向Web开发人员推荐12款优秀的 Twitter Bootstrap 组件和工具
Bootstrap 是基于 HTML,CSS 和 JavaScript 的简洁灵活的流行前端框架及交互组件集,由微博的先驱 Twitter 在2011年8月开源的整套前端解决解决方案。Bootstrap 有非常完备和详尽的开发文档,Web 开发人员能够轻松搭建出清爽风格的界面以及实现良好的交互效果。
Bootstrap 的口号是 Designed for everyone, everywhere.(适用于任何场景,适用于每一个人),主要有以下特色:支持所有主流浏览器、12列栅格布局、响应式设计、样式化的文档以及常用的定制的 jQuery 插件等等。Bootstrap 已经足够强大,能够实现各种形式的 Web 界面。为了能够充分利用 Bootstrap 的强大功能,下面向打击推荐12款各种各样工具和资源来配合 Bootstrap 使用。
jQuery UI Bootstrap
这个 jQuery UI 主题,对于 jQuery 的使用者来说是个非常好的资源,能够把 Bootstrap 的清爽界面组件引入到 jQuery UI 中。
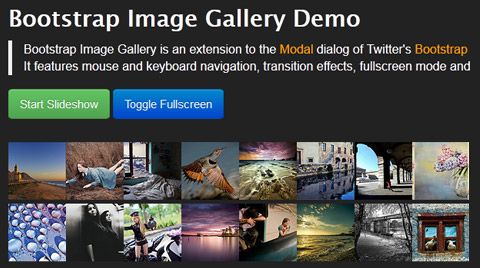
Bootstrap Image Gallery
Bootstrap Image Gallery 是 Bootstrap 模态对话框的一个扩展,用于实现相册浏览功能,支持按键导航,幻灯片展示以及全屏浏览。
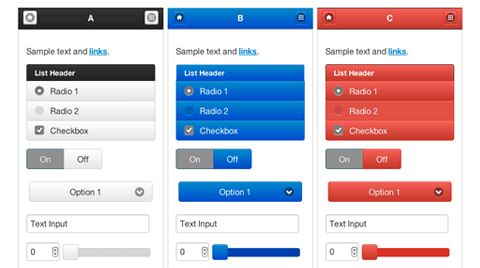
jQuery Mobile Bootstrap Theme
和 jQuery UI 主题类似,这是一个基于 Twitter Bootstrap 的 jQuery Mobile 主题,让你的移动应用用上 Bootstrap 界面。
Colorpicker and Datepicker for Bootstrap
Twitter Bootstrap 有非常多的内置 jQuery 插件,但是没有颜色选择器和日期选择器,这个插件是个非常好的补充。
StyleBootstrap.info
Twitter Bootstrap 提供了定义好的几种界面风格,如果你想有更多更个性化的配色的话,这个工具可以帮上你的大忙。
Beautiful Buttons for Bootstrappers
清爽漂亮的按钮是 Twitter Bootstrap 最吸引人的特色之一,这个在线的按钮设计工具可以帮助你制作更多风格的按钮样式。
Bootswatch
Twitter Bootstrap 的默认主题已经非常漂亮了,但是如果你想有一个与众不同的外观,那么这个主题选择工具可以帮助到你。
Fbootsrapp
相当于 Twitter Bootstrap的一个 Facebook 主题,包含表单、按钮、表格、导航等等 Facebook 风格的界面组件。
Bootstrap Fireworks
对于使用 Fireworks 进行界面设计朋友,Bootstrap Fireworks 非常有用,它提供了一组矢量图形。
Django Bootstrap Toolkit
这个一个把 Django 和 Twitter Bootstrap 集合起来使用的工具包,相信 Django 的粉丝们会喜欢。
Bootstrap PSD
这个设计套件包含 Twitter Bootstrap 所有的基本组件的 PSD 源文件,包括字体、按钮、网格和导航等等。
BootstrapWP
如果你的 WordPress 博客也想换上 Twitter Bootstrap 界面的话,这个 WordPress 主题就是你需要的。
下面列出了更多基于 Twitter Bootstrap 的 WordPress 主题:
- Roots Theme
- Bootstrap
- Bootstrap for WordPress
- Bootstrap for WP
- StrapPress
- WPBS