JavaScript解析Json实现动态修改多级下拉选择列表控件Select
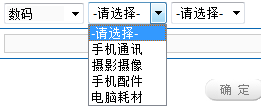
最终效果:
根据上级菜单所选,决定下级菜单的列表项内容:
数据源
首先读取数据库中的数据得到数据,由于数据库中的数据是分散的几个二维表格,查询出来的数据是Map键值对的List集合,不能直接拿来用,需要先进行处理:一级菜单封装为String类型菜单项的List集合,二级菜单封装为键名为一级分类项名称,键值为对应二级分类项的List集合的Map。三级菜单是同二级菜单类似的Map。
再将三个级别的菜单数据转为Json字符串,通过request对象传递给页面。
request.setAttribute("oneListJson", oneListJson); request.setAttribute("twoMapJson", twoMapJson); request.setAttribute("threeMapJson", threeMapJson);
解析出来的三级菜单Json字符串分别为:
一级菜单:{"json":["其他","办公","图书","彩妆","数码","服饰","母婴","电器","美食","鞋包"]}
二级菜单:{"json":{"图书":["儿童图书"],"其他":["其他"],"彩妆":["化妆工具","唇膏","睫毛膏","眼影","指甲油"],"鞋包":["鞋靴"],"美食":["水果","调味品"],"电器":["家用电器"],"服饰":["女装","男装"],"数码":["手机通讯","摄影摄像","手机配件","电脑耗材"],"母婴":["婴儿食品"],"办公":["穿戴设备"]}}
三级菜单:{"json":{"鞋靴":["男鞋","女鞋","布鞋"],"水果":["苹果"],"唇膏":["滋润唇膏","咬唇妆"],"睫毛膏":[],"手机通讯":["安卓手机","苹果手机","耳机"],"指甲油":[],"手机配件":["手机保护壳","屏保"],"穿戴设备":["智能手表"],"女装":["T恤衫","休闲裤","打底裤","女士短裤"],"眼影":[],"其他":[],"化妆工具":["画眉笔"],"家用电器":["彩电","厨房电器"],"电脑耗材":["音箱"],"男装":[],"摄影摄像":["数码相机"],"婴儿食品":[],"调味品":["果酱"],"儿童图书":["益智"]}}
在页面中接收Json字符串:
String oneListJson = (String) request.getAttribute("oneListJson");
String twoMapJson = (String) request.getAttribute("twoMapJson");
String threeMapJson = (String) request.getAttribute("threeMapJson");页面中多级选择Select控件处的代码:
<TR bgColor=#ffffff height=20>
<TD height="0" align="center" noWrap><span
class="STYLE7">分类:</span></TD>
<TD height="0" colspan="5" noWrap>
<select onchange="onechange(this.value)" style="WIDTH: 80px"
id="categorysel" name="category" class="text2">
<option value="8">-请选择-</option>
</select>
<select name="sub_category" id="subcategorysel"
onchange="twochange(this.value)">
<option value="8">-请选择-</option>
</select>
<select name="s_sub_category" id="s_subcategorysel">
<option value="8">-请选择-</option>
</select>
</TD>
</TR>
首先加载一级菜单,一级菜单在一次访问中是不会改变的,所以在页面加载时就要生成。
String oneListJson = (String) request.getAttribute("oneListJson");
String twoMapJson = (String) request.getAttribute("twoMapJson");
String threeMapJson = (String) request.getAttribute("threeMapJson");页面中多级选择Select控件处的代码:
<TR bgColor=#ffffff height=20> <TD height="0" align="center" noWrap><span class="STYLE7">分类:</span></TD> <TD height="0" colspan="5" noWrap> <select onchange="onechange(this.value)" style="WIDTH: 80px" id="categorysel" name="category" class="text2"> <option value="8">-请选择-</option> </select> <select name="sub_category" id="subcategorysel" onchange="twochange(this.value)"> <option value="8">-请选择-</option> </select> <select name="s_sub_category" id="s_subcategorysel"> <option value="8">-请选择-</option> </select> </TD> </TR>
首先加载一级菜单,一级菜单在一次访问中是不会改变的,所以在页面加载时就要生成。
生成一级菜单项的JavaScript代码:
function oneSelect() {
//第一个下拉列表
var oneListJson =<%=oneListJson%>;
//alert('Onclick事件发生'+oneListJson.json.length);
//{"json":["其他","办公","图书","彩妆","数码","服饰","母婴","电器","美食","鞋包"]}
var categorysel = document.getElementById("categorysel");
//清空二级下拉列表
for ( var i = categorysel.options.length - 1; i > 0; i--) {
categorysel.options.remove(i);
}
//生成新的下拉选项
for ( var i = 0; i < oneListJson.json.length; i++) {
//alert(i);
if (document.all) //IE
{
//alert('IE'+i);
var newoption = document.createElement('option');
newoption.value = oneListJson.json[i];
newoption.text = oneListJson.json[i];
categorysel.options.add(newoption);
} else { //其他浏览器
//alert('Chrome'+i);
var newoption = document.createElement('option');
newoption.value = oneListJson.json[i];
newoption.text = oneListJson.json[i];
categorysel.options.add(newoption);
//oSelect.insertBefore(new Option(optionValue, optionText), oSelect.options[position]);
//categorysel.insert(new Option(optionValue, optionText));
}
}
}
其中一级菜单的Json字符串只有一对键值对,键值是一个数组,可以使用:Json字符串名.键名[下标],来访问每一个值。
在页面载入时加载一级菜单:
<BODY bgColor="#ffffff" onload="oneSelect()">
动态生成二级菜单项的JavaScript代码:在一级菜单改变时
//selvalue一级下拉列表的选中项
function onechange(selvalue) {
//拿到Select控件
var subcategorysel = document.getElementById("subcategorysel");
//第一级下拉控件选项改变后,先清空二级下拉选项
for ( var i = subcategorysel.options.length - 1; i > 0; i--) {
subcategorysel.options.remove(i);
}
//拿到三级下拉列表项并清空
var s_subcategorysel = document.getElementById("s_subcategorysel");
for ( var i = s_subcategorysel.options.length - 1; i > 0; i--) {
s_subcategorysel.options.remove(i);
}
//拿到二级下拉列表的json字符串
//twoMapJson={"json":{"图书":["儿童图书"],"其他":["其他"],"彩妆":["化妆工具","唇膏","睫毛膏","眼影","指甲油"],
//"鞋包":["鞋靴"],"美食":["水果","调味品"],"电器":["家用电器"],"服饰":["女装","男装"],
//"数码":["手机通讯","摄影摄像","手机配件","电脑耗材"],"母婴":["婴儿食品"],"办公":["穿戴设备"]}}
var twoMapJson=<%=twoMapJson%>;
//根据键名得到json字符串中的键值
//alert(selvalue + '---' + twoMapJson.json[selvalue]);
//生成新的下拉列表选项,对于键值为数组的可以直接使用[角标]访问某个值
for ( var j = 0; j < twoMapJson.json[selvalue].length; j++) {
var newoption = document.createElement('option');
newoption.value = twoMapJson.json[selvalue][j];
newoption.text = twoMapJson.json[selvalue][j];
subcategorysel.options.add(newoption);
}
}
动态生成三级菜单项的JavaScript代码:在二级菜单改变时
function twochange(selvalue){
var s_subcategorysel = document.getElementById("s_subcategorysel");
//threeMapJson={"json":{"鞋靴":["男鞋","女鞋","布鞋"],"水果":["苹果"],
//"唇膏":["滋润唇膏","咬唇妆"],"睫毛膏":[],"手机通讯":["安卓手机","苹果手机","耳机"],"指甲油":[],
//"手机配件":["手机保护壳","屏保"],"穿戴设备":["智能手表"],"女装":["T恤衫","休闲裤","打底裤","女士短裤"],
//"眼影":[],"其他":[],"化妆工具":["画眉笔"],"家用电器":["彩电","厨房电器"],"电脑耗材":["音箱"],//
//"男装":[],"摄影摄像":["数码相机"],"婴儿食品":[],"调味品":["果酱"],"儿童图书":["益智"]}}
var threeMapJson=<%=threeMapJson%>;
//alert(selvalue + '---' + threeMapJson.json[selvalue]);
for ( var i = s_subcategorysel.options.length - 1; i > 0; i--) {
s_subcategorysel.options.remove(i);
}
for ( var j = 0; j < threeMapJson.json[selvalue].length; j++) {
var newoption = document.createElement('option');
newoption.value = threeMapJson.json[selvalue][j];
newoption.text = threeMapJson.json[selvalue][j];
s_subcategorysel.options.add(newoption);
}
return;
}