IOS7开发~Xcode5制作framework
相关链接:IOS开发~Cocoa Touch Static Library(静态库)
一、Framework 简介(Introduction to Framework Programming Guide)
Mac OS X 扩展了 framework 的功能,让我们能够利用它来共享代码和资源。通过 framework 我们可以共享所有形式的资源,如动态共享库,nib 文件,图像字符资源以及文档等。系统会在需要的时候将 framework 载入内存中,多个应用程序可以同时使用同一个 framework,而内存中的拷贝只有一份。一个 framework 同时也是一个 bundle,我们可以在 finder 里浏览其内容,也可以在代码中通过 NSBundle 访问它。利用 framework 我们可以实现动态或静态库的功能。
翻译:https://developer.apple.com/library/mac/documentation/MacOSX/Conceptual/BPFrameworks/Frameworks.html
二、Framework制作方法
1、首先新建两个项目,分别为FrameworkHome 和 FrameworkDemo,其中FrameworkHome为framework制作项目,FrameworkDemo为framework测试项目。
(1)建立FrameworkHome(选择静态库模版)
a、选择工程模版
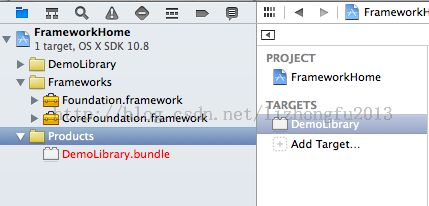
b、清理工程无用文件( Target 、 FrameworkHome、 FrameworkHomeTests)
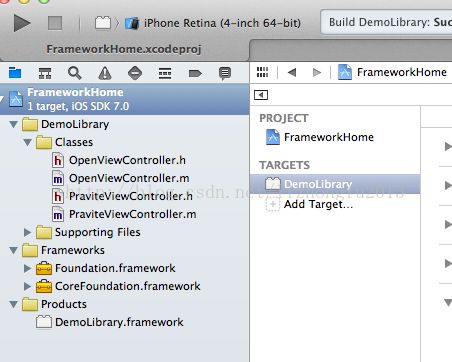
删除前:
删除后:
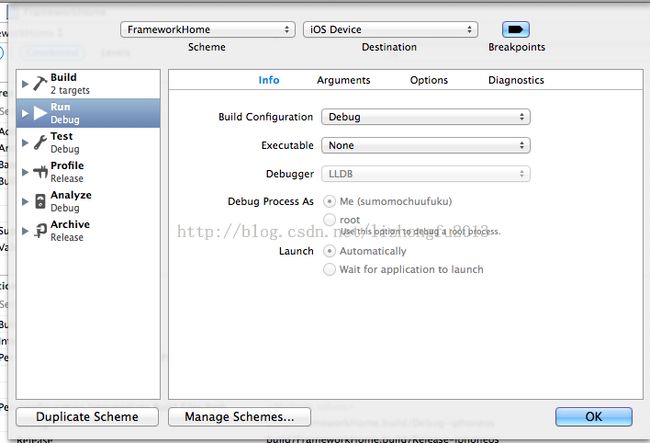
c、删除旧目标对应的编译设置
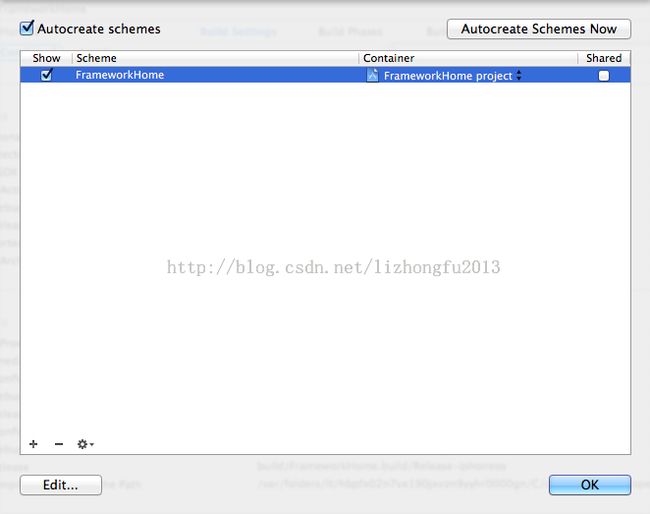
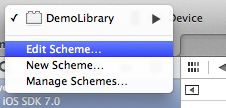
点击Manage Scheme
点击左下角 “ - ” 号
选择Delete并且点击OK
d、增加一个新的Target
点击 Add Target
选择模版
点击Next,并且配置不需要需改,起一个名字,然后点击Finish
结果
e、修改项目配置
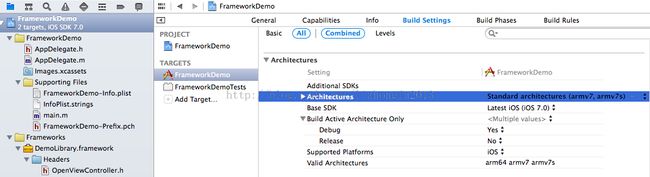
点击 “步骤d” 中创建的Target,并选择 Build Settings -> Architectures -> Base SDK 改为Latest iOS(ios 7.0)
并将 Architectures 改为 Standard architectures (armv7, armv7s)
在 Deployment 下,将 “Mac OS X Deployment Target”改为”Compiler Default”,将 “Targeted Device Family”改为需要的,此处改成了”iPhone/iPad”,同时可以根据需要修改 “iOS Deployment Target”,此处改为了 “iOS 5.0”:
在 Linking 中,将 “Dead Code Stripping” 改为 “NO”,将 “Link with Standard Libraries” 改为 “NO”,将 “Mac-O Type” 改为 “Relocatable Object File”:
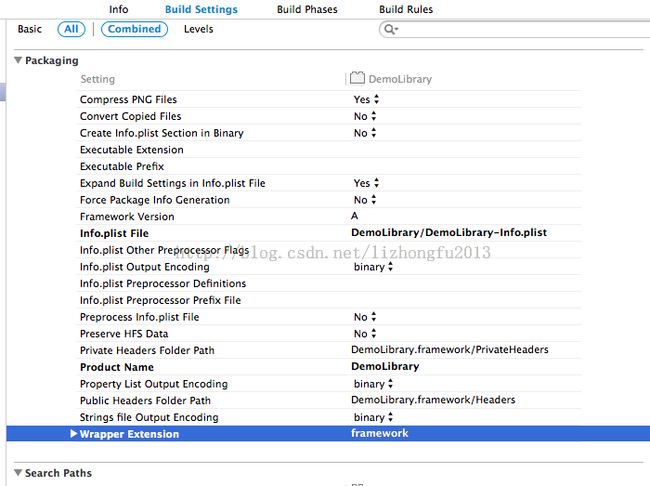
Packaging 中,将 “Wrapper Extention” 改为“framework”:
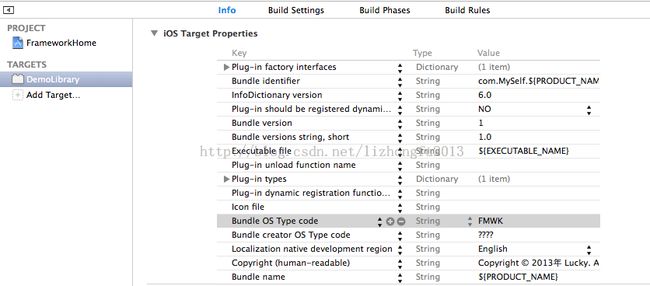
修改 Info,将 “Bundle OS Type Code” 改为 “FMWK”(Framework )
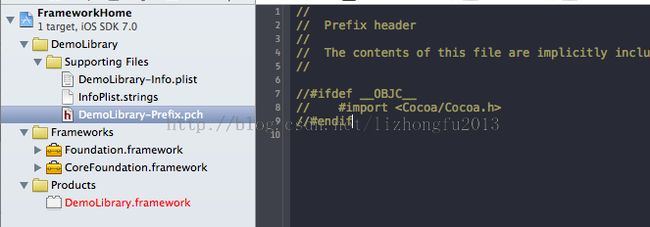
修改预编译头文件,注视其中代码
到此为止,基本的配置就算完成了,可以看到现在的 Products中的文件为 DemoLibrary.framework,不错,这个就是给FrameworkDemo 使用的framwwork,虽然现在FrameworkDemo还没有创建。但在这之前首先编写一些 DemoLibrary.framework 中的内容,然后把接口提供给FrameworkDemo。
f、提供对外接口
首先,创建一个类,建议不要使用IXIB,因为以后打包成 framework以后,我遇到了viewController找不到XIB文件的问题,所以不建议使用XIB。
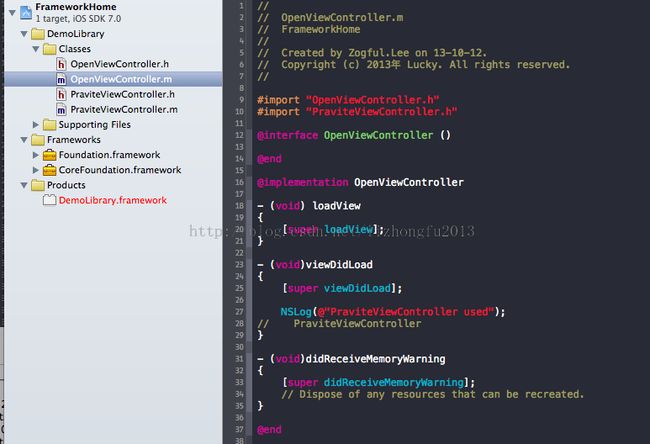
创建两个ViewController,分别为 OpenViewController 和 PraviteViewController ,其中OpenViewController 是对外公开的接口,内部实现使用到了 PraviteViewController。
别忘记选择Target
g、导出头文件
选中Target(DemoLibrary ) -> Build Phases - > Editor - > Add Build Phase - > Add Copys Headers Build Phase
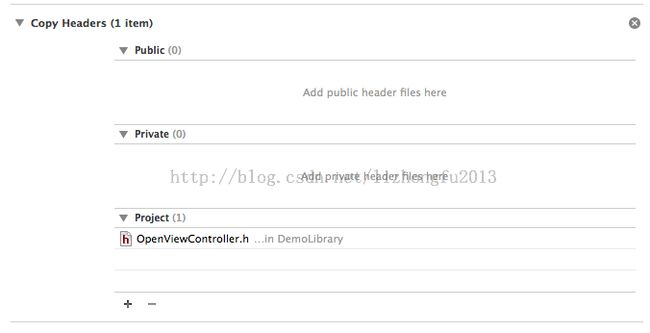
展开 “Copy Headers”
点击右下角的 “ + ”选择相应的 .h 文件来添加对外的接口
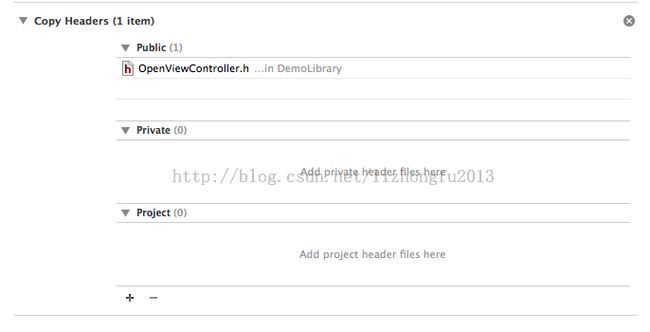
还要把相应Project下的文件拖动到Public下
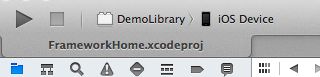
大功告成,但这个地方有一个细节要注意,当前选择build生成的framework要选择ios Device,不要选择你当前链接的真机,否则会出现在打包的framework在别的机器上使用时出错。
另外,当前的framework适合真机,如果要做模拟器的framework,要修改成模拟器版本
现在可以build FrameworkHome 工程了!
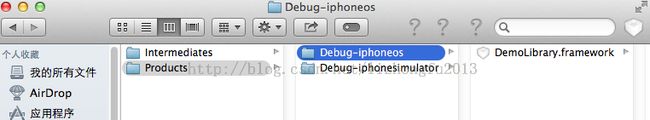
这个地方有个小技巧,当选择模拟器,build之后,发现Products下的文件仍然是红色字体,表示不存在,实际上文件已经有了。那把模拟器换成Devixe,再build一下,会发现DemoLibrary.framework 字体变黑,表示文件有了,用finder找到起位置:
其中Debug-iphoneos中的framework就是真机版本的,下边的文件夹就是模拟器版本的。
2、建立FrameworkDemo工程,选择Empty Application模版就可以了,将刚刚生成的 DemoLibrary.framework 拷贝(也可以引用形式)拖拽到FrameworkDemo中并运行FrameworkDemo。这个地方还有个小细节,FrameworkDemo ->Target - > Architectures 的设置要和framework中的设置相同,不然会出现问题。
编译运行:
控制台打印:
![]()
补充:一般framework项目中会有一些图片等资源要一同提供给使用者,这时就需要将这些资源打包成bundle文件,和framework一起拷贝到相应的项目中。
1、建立bundle文件
新建文件夹 -> 将图片资源放到文件夹中 - > 改文件夹名字为 XXX.bundle ,再将这个bundle文件一同放到目标工程中。
2、读取文件
framework中的代码就要这样读取文件了,当然还有其他的初始化路径方法,有需要的可以以后补充。
- NSBundle *bundle = [NSBundle bundleWithURL:[[NSBundle mainBundle] URLForResource:@"Resource" withExtension:@"bundle"]];
- UIImage *img = [UIImage imageWithContentsOfFile:[bundle pathForResource:@"testImg" ofType:@"png"]];
- [viewCtr.view addSubview:[[UIImageView alloc] initWithImage:img]];
3、一些错误的解决办法
http://stackoverflow.com/questions/14367793/duplicate-symbol-error-in-xcode
<code style="margin: 0px; padding: 0px; border: 0px; vertical-align: baseline; font-family: Consolas,Menlo,Monaco,'Lucida Console','Liberation Mono','DejaVu Sans Mono','Bitstream Vera Sans Mono','Courier New',monospace,serif;"><span class="pln" style="margin: 0px; padding: 0px; border: 0px; vertical-align: baseline; background-color: transparent;">duplicate symbol </span><span class="typ" style="color:#2b91af;margin: 0px; padding: 0px; border: 0px; vertical-align: baseline; background-color: transparent;">_NXArgc</span><span class="kwd" style="color:#00008b;margin: 0px; padding: 0px; border: 0px; vertical-align: baseline; background-color: transparent;">in</span><span class="pun" style="margin: 0px; padding: 0px; border: 0px; vertical-align: baseline; background-color: transparent;">: 解决办法:<span style="font-family:Arial,'Liberation Sans','DejaVu Sans',sans-serif;font-size:14px;line-height: 18px;">Please set the option "Link with Standard Library" to NO in your build setting</span></span></code>
也可以参考:http://blog.csdn.net/lizhongfu2013/article/details/12912807
4、建立一个真机和模拟器通用的framework
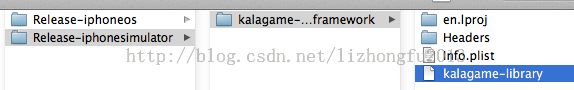
首先用finder找到framework所在的位置
然后找到framework中的文件,例如这里的 Kalagame-library,并且纪录其路径 os_frame_path
同样方法打开另一个文件夹,纪录其中库的路径,simulator_frame_path
然后打开控制台,输入 lipo -create os_frame_path simulator_frame_path -output newframe
这样就完成了模拟器和真机版本framework的合并,用finder找到这个newframe,然后把newframe改名字(例如这里的Kalagame-library),并放回到framework文件夹中,替换原来的文件。
补充(2013/12/20):
1、在制作framework或者lib的时候,如果使用了category ,则使用该FMWK的程序运行时会crash,此时需要在该工程中 other linker flags 添加两个参数 -ObjC -all_load
2、编译出Framework是,需要把 GenerateDebugSymbols =NO,project与target都要设置下,否则会出现很多 warning:
类似
warning: (armv6) /Users/myuser/Library/Developer/Xcode/DerivedData/ ....build/Objects-normal/armv6/ImageRequest.o unable to open object file
ios static library 为什么代码只有700k,最终编译出来的有3.4m。
原因
1: 选择的是debug模式,改成release模式后,估计能够降低很多。
2:ios static library 是静态库,包含了所有的引用到的代码,因此多出来的大小,是引用的代码的大小。所以改成release以后,大小也不是固定的,取决你所引用代码的多少。
补充(2014/01/03):