html input文本框 输入框提示(hint)内容的实现
HTML开发中经常遇到input元素,往往又需要提示使用者输入一定规则的内容,这时最好的一个方法就是在input里面实现一个提示,实现如下方式:输入框为空时提示内容出现,当输入框获得焦点时或输入框不为空时则消失。
1.通过HTML5引入的新属性placeholder实现
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>html input 输入框提示(hint)内容的实现</title>
</head>
<body>
<form action="/testform.asp" method="get">
Postcode:<input type="text" name="zip_code" pattern="[0-9]{6}" placeholder="请输入0-9的6位数编码"/>
<input type="submit" value="Submit"/>
</form>
</body>
</html>  显示提示内容“请输入...”
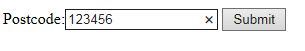
显示提示内容“请输入...”
 显示提示内容“请输入...”
显示提示内容“请输入...” 获取焦点后hint消失
获取焦点后hint消失 输入内容后hint消失
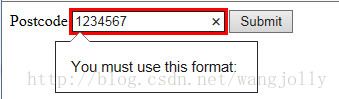
输入内容后hint消失 没有按照规则 pattern="[0-9]{6}"输入了7位数字,报错
没有按照规则 pattern="[0-9]{6}"输入了7位数字,报错-------------------------------------------------------------------------------- --------------------------------------------------------------------------------
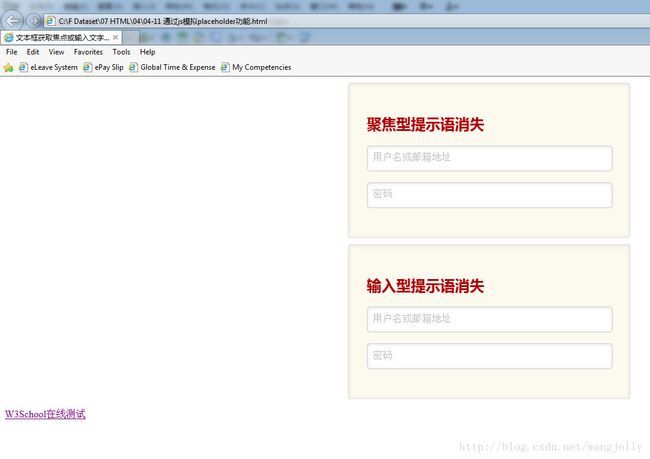
2.非HTML5方式,通过js方式
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文本框获取焦点或输入文字后提示语消失</title>
<script type="text/javascript" src="04-11.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#focus .input_txt").each(function(){
var thisVal=$(this).val();
//判断文本框的值是否为空,有值的情况就隐藏提示语,没有值就显示
if(thisVal!=""){
$(this).siblings("span").hide();
}else{
$(this).siblings("span").show();
}
//聚焦型输入框验证
$(this).focus(function(){
$(this).siblings("span").hide();
}).blur(function(){
var val=$(this).val();
if(val!=""){
$(this).siblings("span").hide();
}else{
$(this).siblings("span").show();
}
});
})
$("#keydown .input_txt").each(function(){
var thisVal=$(this).val();
//判断文本框的值是否为空,有值的情况就隐藏提示语,没有值就显示
if(thisVal!=""){
$(this).siblings("span").hide();
}else{
$(this).siblings("span").show();
}
$(this).keyup(function(){
var val=$(this).val();
$(this).siblings("span").hide();
}).blur(function(){
var val=$(this).val();
if(val!=""){
$(this).siblings("span").hide();
}else{
$(this).siblings("span").show();
}
})
})
})
</script>
<style type="text/css">
form{width:400px;margin:10px auto;border:solid 1px #E0DEDE;background:#FCF9EF;padding:30px;box-shadow:0 1px 10px rgba(0,0,0,0.1) inset;}
label{display:block;height:40px;position:relative;margin:20px 0;}
span{position:absolute;float:left;line-height:40px;left:10px;color:#BCBCBC;cursor:text;}
.input_txt{width:398px;border:solid 1px #ccc;box-shadow:0 1px 10px rgba(0,0,0,0.1) inset;height:38px;text-indent:10px;}
.input_txt:focus{box-shadow:0 0 4px rgba(255,153,164,0.8);border:solid 1px #B00000;}
.border_radius{border-radius:5px;color:#B00000;}
h2{font-family:"微软雅黑";text-shadow:1px 1px 3px #fff;}
</style>
</head>
<body>
<form class="border_radius" id="focus">
<h2>聚焦型提示语消失</h2>
<label><span>用户名或邮箱地址</span><input type="text" class="input_txt border_radius" /></label>
<label><span>密码</span><input type="text" class="input_txt border_radius" /></label>
</form>
<form class="border_radius" id="keydown">
<h2>输入型提示语消失</h2>
<label><span>用户名或邮箱地址</span><input type="text" class="input_txt border_radius" /></label>
<label><span>密码</span><input type="text" class="input_txt border_radius" /></label>
</form>
<p><a href="http://www.w3school.com.cn/tiy/t.asp?f=html_basic">W3School在线测试</a></p></script></p>
</body>
</html>
其中
<script type="text/javascript" src="04-11.js"></script> <pre name="code" class="html">04-11.js <span style="font-family: Arial, Helvetica, sans-serif;">是将URL:</span><span style="font-family: Arial, Helvetica, sans-serif;"><a target=_blank href="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js">http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js</a>代码copy到本地,方便每次快速载入,亦可以写成如下格式:</span>
<pre name="code" class="html"><script type="text/javascript" src="<pre name="code" class="html">http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script>
效果如下图所示: