属性动画基础之ValueAnimator
概述
属性动画是谷歌在android3.0(API level 11)时候给我们带来了属性动画,真正意义上带来了”动画“,以前的帧动画也就4中效果的组合(旋转、淡入淡出、放大缩小、平移),而且只是表面的动画,最经典的比如,把一个button按钮移动到另一个位置,然后去点击,一点反应都没有,但是点击原来空白位置仍然有点击事件触发前一篇博客就提到这个问题(传动动画)。而属性动画彻彻底底解决这个问题。属性动画分为valueAnimator和ObjectAnimator两大类,这里简单总结下valueAnimator,毕竟基础不牢地动山摇。
使用
- 创建实例
int end = etInput.getText().toString().equals("") ? 0 : Integer.valueOf(etInput.getText().toString());
final ValueAnimator valueAnimator = ValueAnimator.ofInt(0, end);可以使用ofInt,ofFloat,ofArgb,复杂的有还有俩个ofObject,ofPropertyValuesHolder
- 添加监听
主要分为俩大类
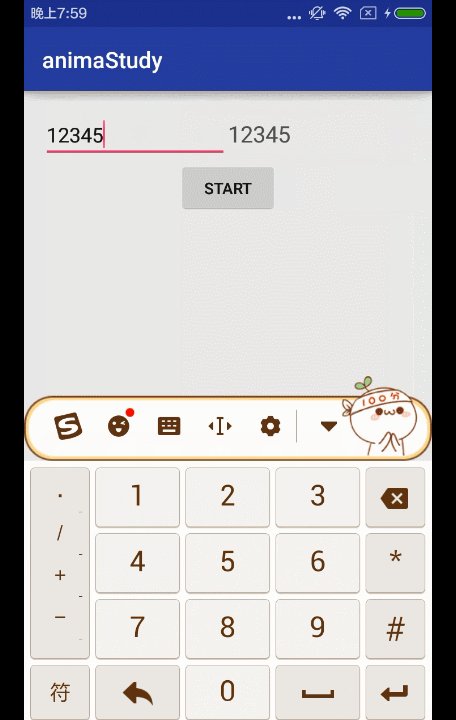
(1)addUpdateListener监听值的变化通过getAnimatedValue()就可以获取当前变化的值
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int curValue = (int) valueAnimator.getAnimatedValue();
tvShow.setText(String.valueOf(curValue));
}
});(2)监听动画状态变化
主要分为start,end,cancel,repeat
//增加监听器
valueAnimator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
Log.d("xsf", "animation start");
}
@Override
public void onAnimationEnd(Animator animation) {
Log.d("xsf", "animation end");
}
@Override
public void onAnimationCancel(Animator animation) {
Log.d("xsf", "animation cancel");
}
@Override
public void onAnimationRepeat(Animator animation) {
Log.d("xsf", "animation repeat");
}
});有时候我们仅仅需要对其中一个状态进行监听,这时可以使用AnimatorListenerAdapter()
//增加指定的监听器
valueAnimator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
Log.d("xsf", "animation end");
}
});ofObject
ofInt和ofFloat传递整形和浮点型数值,ofArgb传递颜色数值,若是有自定义类型则可以使用ofObjetc
public static ValueAnimator ofObject(TypeEvaluator evaluator, Object... values); 这里需要自定义的Evaluator和Object类型的可变长参数。由于object是自己定义的,因此从当前动画执行进度到下次对应值的过称系统并不会知道,因此需要实现TypeEvaluator接口demo中valueOfObjActivity有个小例子
ofPropertyValuesHolder()
通常可以用来同时变化一个View的多个属性,可以使用这个方法,这个目前没有深入研究,基本用法如下
PropertyValuesHolder valuesHolder = PropertyValuesHolder.ofFloat('translationX', 0.0f, 300.0f);
PropertyValuesHolder valuesHolder1 = PropertyValuesHolder.ofFloat('scaleX', 1.0f, 1.5f);
PropertyValuesHolder valuesHolder2 = PropertyValuesHolder.ofFloat('rotationX', 0.0f, 90.0f, 0.0F);
PropertyValuesHolder valuesHolder3 = PropertyValuesHolder.ofFloat('alpha', 1.0f, 0.3f, 1.0F);
ObjectAnimator objectAnimator = ObjectAnimator.ofPropertyValuesHolder(imageView, valuesHolder, valuesHolder1, valuesHolder2, valuesHolder3);
objectAnimator.setDuration(2000).start()可以参考
http://www.cnblogs.com/mengdd/archive/2013/09/06/3305698.html
http://www.admin10000.com/document/4926.html
插值器
可以参考我以前的一篇博文http://blog.csdn.net/xsf50717/article/details/50472341
其他
- setDuration()、getAnimatedValue()、start()
setRepeatCount()、setRepeatMode()、cancel()
其中setRepeatCount(int value)用于设置动画循环次数,设置为0表示不循环,设置为ValueAnimation.INFINITE表示无限循环。 setRepeatMode(int value)用于设置循环模式,取值为ValueAnimation.RESTART时,表示正序重新开始,当取值为ValueAnimation.REVERSE表示倒序重新开始。setStartDelay(long startDelay)、clone()
第一个非常容易理解,就是设置多久后动画才开始。clone表示复制出来一个完全一样的新的ValueAnimator实例出来
例子
demo传送门