求两个矩阵的乘积分数15全屏浏览切换布局作者C课程组-hwr-zy单位浙江大学输入三个正整数m,l,n(0usingnamespacestd;intm,l,n;inta[11][11],b[11][11],c[11][11];intmain(){cin>>m>>l>>n;for(inti=0;i>a[i][j];}}for(inti=0;i>b[i][j];}}for(inti=0;i
Tkinter 事件处理
HG。
pythonGUI笔记
事件处理一个GUI应用整个生命周期都处在一个消息循环(eventloop)中。它等待事件的发生,并作出相应的处理。Tkinter提供了用以处理相关事件的机制处理函数可被绑定给各个控件的各种事件。widget.bind(event,handler)如果相关事件发生,handler函数会被触发,事件对象event会传递给handler函数1.鼠标和键盘事件事件说明鼠标光标进入控件时触发鼠标光标离开控件
腾讯控股销售易分析:产业协同与发展前景
程序员算法人工智能
腾讯控股销售易应该是老早的事情了,销售易也一直在说自己是腾讯旗下的CRM品牌。那么对于腾讯控股,对于销售易来说有着怎么样的好处或者说对未来的发展前景如何呢,今天我们就来一起看看。战略布局的重要一步腾讯投资销售易是其在企业服务领域的重要战略布局。作为中国领先的CRM和SaaS服务提供商,销售易拥有强大的技术实力和丰富的行业经验。腾讯的战略投资不仅为销售易带来资金支持,更重要的是能够实现双方在多个层面
2024微短剧行业生态洞察报告汇总PDF洞察(附原数据表)
数据挖掘深度学习
原文链接:https://tecdat.cn/?p=39072本报告合集洞察从多个维度全面解读微短剧行业。在行业发展层面,市场规模与用户规模双增长,创造大量高收入就业岗位并带动产业链升级。内容创作上,精品化、品牌化趋势凸显,题材走向多元以满足不同受众需求。商业生态中,多种商业模式并存,端原生微短剧崭露头角,品牌营销与电商布局拓展盈利空间。行业价值体现于AI赋能、大小屏融合、助力地方经济与信息传播等
如何区分前后端Bug
杏花村村委会主任
bug功能测试
如何区分前后端Bug为什么要区分前后端Bug?如果是大规模团队、多人开发的系统,测试不能明确到底是谁的BUG,将BUG提交给了错误的开发人员,再加上人都有依赖心理,这个BUG就会被当皮球一样踢来踢去,极大增加了沟通成本,影响BUG修复时效。前后端BUG各有的特点前端BUG:界面相关、布局相关、兼容性相关、交互相关。后端BUG:业务逻辑相关、性能相关、数据相关、安全性相关。如何区分前后端BUG一)经
如何区分前后端bug?
weixin_38648367
功能测试
写在前面的话:关于如何区分前后端bug的问题,网上已经有很多详细的判断方法了。关于遇到bug如何进行初步判断,这里给出简单的步骤,对于初学者来说,按照步骤一步步判断、积累经验也未尝不可。欢迎大家评论区讨论交流~~~前后端BUG各有的特点前端BUG:界面相关、布局相关、兼容性相关、交互相关。后端BUG:业务逻辑相关、性能相关、数据相关、安全性相关。1、抓包,web或者APP注意使用、设置好代理,保证
元素滚动和内容居中同时存在时,flex 布局的 safe 关键字,保证dom元素滚动的时候不溢出
我有一棵树
javascript前端css
假设你有一个元素div,同时设置了flex布局居中和overflow:auto/scroll。为了防止内容溢出,我们可以使用safe这个属性,比如display:flex;justify-content:safecenter;align-items:safecenter;overflow-y:scroll;这样就可能保证元素在滚动的时候内容能够显示全。但是注意,这个safe的属性,兼容性不太好。注
如何正确定位前后端bug?
℡52Hz★
前后联调总结bugvue.js前端vue
在平时的开发过程中,正确定位前后端bug是提高开发效率和项目质量的关键。以下是一些实用的方法。一、前后端bug特征前端主要负责显示数据,后端主要负责处理数据、存储数据,前后端主要通过接口进行数据交换。1.前端bug特征界面显示类问题:如文字大小不一,控件颜色不搭,控件不整齐,静态界面错误;页面布局类问题:文字排版没有统一,行间距大小、重叠、显示不全;页面交互类问题:没有点击,拖拽,基本都是JS的问
52.this.DataContext = new UserViewModel(); C#例子 WPF例子
军训猫猫头
c#wpf开发语言
“对于这个(this)窗口(View),请使用这个实例(UserViewModel)作为其数据源(DataContent)。”下面是对this.DataContext=newUserViewModel();这行代码的详细解释:this关键字:在这个上下文中,this指的是当前的View对象,即正在创建的或已经存在的窗口(Window)、用户控件(UserControl)或其他类型的视图容器。Dat
微信小程序实现个人中心页面
浩宇软件开发
微信小程序开发入门微信小程序小程序
文章目录1.官方文档教程2.编写静态页面3.关于作者其它项目视频教程介绍1.官方文档教程https://developers.weixin.qq.com/miniprogram/dev/framework/2.编写静态页面mine.wxml布局文件wangwu这个家伙很懒,什么都没有留下~官方客服积分兑换帮助中心系统设置修改密码关于APP清理缓存用户条款隐私协议退出登录navigation-bar
Android开发,待办事项提醒App的设计与实现(个人中心页)
浩宇软件开发
androidAndroid开发androidstudio
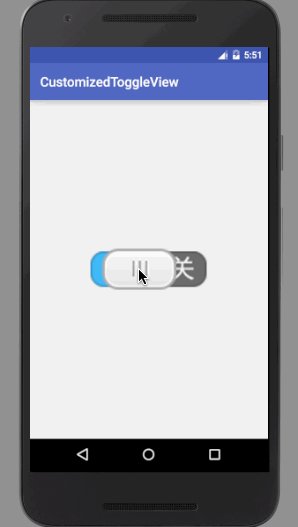
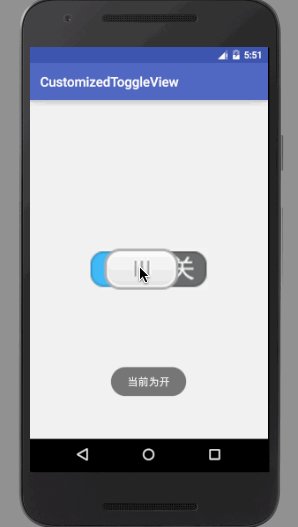
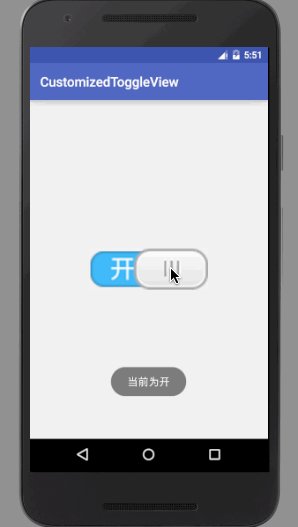
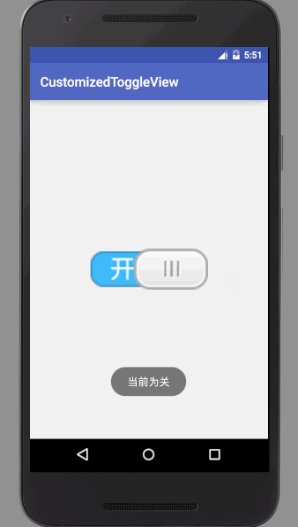
文章目录1.编写UI布局2.实现逻辑3.运行效果图3.关于作者其它项目视频教程介绍Android开发,待办事项提醒App的设计与实现:https://blog.csdn.net/jky_yihuangxing/article/details/145277956?spm=1001.2014.3001.55011.编写UI布局fragment_mine.xml2.实现逻辑MineFragment.ja
React Native 0.77发布,新样式特性,Android 16KB页面支持,Swift模板
ReactNative0.77版本发布:新特性、改进与迁移说明2025年1月21日,ReactNative0.77正式发布,此版本带来诸多新特性、对Android的支持增强、社区模板更新以及一些重要变更。一、新特性亮点(一)CSS新特性助力布局、尺寸与混合效果display:contents简化布局逻辑:该属性使元素自身在布局结构中“消失”,但子元素仍正常渲染,就像直接作为父元素的子元素一样。在构
Android Studio 备忘录(简单)实现
松醪
javasqliteandroidgithub编辑器
项目简介AndroidStudio环境下,备忘录(简单)的实现,功能有:添加,单个查询,删除全部内容,并可获取当前时间存储在SqlLite中。所用到的显示控件为ScrollView,EditText,TextView,ImageButton.图片展示首页添加页添加后的页面Acticity_main.xml代码展示Acativity_add.xml(添加)代码展示MainActivity.java代
AndroidStudio简单计算器的实现
松醪
javaandroidstudio
项目简介首先此项目是本人学校安卓开发的一次作业,用AndroidStudio开发一个简单的计算器,这个计算器正常的功能为带括号的加减乘除多项式计算!界面展示废话不多说先展示一下界面!(模仿了小米计算器),有两种方式添加控件,一种为动态添加,一种为直接添加。这里使用了EditText(1),TextView(1),Button(19)”activity_main.xml“展示部分AndroidStu
Zerox:AI驱动的万能OCR工具,精准识别复杂布局并输出Markdown格式,支持PDF、DOCX、图片等多种文件格式
蚝油菜花
每日AI项目与应用实例人工智能ocrpdf人工智能开源
❤️如果你也关注AI的发展现状,且对AI应用开发非常感兴趣,我会每日分享大模型与AI领域的最新开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术,欢迎关注我哦!微信公众号|搜一搜:蚝油菜花快速阅读功能:支持零样本OCR识别,兼容PDF、DOCX、图片等多种格式文件。技术:基于GPT-4o-mini模型,能够处理复杂布局文档,输出Markdown格式结果。应用:提供API接口,便于集成到
鸿蒙Flutter实战:15-Flutter引擎Impeller鸿蒙化、性能优化与未来
星释
鸿蒙Flutter实战鸿蒙flutterharmonyos
Flutter技术原理Flutter是一个主流的跨平台应用开发框架,基于Dart语言开发UI界面,它将描述界面的Dart代码直接编译成机器码,并使用渲染引擎调用GPU/CPU渲染。渲染引擎的优势使用自己的渲染引擎,这也是Flutter与其他跨平台框架最大的区别。与ReactNative等高度依赖原生组件的框架不同,Flutter摆脱了原生组件依赖,界面布局更加灵活,多端展示效果高度一致。由于渲染引
FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
小白WEB前端学习(五)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(四)继续正式学习CSS(三)6.float布局!主要用于左右做图片,右文字的题目标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,使⼀个元素脱离标准文档流有三种方式1.浮动2.绝对定位3.固定定位例如:块元素独占一行,行内元素可以一行显示多个。浮动作用:让块元素水平排列属性名:float属性值:left和right浮动后会脱离标准流,等于开了一个新的页面,内容在的话
Python的Tkinter模块
Cc_zhH
GUI开发python
大纲Tkinte组件在Python的Tkinter模块中,有许多组件可用于构建图形用户界面。下面是一些常用的Tkinter组件,并将它们以表格形式展示,同时提供简要的说明。组件名称描述用途Tk主窗口类,用于创建应用程序的主窗口。创建应用程序的主界面。Frame容器组件,用于组织其他组件。组织界面布局,将相关组件组合在一起。Button按钮组件,用于触发事件。创建用户交互的按钮。Label标签组件,
当父级元素设置了flex 布局 ,两个子元素都设置了flex :1, 但是当子元素放不下的时候会溢出父元素怎么解决 (css 样式问题)
IT 牛马
css前端
一、问题遇到个样式问题,当父级元素设置了flex布局,两个子元素都设置了flex:1,但是当子元素放不下的时候会溢出父元素怎么解决(拖拽浏览器使页面变小)二、解决方法.father{min-height:600px;width:100%;display:flex;gap:12px;&-left{flex:1;min-width:0;//关键代码设置最小宽度和最大宽度可以防止子元素溢出max-wid
tkinter中text属性_tkinter属性(总结)
俠之大者
tkinter中text属性
一、主要控件1.Button按钮。类似标签,但提供额外的功能,例如鼠标掠过、按下、释放以及键盘操作事件2.Canvas画布。提供绘图功能(直线、椭圆、多边形、矩形)可以包含图形或位图3.Checkbutton选择按钮。一组方框,可以选择其中的任意个(类似HTML中的checkbox)4.Entry文本框。单行文字域,用来收集键盘输入(类似HTML中的text)5.Frame框架。包含其他组件的纯容
比亚迪进军具身智能:未来实验室的战略布局与挑战
前端
比亚迪,这家以新能源汽车闻名全球的企业,正在悄然布局一个全新的领域——具身智能及机器人技术。近日,比亚迪成立未来实验室的消息引发广泛关注,其战略意义和未来发展前景值得我们深入探讨。在人工智能技术飞速发展的今天,选择合适的AI写代码工具对于项目的成功至关重要。比亚迪未来实验室的战略意义:汽车基因与智能融合比亚迪进军机器人领域并非偶然之举。其深厚的汽车制造经验和规模化生产能力,为其在机器人研发方面奠定
苹果携手腾讯字节跳动:AI代码生成器赋能iPhone,开启移动智能新时代?
前端
近年来,人工智能技术飞速发展,其在移动设备上的应用也日益普及。近日,路透社爆料称苹果公司正在与腾讯和字节跳动商谈,计划将它们的AI模型整合到在中国销售的iPhone中,这一消息迅速引发了业界广泛关注。这不仅预示着苹果在AI领域的战略布局进一步深化,也标志着AI技术在移动设备应用领域迈入了一个新的里程碑。这篇文章将深入探讨苹果此举的意义、挑战以及对整个AI产业的影响。整合AI模型:机遇与挑战并存苹果
windows下修改docker的镜像存储地址
dockerwindows
再windows下docker的镜像存储地址默认存储再C盘,当镜像数据越来越多时会导致C盘占用控件越来越大,所以建议修改docker的镜像存储地址至其他盘一:停止docker再windows右下角找到docker右击停止docker查看停止情况wsl--list-v二:导出原始镜像数据执行如下命令将docker的原始数据导入指定目录下wsl--exportdocker-desktop-data"D
摆脱“鱼钩”:误点网络钓鱼链接后的10步自救法
网络安全
拼写错误、奇怪的语法、紧急或威胁的语言、缺乏上下文——所有这些都是网络钓鱼攻击的常见特征。然而,一些精心布局的网络钓鱼威胁通常很难被发现,因为它们往往涉及攻击者的大量时间投入以及详尽细致的计划,他们甚至会仔细检查目标过去的通信,以增加攻击成功的可能性。在大规模欺诈活动中,骗子常用的一种策略是利用当前的热门事件。例如,一封看似来自英国国家卫生服务机构提供免费COVID-19检测的电子邮件,实际上是一
mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
[JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
[5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要