Ext中util
在Ext.util包下要学习的内容:
下面首先将第一个方法:
1.需求:当鼠标移动到一个div上面的时候,div颜色要变换一下,鼠标移出后恢复
用到的方法:
Ext.util.CSS.createStyleSheet,APIDOC解释如下
Creates a stylesheet from a text blob of rules. These rules will be wrapped in a STYLE tag and appended to the HEAD of the document.
Ext.get("d1").addClsOnOver("c");
Sets up event handlers to add and remove a css class when the mouse is over this element
增加一个css的类
以上两个结合运用的实例如下:
.jsp文件:
<body>
<center>
<br/><div id='d1'>123456</div>
</center>
</body>
(function(){
Ext.onReady(function(){
Ext.util.CSS.createStyleSheet(".c{color:red}","red");
Ext.get("d1").addClsOnOver("c");
})
})();
当我们鼠标移上去之后会看到效果:div里面的元素变红。
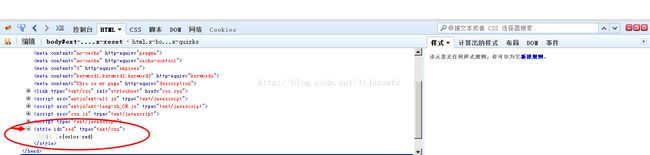
再看看我们的dom元素的变化:
2)我们看一下CSS中的第二个方法:
Gets an an individual CSS rule by selector(s)
var cssobj=Ext.util.CSS.getRule(".c",true);
alert(cssobj.style.color);
3)swapStyleSheet( id, url )
// Dynamically swaps an existing stylesheet reference for a new one
这个方法是用来干什么的呢?
一般网站上需要动态的改变皮肤的时候需要用到这个方法
下面我们解决一个需求:当单机按钮后,当鼠标移到div上的内容时就会变不同的颜色
.jsp中加入下面内容:
<div id="d2">asssssjwfc</div>
<input type="button" value="change" id="b1"/>
在css.js中加入下面内容:
var i=1;
Ext.get("b1").on("click",function(){
if(i%2==0){
Ext.util.CSS.swapStyleSheet("one","one.css");
Ext.get("d2").addClsOnOver("col");
i++;
}else{
Ext.util.CSS.swapStyleSheet("two","two.css");
Ext.get("d2").addClsOnOver("col");
i++;
}
})
这里需要两个.css文件:
one.css
.col{color:red}
two.css
.col{color:blue}
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
看看这个方法:
Removes a style or link tag by id
Parameters
- id : String
The id of the tag
在.jsp中加入如下内容:
<div id="d3" class="c">请移出我身上的样式</div><br/>
<input type="button" value="remove" id="b2"/>
在css.js中加入如下内容:
//4.removeStyleSheet( id )
//Removes a style or link tag by id
Ext.get("b2").on("click",function(){
Ext.util.CSS.removeStyleSheet("red");
})
})
关于这行代码:
Ext.util.CSS.removeStyleSheet("red");
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Updates a rule property
Parameters
- selector : String/String[]
If it's an array it tries each selector until it finds one. Stops immediately once one is found.
- property : String
The css property or a cssText specification eg
"color:red;font-weight:bold;text-decoration:underline" - value : String
The new value for the property
在css.js中添加下面代码就会看到单击按钮后样式得到更新:
Ext.get("b3").on("click",function(){
Ext.util.CSS.updateRule(".c","color","#933623");
});
在jsp页面中:
<div id="d4" class="c">更新我身上的样式</div><br/>
<input type="button" value="update" id="b3"/>
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
下面这个方法类似于延迟触发。
Ext.onReady(function(){
var dt=new Ext.util.DelayedTask(function(){
alert("--------");
});
Ext.get("b5").on("click",function(){
dt.delay(3000);
})
dt.cancel();
})
Ext.util.FormatView source...singleton
举几个例子:Ext.onReady(function(){
//1.ellipsis():void 读出前部分类容,后边用...代替了所有的
var str="www.uspcat.comwfc@jji";
//alert(Ext.util.Format.ellipsis(str,5));
//2.capitalize():void //将首字母变成大写
//alert(Ext.util.Format.capitalize(str));
//3.data() 格式化语言基本上都是通用的,Java中怎么写,ExtJS中怎么写
//alert(Ext.util.Format.date(new Date(),"Y年-m月-d日"));
//alert(Ext.util.Format.substr(str,0,5));
//alert(Ext.util.Format.number("12344556","0,000.00"));
//将换行符直接转换成</br>
alert(Ext.util.Format.nl2br("asd\njiko"));
})