- Python商务数据分析——Matplotlib 数据可视化学习笔记
爱吃代码的小皇冠
pythonnumpymatplotlibpandas学习笔记数据分析
一、Matplotlib基础认知1.1库功能与定位核心作用:将数据可视化展示,提升数据直观性与说服力应用场景:绘制折线图、饼图、柱状图等2D/3D图表双接口模式:MATLAB风格:通过pyplot函数快速绘图(自动管理图形对象)面向对象:显式创建Figure和Axes对象(适合复杂绘图)1.2核心对象架构容器类:图(Figure)、坐标系(Axes)、坐标轴(Axis)、刻度(Tick)基础类:线
- PCIe学习笔记(26)
IC纯小白
学习笔记网络
ErrorForwarding(错误转发)错误转发(也称为数据中毒),通过设置EP位表示。下面是一些使用错误转发的例子:•例#1:从主存读取遇到不可纠正的错误•例#2:PCI写到主存的奇偶校验错误•例#3:内部数据缓冲区或缓存上的数据完整性错误错误转发使用模型•错误转发仅用于读取完成数据,AtomicOp完成数据,AtomicOp请求数据或写数据,从不用于错误在“头”(请求阶段,地址/命令等)的情
- SapphireRapids NVMe Aggregate Performance with灵活IO测试--学习笔记(二)
向阳生活
学习笔记网络
4.主机系统配置由于NVMe控制器使用队列和数据缓冲区,这些队列和数据缓冲区可以托管在主机系统内存空间的任何位置,因此假设主机系统具有足够的内存容量和内存带宽来同时处理多个NVMe访问,以避免受到内存带宽限制。主机系统是Sapphire-Rapid2S系统,每个插槽上配置了8个DDR564GB,1DPC,运行在每个插槽上的速度为4800MTS(例如,共1TB内存容量)。4.1根端口的硬盘数量Sap
- Linux学习笔记:PCIe内核篇(1):初始化与枚举流程
ZH_2025
嵌入式协议篇PCIE
根据system.map查看内核中PCIe加载流程:root@zh-vm:~#cat/boot/System.map-5.15.0-130-generic|greppci|grepinitcallffffffff8350ff68d__initcall__kmod_pci__453_6907_pci_realloc_setup_params0ffffffff83510098d__initcall__
- UBOOT学习笔记(六):UBOOT启动--CPU架构及板级初始化阶段
ZH_2025
uboot&linux启动篇linuxarm
3.1、_mainENTRY(_main)#ifdefined(CONFIG_TPL_BUILD)&&defined(CONFIG_TPL_NEEDS_SEPARATE_STACK)ldrr0,=(CONFIG_TPL_STACK)/*TPL(三级引导)使用独立栈*/#elifdefined(CONFIG_SPL_BUILD)&&defined(CONFIG_SPL_STACK)ldrr0,=(C
- ZLG嵌入式笔记 | 工业现场掉电,系统异常如何破解?
ZLG 致远电子
边缘计算ZLG嵌入式开发应用笔记嵌入式硬件
在工业现场,设备常因掉电导致文件系统损坏或数据丢失。本文将介绍如何通过硬件和系统设计优化,解决这一问题,提升设备稳定性。 前言在工业应用现场,不可避免会出现异常掉电或者一些偶发性频繁上下电的情况,这样对系统是有非常大的影响的,特别是写数据过程中发生了掉电,可能会引发下列异常:引起文件系统损坏或者系统异常;数据丢失,带来经济损失。这是非常典型的产品运行过程中有写数据操作,但数据
- ZLG嵌入式笔记 | rootfs镜像制作其实没那么难
ZLG 致远电子
边缘计算ZLG嵌入式开发应用笔记个人开发物联网
在嵌入式Linux开发中,文件系统的打包和镜像制作是关键步骤。本文介绍了Linux核心板文件系统的打包与镜像制作方法,适合嵌入式开发人员快速上手。 前言致远电子Linux核心板提供的系统固件里,除了镜像文件之外,通常还会提供文件系统压缩包。镜像文件可以直接用于烧写到目标板,而文件系统压缩包则可以进行部分修改,修改后重新制作镜像文件烧写。这里只讲直接用编译好的二进制文件对文件系
- FOC学习笔记(3)结构性凸极与饱和性凸极的区别及其在无感FOC中的影响
desssq
FOC记录笔记单片机嵌入式硬件foc算法
电机凸极性(Saliency)是指由于转子磁路不对称性导致的直轴(d轴)和交轴(q轴)磁阻或电感存在差异的特性。这种不对称性表现为d轴(与转子永磁体磁场方向一致)磁阻通常较大(电感较小),而与之正交的q轴磁阻通常较小(电感较大)。凸极性是无位置传感器控制(特别是高频注入法)实现转子位置估算的关键物理基础,尤其在零速和低速工况下至关重要。凸极性主要来源于两种机制:结构性凸极和饱和性凸极。结构性凸极是
- 学习笔记2:redis基本操作
学习笔记2:redis基本操作启动服务在命令行中输入以下指令即可启动redis服务:[redis-server文件的路径][redis.conf文件的路径]进入客户端在命令行中输入以下指令即可进入操作redis的客户端:[redis-cli文件的路径]常用操作redis服务的指令#启动redis服务systemctlstartredis#重启redis服务systemctlrestartredis
- 【笔记】DIDs 去中心化身份的相关名词释义
m0_47843842
去中心化
Authenticate身份验证是一个过程(通常是某种类型的协议),通过该过程,实体可以使用一种或多种验证方法证明其具有特定属性或掌控特定秘密。对于DID,一个常见的例子是证明对与DID文档中发布的公钥相关联的私钥的控制。Decentralizedidentifier(DID)不需要中心注册机构的全球唯一持久标识符,因为它是通过加密方式生成和/或注册的。DID的通用格式在DID核心规范[DID-C
- ECDSA数字签名
ECDSA算法(深入浅出密码学笔记)ECDSA标准中的步骤与DSA方案的步骤在概念上紧密相连,但ECDSA中的离散对数问题是在椭圆曲线群中构建起来的。因此,实际计算一个ECDSA签名所执行的算术运算与DSA中的完全不同。ECDSA标准是针对素数域Zp\mathbb{Z}_pZp和有限域GF(2m)GF(2^m)GF(2m)上的椭圆曲线定义的密钥生成使用椭圆曲线EEE,其中:模数为ppp;系数为aa
- 【学习】《算法图解》第九章学习笔记:迪杰斯特拉算法
程序员
一、迪杰斯特拉算法概述迪杰斯特拉算法(Dijkstra'salgorithm)是一种解决带权有向图上单源最短路径问题的贪心算法,由荷兰计算机科学家艾兹赫尔·迪杰斯特拉(EdsgerW.Dijkstra)于1956年提出。该算法常用于路由协议,也可以用作其他图算法的子程序。(一)算法适用场景迪杰斯特拉算法适用于:带权有向图(每条边都有权重)所有权重都为非负值(不能有负权边)需要找出从一个顶点到图中所
- CNN-GRU混合模型学习笔记
weixin_54372988
cnngru学习
GRU学习笔记CNN:卷积神经网络GRU(GateRecurrentUnit),门控循环单元CNN:卷积神经网络3个组成部分:1.卷积层——提取图像局部特征2.池化层——降维(防止过拟合)3.全连接层——输出结果一个卷积核扫完整张图片,得到每个小区域的特征值具体应用中通常有多个卷积核CNN可能有多层结构,如LeNet-5:卷积层–池化层–卷积层–池化层–卷积层–全连接层处理时间序列(1D序列):(
- TVFEMD-CPO-TCN-BiLSTM多输入单输出模型
微光-沫年
matlab回归机器学习
47-TVFEMD-CPO-TCN-BiLSTM多输入单输出模型适合单变量,多变量时间序列预测模型(可改进,加入各种优化算法)时变滤波的经验模态分解TVFEMD时域卷积TCN双向长短期记忆网络BiLSTM时间序列预测模型另外以及有TCN-BILSTMTCN-LSTMTCN-BiLSTM-ATTENTION等!(此不包含在内,另算的!)Matlab代码!
- Kyle的天机学堂学习笔记
Z2475269074
学习笔记
本文将展示一个小白从0->1完成项目的全部历练已经心得PS:要求做到真正的自我思考而不是对着教程敲代码,并借用AI进行辅佐与思考DAY1Maven子工程会继承父工程所有依赖有三套生命周期,互不干扰且同一生命周期内执行命令会以此完成之前的命令1.clean2.default(compile,test,package,install)3.site(deploy)对象DTO数据传输对象,用于服务端与客户
- WPF学习笔记(6)——WPF+Stylet+MVVM:ListBox添加项、获取所选项、删除项、删除所选项
billy_gisboy
#WPF/MVVMwpfmvvmc#
功能描述使用Stylet框架,对WPF进行MVVM模式下的开发。不在xaml.cs中写业务逻辑,业务逻辑均在VM中,且业务逻辑只针对属性,不涉及ListBox控件。实现功能:(1)ListBox添加一个项,项具有图片、信息(2)展示一个所选项的信息(3)删除一个项(4)删除所选项实现效果首先创建学生类namespaceStyletTest.Model{publicclassStudent{////
- WPF学习笔记(8)数据绑定方向与INotifyPropertyChanged
三千道应用题
WPF学习笔记wpf
数据绑定方向与INotifyPropertyChanged一、数据绑定方向1.OneWayToSource2.OneWay3.TwoWay二、INotifyPropertyChanged总结一、数据绑定方向Binding类的Mode属性可以指定数据绑定的方向:官方文档:https://learn.microsoft.com/zh-cn/dotnet/api/system.windows.data.
- Qt 各种功能学习笔记
栈不收
qt学习笔记
目录1.Qt关于数据库1.1Qt链接数据库1.2将数据库的模型显示在控件中2.Qt关于控件2.1用正则表达式设置输入框只能输入正浮点数2.2设置QDateTimeEdit的时间格式和设置为当前时间1.Qt关于数据库1.1Qt链接数据库基础教学:使用Qt链接MySql数据库_qt连接mysql_栈不收的博客-CSDN博客需要注意的问题:在链接MySQL的时候,首先要确保MySQL已经安装成功在目录Q
- 【学习】《算法图解》第八章学习笔记:平衡树
自学也学好编程
程序人生
前言在上一章中,我们学习了二叉搜索树(BST)的基本概念和操作。虽然BST在平均情况下提供了O(logn)的搜索、插入和删除效率,但在最坏情况下(如按顺序插入数据),它可能退化为链表,导致操作效率降为O(n)。为了解决这个问题,《算法图解》第八章介绍了平衡树的概念和几种主要的平衡树结构,这些结构能够在各种情况下保持较好的平衡性,确保操作的高效性。一、平衡树的基本概念(一)什么是平衡树平衡树是一种特
- 【深度学习|学习笔记】什么是k折交叉验证?K折交叉验证的步骤详解?以及如何在K折交叉验证中选择k?
努力毕业的小土博^_^
机器学习基础算法优质笔记2深度学习学习笔记人工智能
【深度学习|学习笔记】什么是k折交叉验证?K折交叉验证的步骤详解?以及如何在K折交叉验证中选择k?【深度学习|学习笔记】什么是k折交叉验证?K折交叉验证的步骤详解?以及如何在K折交叉验证中选择k?文章目录【深度学习|学习笔记】什么是k折交叉验证?K折交叉验证的步骤详解?以及如何在K折交叉验证中选择k?一、什么是K折交叉验证?✅目的:二、K折交叉验证的发展背景三、K折交叉验证的步骤详解步骤如下:数学
- 【深度学习|学习笔记】网格搜索(GridSearchCV)和随机搜索(RandomizedSearchCV)详解,附代码。
努力毕业的小土博^_^
深度学习学习笔记深度学习学习笔记机器学习人工智能
【深度学习|学习笔记】网格搜索(GridSearchCV)和随机搜索(RandomizedSearchCV)详解,附代码。【深度学习|学习笔记】网格搜索(GridSearchCV)和随机搜索(RandomizedSearchCV)详解,附代码。文章目录【深度学习|学习笔记】网格搜索(GridSearchCV)和随机搜索(RandomizedSearchCV)详解,附代码。一、背景与发展:为什么需要
- 数据结构笔记3:双向链表
逑之
数据结构笔记链表c语言学习经验分享算法
目录双向链表的方法:双向链表的初始化方法我们可以对比双向链表和单链表方法在实现上的区别:双向链表的实现引进头结点的概念:双向链表的优势:1、尾插尾删2、指定位置的插入和删除双向链表:也叫做有头节点的双向循环链表双向链表的方法:typedefintLTDataType;typedefstructListNode{LTDataTypex;structListNode*next;structListNo
- C语言笔记1:编译和链接、算术操作符、转义字符等。
逑之
笔记学习c语言经验分享
目录关键字:编译和链接:字符数组:转义字符:负数取模:输入输出函数:关键字:关键字是C语言保留的,具有特殊含义和用途的标识符,也叫作保留字。具体详见下面博主链接:C语言关键字详解-CSDN博客需要注意的一点是:define不是C语言的关键字。因为#define这一段代码是由预处理器来处理的,而不是由编译器来直接解析的,故而不算C语言语法的一部分。同理include也不是C语言的关键字。#defin
- 加快Dlib人脸检测速度
weixin_46019223
opencv人脸识别视频处理机器学习
加快Dlib人脸检测速度前言一、让电脑以最大运行效率运行二、开启Dlib自带的加速三、彩色图像转灰度图像四、其它的坑总结前言使用dlib人脸检测接口detector()速度过慢,导致视频只有1帧所以找了一些方法,并解决了一些问题将视频帧数提升到了十几帧。一、让电脑以最大运行效率运行之前笔记本电脑,都是没插电源运行得,插了之后视频变成了两帧(-_-||),但是可以查看电脑电源设置,查看cup是否全速
- vue项目做导入excel(通过base64)
最近项目的需求,记录下笔记要求:1..xls后缀名文件2.文件不超过10M3.转成base64传给后端导入excel//点击导入exceluploadFile(res){letfile=res.filethis.getBase64(file).then(baseFile=>{letdata=baseFile.split(';')[1]//base64的截取,根据后端要求截取的后半截的this.sa
- SerDes学习-提纲
Xuan.Yang
serdesserdes混合信号电路信号完整性
#记录一下学习serdes的笔记首先已有PLL的学习基础,国内serdes体系书籍比较少,大部分外文中文课程:b站,jrilee老师PLL、AIC、equalizer、CDR等均有讲解,较为系统,可按顺序学习,附主页链接:https://space.bilibili.com/1629031600/listsserdes两个很重要的东西PLLCDRDataLink/SerDesAmplifiersl
- vue中导入导出Excel
前端小白一枚
笔记vue导入导出Excel
以下仅个人做笔记使用:简单版导出Excel1、安装依赖:cnpminstall--savexlsxfile-savercnpmiscript-loader-S2、下载两个js文件:Blob.js和Export2Excel.js(放在最后面)3、添加导出按钮:导出数据4、添加导出事件:derive(){this.$http.post('admin/service_list',{pre_page:th
- Android笔记(十五)ContentProvider源码浅析
jametang25
andorid
ContentProvider作为四大组件之一,由于业务上用到的地方不多,目前业务是系统界面,属于系统应用,最适合使用ContentProvider来进行少量数据存储,我们业务中涉及到的Settings.system和Settings.Secure等数据库,就是通过ContentProvider来封装、用ContentResolver来访问的//通过ContentResolver来访问Settin
- 【力扣hot100】python刷题笔记之哈希
Animato.
哈希算法leetcode笔记
1.两数之和(简单)题目描述:给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。你可以按任意顺序返回答案。示例:解法一:暴力解法:双层循环(这里就不给代码了)解法二:哈希表(时间复杂度O(n))算法思路:(1)先创建一个空字典当做哈希表来存储已经遍历过的
- golang游戏开发学习笔记-开发一个简单的2D游戏(基础篇)
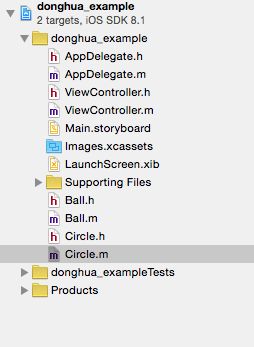
2.人物运动图(只展示第一帧)2.方块纹理图将资源准备完成之后,就能开始代码的开发了五.开始实现!1.资源管理在上一篇文章中我们将纹理和着色器分别封装成了两个类,这里我们创建一个资源管理类对这两个类进行管理,由于golang中是没有静态变量的,需要用包内变量对其进行模拟shader.gopackageresourceimport(“github.com/go-gl/gl/v4.1-core/gl”
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro