title action:(SEL) selector { UIButton *controlButton = [UIButton buttonWithType:UIButtonTypeRoundedRect]; controlButton.frame = frame; controlButton.backgroundColor = [UIColor colorWithWhite:0.9f alpha:1.0f]; [controlButton setTitle:title forState:UIControlStateNormal]; [controlButton addTarget:self action:selector forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:controlButton]; } - (void)addSpeechControls { [self addSpeechControlWithFrame:CGRectMake(52, 485, 150, 50) title:@"Lower Pitch" action:@selector(lowerPitch)]; [self addSpeechControlWithFrame:CGRectMake(222, 485, 150, 50) title:@"Raise Pitch" action:@selector(raisePitch)]; [self addSpeechControlWithFrame:CGRectMake(422, 485, 150, 50) title:@"Lower Rate" action:@selector(lowerRate)]; [self addSpeechControlWithFrame:CGRectMake(592, 485, 150, 50) title:@"Raise Rate" action:@selector(raiseRate)]; [self addSpeechControlWithFrame:CGRectMake(506, 555, 150, 50) title:@"Speak Again" action:@selector(speakAgain)]; } |
addSpeechControlWithFrame:方法是一个便利方法,用于在视图中添加一个按钮并将其与相应的方法连接起来,这样就可以通过按钮来调整语音。
注意:也可以在 Main.storyboard 中创建按钮并绑定他们的action 到 RWTPageViewController。这样更容易,效率也更高。
在 viewDidLoad 的 [self startSpeaking] 方法之前加入:
// 1 self.currentPitchMultiplier = 1.0f; self.currentRate = AVSpeechUtteranceDefaultSpeechRate; // 2 [self addSpeechControls]; |
注释“1”处设置默认的语音属性,注释“2”处则添加语音控制按钮。
最后,修改 speakNextUtterance 方法:
- (void)speakNextUtterance { if (self.nextSpeechIndex < [[self currentPage].utterances count]) { AVSpeechUtterance *utterance = [[self currentPage].utterances objectAtIndex:self.nextSpeechIndex]; self.nextSpeechIndex += 1; // 1 utterance.pitchMultiplier = self.currentPitchMultiplier; // 2 utterance.rate = self.currentRate; [self.synthesizer speakUtterance:utterance]; } } |
如果你点击了 lower/raise 按钮,则新设置的值将在下一句朗读中得到应用。
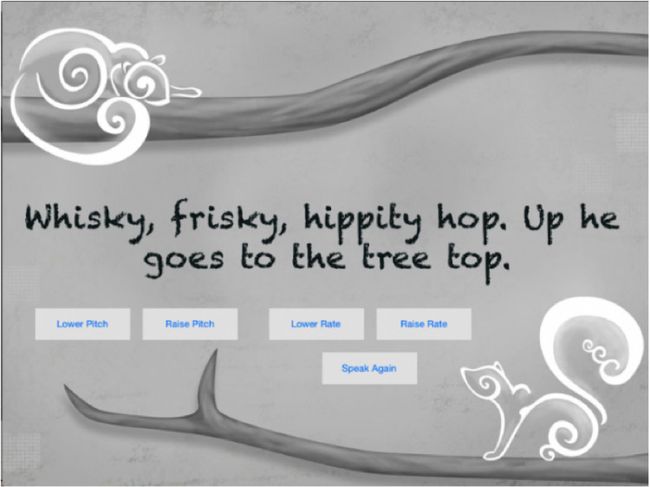
编译运行。如下图所示:
触摸或点击这些按钮,然后注意发音的变化。尤达确实很厉害,哪怕你不是杰迪也可以成为大师(AVSpeechSynthesizer 方面的)。
结尾
这里可以下载 完整的项目代码。
希望本文能成为激发你开发自己的有声书的动力。如果你想知道更多的关于如何对合成语音进行调优的技巧,请看下面:
最佳有声书WhirlySquirrelly.plist竞赛
说明:请尝试进一步调优 WhirlySquirrelly.plist,并上传至论坛或者本文留言里。我们会评出其中的优胜者,并在评论中加以褒扬。
允许用户选择图书
说明: 添加一个“Choose Book” 按钮,并在 UIPopoverController中显示一个可选的图书列表。当用户选择某本图书,在 RWTPageViewController 中重置 book 对象并显示新书。
从 Web 上下载图书
说明:将书籍以 plist 格式存储在 web服务器或者提供类似 AWS S3 或者 Heroku 的服务。服务器先要提供一个 url列表,列出所有图书,然后再提供一个可以下载某本书的服务。在前一个功能中,将图书的链接添加进去。
念到词高亮显示
提示: 使用AVSpeechSynthesizerDelegate 委托中的方法
在 speechSynthesizer:didStartSpeechUtterance:方法中,高亮指定的 utterance。
在 speechSynthesizer:didFinishSpeechUtterance:方法中,将高亮的 utterance 去高亮。你可以用 pageTextLable 的 attributedText 属性,通过NSAttributedString 设置不同的背景色和字体属性以实现加亮效果。
在第一页显示书名
Addthe Ability to Display a Title Page Before All Other Pages
说明:在 RWTPageViewController 之前加入额外的 viewController,并设置 Main.storyboard 属性已启用新的viewcontroller。将两个 ViewController 用一个 UINavigationController 管理起来。 为此,你可以修改 Page 类的设计,并分为有声的 Page 和无声的 Page,然后修改 RWTPageViewController 让它能够处理这两种不同的Page。