android 图片渐变处理
http://stackoverflow.com/questions/8417608/awful-background-image-quality-in-android/8417703#8417703
First of all, make sure that your original image looks good so you're not just getting the problem from there.
Then, in your onCreate() method, do:
code1:
getWindow().setFormat(PixelFormat.RGBA_8888); getWindow().addFlags(WindowManager.LayoutParams.FLAG_DITHER);And to load your image explicitly as a 32-bit image (RGBA-8888 configuration) add the following where you load your views:
code2:
BitmapFactory.Options options = new BitmapFactory.Options(); options.inPreferredConfig = Bitmap.Config.ARGB_8888; Bitmap gradient = BitmapFactory.decodeResource(getResources(), R.drawable.gradient, options); findViewById(R.id.main).setBackgroundDrawable(new BitmapDrawable(gradient));
Comparison between different approaches:(these are all screenshots from the resulting application)
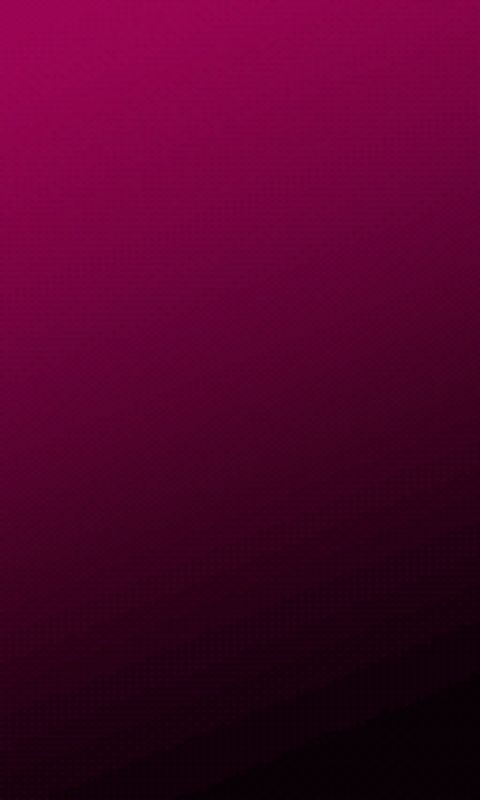
image1 and image2:


1: Raw 64-color image (image1) set as background from layout XML:

2: The same image (image1), using code1:

3: The same image (image1) using both code1 and code2:

4: image2, loaded with code1 and code2 (in this case the dithering is not really important as both the source and destination use 8 bits per color):
