magento -- 可配置产品页获得所属简单产品的库存
想在产品页显示可配置产品所属的简单产品的库存,解决方案如下:
打开文件mage/catalog/block/product/view/type/configurable.php,大概在85行可以找到如下代码:
foreach ($this->getAllowAttributes() as $attribute) { $productAttribute = $attribute->getProductAttribute(); $attributeValue = $product->getData($productAttribute->getAttributeCode()); if (!isset($options[$productAttribute->getId()])) { $options[$productAttribute->getId()] = array(); } if (!isset($options[$productAttribute->getId()][$attributeValue])) { $options[$productAttribute->getId()][$attributeValue] = array(); } $options[$productAttribute->getId()][$attributeValue][] = $productId; }
替换成
foreach ($this->getAllowAttributes() as $attribute) { $productAttribute = $attribute->getProductAttribute(); $attributeValue = $product->getData($productAttribute->getAttributeCode()); if (!isset($options[$productAttribute->getId()])) { $options[$productAttribute->getId()] = array(); } if (!isset($options[$productAttribute->getId()][$attributeValue])) { $options[$productAttribute->getId()][$attributeValue] = array(); } $options[$productAttribute->getId()][$attributeValue][] = $productId; //Alex $options['qty'][$product -> getAttributeText($productAttribute->getName())] = floor($product->getStockItem()->getQty()); }
然后在大概128行找到如下代码:
$info['options'][] = array( 'id' => $value['value_index'], 'label' => $value['label'] , 'price' => $this->_preparePrice($value['pricing_value'], $value['is_percent']), 'products' => isset($options[$attributeId][$value['value_index']]) ? $options[$attributeId][$value['value_index']] : array(), );
替换成
$info['options'][] = array( 'id' => $value['value_index'], 'label' => ($options['qty'][$value['label']] <= 0) ? $value['label'] . ' * out of stock' : $value['label'] . " * (".$options['qty'][$value['label']]." in stock)", 'price' => $this->_preparePrice($value['pricing_value'], $value['is_percent']), 'products' => isset($options[$attributeId][$value['value_index']]) ? $options[$attributeId][$value['value_index']] : array(), );
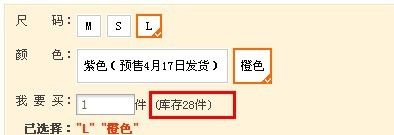
然后前台通过一点JS处理下就可以得到类似淘宝的效果