Android实现摄像头临摹效果
作者:王震
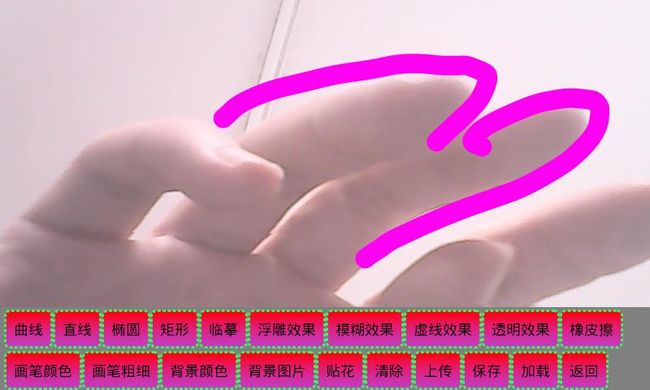
本文结合本人的开发实例,介绍如何实现摄像头临摹效果,即将摄像头拍摄的画面作为临摹的物体投射到画纸上,用户可以在画纸上继续作画,效果如图1.
主要可以分成四步,第一步在AndroidManifest.xml文件里添加对摄像机的使用许可。
<uses-permissionandroid:name="android.permission.CAMERA"/>
第二步在布局文件里使用framelayout,这样可以实现两个view叠在一起的效果,要保证两个view的大小和位置相同。
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<SurfaceView
android:id="@+id/SurfaceView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
<com.example.artist.PaintView
android:id="@+id/PaintView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</FrameLayout>
其中的surfaceview用来动态显示摄像机当前拍摄的画面,第三步需要打开摄像机并进行相关配置,然后开启预览。
mSurfaceView = (SurfaceView)this.findViewById(R.id.sfView);
mSurfaceHolder = mSurfaceView.getHolder();
mSurfaceHolder.addCallback(SimplePaintActivity.this);
mSurfaceHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
mCamera = Camera.open();
Camera.Parameters parameters = mCamera.getParameters();
parameters.setPictureFormat(PixelFormat.JPEG);
parameters.setPreviewSize(dm.widthPixels, dm.heightPixels);
parameters.setPictureSize(dm.widthPixels, dm.heightPixels);
mCamera.setParameters(parameters);
try {
mCamera.setPreviewDisplay(mSurfaceHolder);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
mCamera.startPreview();
第四步需要改变com.example.artist.PaintView的背景透明度,PaintView是本人自己实现的一个view,在onTouchEvent函数和onDraw函数里分别进行了触摸响应和绘画功能,是用来响应用户画画的view,设置背景半透明的语句如下。
mBkColor = Color.argb(100, 255, 255, 255);
canvas.drawColor(mBkColor);
这样,摄像头临摹效果就实现了,大功告成!