Android绘图机制(六)自定义控件之组合控件
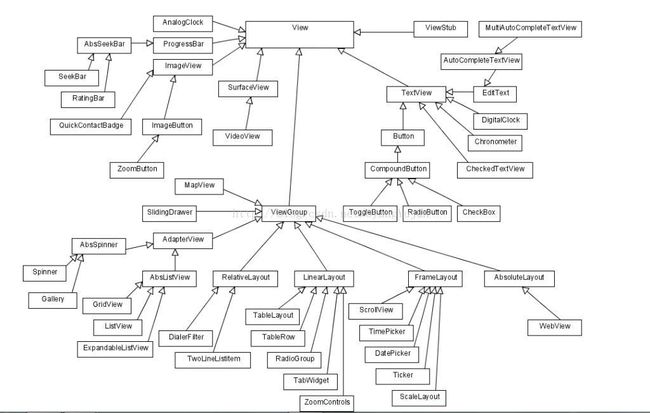
下面是自定义控件文档介绍中的组合控件部分,先上一张比较有意义的图
自定义组合控件
如果你不想完全自定义一个控件,而是想将现有的基本控件组合成一个可用的控件,那么创建一个组合控件也许能够满足你的需求。在nutshell中,就是将一系列原子控件组合成一个具有逻辑性的组合,并把这个组合视图当做一个单一的视图对待。例如,下拉框Combo Box可以被认为是一个单一的EditText和一个邻近的按钮自合而成的一个弹出列表。如果你点击按钮从列表中选择一些东西,那就好像选择了一个EditText域一样,不过用户也能直接在文本域中输入一些信息。在Android中, 实际上已经有两种可选的视图可以完成这样的工作,既Spinner和AutoCompleteView,不过不论怎样,下拉框的这种思想使下面的实例显得更加容易理解。
创建一个组合控件
1. 通常切入点是某类布局,所以先创建一个继承Layout的布局。也许在ComboBox下拉框案例中,我们可能会使用一个横向的线性布局。布局是可以嵌套的,所以一个组合布局可能非常的复杂又具有一定的组织性。注意,正如activity一样,我能可以使用xml文件申明,的形式创建一个组合控件,也可以通过视图内部硬编码的习惯是创建。
2. 在新视图的Constructor中,应该将父类的所有参数在内,并在构造函数中首先传入超类的构造函数,然后,你可以在自定义视图中设置其他的视图,也就是你可以创建EditText或者PopupList的地方。需要注意,你也可以将自己的属性和参数设置到xml文件中,这些自定义属性会从构造函数中拉出并被使用。
3. 你也可以为视图可能发生的事件创建监听器,例如,通过List项的点击事件更新EditText的内容。
4. 在集成Layout的情况下,你不需要重写onDraw()和onMeasure(),因为布局有默认的行为可以很好的工作。不过如果确实有需要的话,可以自己重写。
5. 你可以重写其他的on...方法,如onKeyDown()方法,当按键压下时,从popup list中选择一个combo box的确定默认值。
总的来说,将布局作为自定义控件的基础使用有以下一些优点:
你可以通过声明xml文件指定布局,就好像一个activity 屏幕一样,或你可以通过硬编码的形式在你的代码中创建布局。
onDraw()和onMeasure()方法(加上大部分其他的on...方法)可能具有默认合适的行为,所以你不需要重写他们。
最后,你可以非常快地构造复杂的组合视图并重用他们,就好像一个独立的控件。
下面是官方组合控件的实例 SpeechView
/**
* A list view example where the data comes from a custom ListAdapter
*/
public class List4 extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Use our own list adapter
setListAdapter(new SpeechListAdapter(this));
}
/**
* A sample ListAdapter that presents content from arrays of speeches and
* text.
*
*/
private class SpeechListAdapter extends BaseAdapter {
public SpeechListAdapter(Context context) {
mContext = context;
}
/**
* The number of items in the list is determined by the number of speeches
* in our array.
*
* @see android.widget.ListAdapter#getCount()
*/
public int getCount() {
return Shakespeare.TITLES.length;
}
/**
* Since the data comes from an array, just returning the index is
* sufficent to get at the data. If we were using a more complex data
* structure, we would return whatever object represents one row in the
* list.
*
* @see android.widget.ListAdapter#getItem(int)
*/
public Object getItem(int position) {
return position;
}
/**
* Use the array index as a unique id.
*
* @see android.widget.ListAdapter#getItemId(int)
*/
public long getItemId(int position) {
return position;
}
/**
* Make a SpeechView to hold each row.
*
* @see android.widget.ListAdapter#getView(int, android.view.View,
* android.view.ViewGroup)
*/
public View getView(int position, View convertView, ViewGroup parent) {
SpeechView sv;
if (convertView == null) {
sv = new SpeechView(mContext, Shakespeare.TITLES[position],
Shakespeare.DIALOGUE[position]);
} else {
sv = (SpeechView) convertView;
sv.setTitle(Shakespeare.TITLES[position]);
sv.setDialogue(Shakespeare.DIALOGUE[position]);
}
return sv;
}
/**
* Remember our context so we can use it when constructing views.
*/
private Context mContext;
}
/**
* We will use a SpeechView to display each speech. It's just a LinearLayout
* with two text fields.
*
*/
private class SpeechView extends LinearLayout {
public SpeechView(Context context, String title, String words) {
super(context);
this.setOrientation(VERTICAL);
// Here we build the child views in code. They could also have
// been specified in an XML file.
mTitle = new TextView(context);
mTitle.setText(title);
addView(mTitle, new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT));
mDialogue = new TextView(context);
mDialogue.setText(words);
addView(mDialogue, new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT));
}
/**
* Convenience method to set the title of a SpeechView
*/
public void setTitle(String title) {
mTitle.setText(title);
}
/**
* Convenience method to set the dialogue of a SpeechView
*/
public void setDialogue(String words) {
mDialogue.setText(words);
}
private TextView mTitle;
private TextView mDialogue;
}
}
最后一小节, 修改现有的控件,略过,可以参考:
http://www.eoeandroid.com/thread-278128-1-1.html
http://www.tuicool.com/articles/aEVJbm
不忘初心,方得始终 : )