Qt之QLabel
转自:http://blog.csdn.net/liang19890820/article/details/50866096
简述
QLabel提供了一个文本或图像的显示,没有提供用户交互功能。
一个QLabel可以包含以下任意内容类型:
| 内容 | 设置 |
|---|---|
| 纯文本 | 使用setText()设置一个QString |
| 富文本 | 使用setText()设置一个富文本的QString |
| 图像 | 使用setPixmap()设置一个图像 |
| 动画 | 使用setMovie()设置一个动画 |
| 数字 | 使用setNum()设置int或double,并转换为纯文本。 |
| Nothing | 空的纯文本,默认的,使用clear()设置 |
- 简述
- 纯文本
- 显示
- 对齐方式
- 自动换行
- 设置行高
- 省略
- 垂直显示
- 富文本
- 图像
- 动画
- 数字
- 超链接
- 方法一
- 方法二
- 总结
纯文本
显示
首先我们构造一个QLabel对象,其中this为其所在的父窗体。通过调用setText可以为标签设置文本(Hello World),这时标签就可以正常显示出来了。为了显示更佳的效果,我们可以通过调用setStyleSheet来设置样式。color: white-顾名思义,就是为标签设置一个文本色(白色)。
<code class="language-Qt hljs lasso has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">QLabel <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>pLabel <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">new</span> QLabel(this); pLabel<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setText(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Hello World"</span>); pLabel<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setStyleSheet(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"color: white"</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
对齐方式
默认的标签文本对齐方式为:左对齐、垂直居中,我们可以通过setAlignment来设置,包括:左、上、右、下、居中对齐,一般情况,我们会进行两两组合(水平方向、垂直方向)。比如:居中对齐
setAlignment(Qt::AlignCenter);
自动换行
如果文本过长,我们可以采用自动换行的方式来显示。
<code class="language-Qt hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>WordWrap(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
注意:当使用英文的时候,如果写为类似形式”abcdefghijklmnopqrstuvwxyz”则是不能换行的,why?因为中间没有空格,所以需要写为”abcde fghij klmno pqrst uvwxyz”。
设置行高
一般情况下,自动换行之后文本上下行会距离比较近,我们可以通过下面方式来设置行高。
<code class="language-Qt hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">pLabel-><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>WordWrap(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>); QString strText = QStringLiteral(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"一去二三里,烟村四五家。亭台六七座,八九十枝花。"</span>); QString strHeightText = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<p style=\"line-height:%1%\">%2<p>"</span>; strText = strHeightText.arg(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">150</span>).arg(strText); pLabel-><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>Text(strText);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
省略
如果过长,我们又不想换行,只想把其中一部分省略为…,那么我们可以通过QFontMetrics来实现,这里先不介绍QFontMetrics,感兴趣的童鞋可以先自行研究。
<code class="language-Qt hljs lasso has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">QString strText <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> QStringLiteral(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"一去二三里,烟村四五家。亭台六七座,八九十枝花。"</span>); QString strElidedText <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> pLabel<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>fontMetrics()<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>elidedText(strText, Qt<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::ElideRight</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>, Qt<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::TextShowMnemonic</span>); pLabel<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setText(strElidedText);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
垂直显示
默认情况下,文本显示方式为水平方向,如果我们需要在垂直方向上显示,需要用一些小技巧来处理。
<code class="language-Qt hljs lasso has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">QString strText <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> QStringLiteral(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"一去二三里,烟村四五家。"</span>); pLabel<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setText(strText<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>split(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>, QString<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::SkipEmptyParts</span>)<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">join</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\n"</span>)); pLabel<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setAlignment(Qt<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::AlignCenter</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
富文本
我们可以在助手中查找关于Using HTML Markup in Text Widgets的资料,查看Qt支持哪些HTML标记。
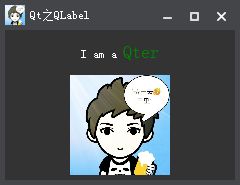
下面我们来写一段HTML代码,O(∩_∩)O哈哈~。。。显示不同颜色的文本以及图片
<code class="language-Qt hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">QString strHTML = QString("<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">html</span>></span> \
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">head</span>></span> \
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span>></span><span class="css" style="box-sizing: border-box;"> \
<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">font</span><span class="hljs-rules" style="box-sizing: border-box;">{<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);">white</span></span>;<span class="hljs-rule" style="box-sizing: border-box;">}</span></span> <span class="hljs-id" style="box-sizing: border-box; color: rgb(155, 112, 63);">#f</span><span class="hljs-rules" style="box-sizing: border-box;">{<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">font-size</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">18</span>px</span></span>; <span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> green</span></span>;<span class="hljs-rule" style="box-sizing: border-box;">}</span></span> \
</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span>></span> \
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">head</span>></span> \
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span>></span>\
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">font</span>></span>%1<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">font</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">font</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">\"f\"</span>></span>%2<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">font</span>></span> \
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">br</span>/></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">br</span>/></span> \
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">img</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">\":</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">Images</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">logo</span>\" <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">width</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">\"100\"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">height</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">\"100\"</span>></span> \
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span>></span> \
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">html</span>></span>").arg("I am a ").arg("Qter");
pLabel->setText(strHTML);
pLabel->setAlignment(Qt::AlignCenter);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li></ul>
是不是很神奇?经常我们要用好几个控件来组合才能实现的功能,就仅仅几行HTML代码就搞定了。。。何乐而不为!
图像
首先我们构建一个QPixmap来作为显示的图片,然后设置标签的大小,可以通过setScaledContents按比例缩放图片达到理想的效果。
<code class="language-Qt hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">QPixmap pixmap(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">":/Images/logo"</span>); pLabel-><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>Pixmap(pixmap); pLabel-><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>FixedSize(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>); pLabel-><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>ScaledContents(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
动画
这里我们需要使用另外一个类QMovie来控制动画,start()可以进行播放与stop()则可以停止,也可以通过调用setSpeed()来设置动画的播放速度。
<code class="language-Qt hljs lasso has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">QMovie <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>pMovie <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">new</span> QMovie(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">":/Images/movie"</span>); pLabel<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setMovie(pMovie); pLabel<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setFixedSize(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">135</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>); pLabel<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setScaledContents(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>); pMovie<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>start();</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
数字
如果我们需要显示一个数字,则可以调用setNum(),他可以将内容转换为纯文本。
<code class="language-Qt hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">pLabel-><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>Num(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">66.6</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
很简单就一段代码,我们可以打开源码瞅瞅,究竟setNum是如何实现的。
<code class="language-Qt hljs axapta has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> QLabel::setNum(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> num)
{
QString <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">str</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">str</span>.setNum(num);
setText(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">str</span>);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
就三行代码,呵呵哒。。。超简单吧,我们要有一颗随时看源码的心!
超链接
我们需要简单使用标签<a></a>写一段简单的HTML超链接代码
方法一
比较简单,直接调用setOpenExternalLinks(true)即可。
<code class="language-Qt hljs scss has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">pLabel-><span class="hljs-function" style="box-sizing: border-box;">setText(<span class="hljs-function" style="box-sizing: border-box;">QString(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<a href = \"%1\">%2</a>"</span>)</span>.<span class="hljs-function" style="box-sizing: border-box;">arg(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://blog.csdn.net/liang19890820"</span>)</span>.<span class="hljs-function" style="box-sizing: border-box;">arg(<span class="hljs-function" style="box-sizing: border-box;">QStringLiteral(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"一去丶二三里"</span>)</span>)</span>)</span>; pLabel-><span class="hljs-function" style="box-sizing: border-box;">setOpenExternalLinks(true)</span>;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
方法二
声明一个槽openUrl,将其与linkActivated信号关联。
<code class="language-Qt hljs scss has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">pLabel-><span class="hljs-function" style="box-sizing: border-box;">setText(<span class="hljs-function" style="box-sizing: border-box;">QString(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<a href = \"%1\">%2</a>"</span>)</span>.<span class="hljs-function" style="box-sizing: border-box;">arg(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://blog.csdn.net/liang19890820"</span>)</span>.<span class="hljs-function" style="box-sizing: border-box;">arg(<span class="hljs-function" style="box-sizing: border-box;">QStringLiteral(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"一去丶二三里"</span>)</span>)</span>)</span>;
<span class="hljs-function" style="box-sizing: border-box;">connect(pLabel, <span class="hljs-function" style="box-sizing: border-box;">SIGNAL(<span class="hljs-function" style="box-sizing: border-box;">linkActivated(QString)</span>)</span>, this, <span class="hljs-function" style="box-sizing: border-box;">SLOT(<span class="hljs-function" style="box-sizing: border-box;">openUrl(QString)</span>)</span>)</span>;
void MainWindow<span class="hljs-value" style="box-sizing: border-box;">::openUrl(const QString &link)
{
QDesktopServices::openUrl(QUrl(link));</span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
总结
通过上面的学习,我们基本将标签的大部分用法都分享了,可以看出HTML、CSS的重要性,所以无论你现在所从事的工作是什么,或者以后做什么,我都建议好好研究下Web,技多不压身。。。上面的内容虽多,但都很简单,也很重要,所以都需要掌握,我们不只是Qter,我们更是工匠-精益求精、严谨、耐心,专注,坚持。