cocos2d_x_03_常用类的使用_事件_绘图
一、TextFieldTTF输入框的使用
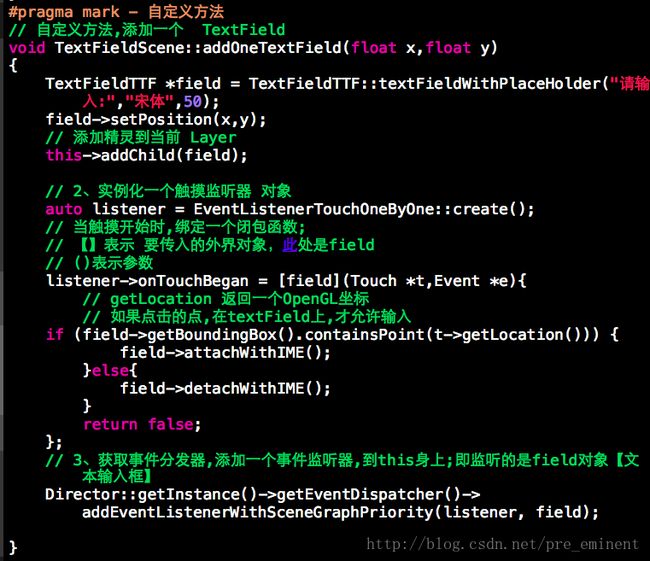
#pragma mark - 自定义方法
// 自定义方法,添加一个 TextField
void TextFieldScene::addOneTextField(float x,float y)
{
TextFieldTTF *field = TextFieldTTF::textFieldWithPlaceHolder("请输入:","宋体",50);
field->setPosition(x,y);
// 添加精灵到当前 Layer
this->addChild(field);
// 2、实例化一个触摸监听器 对象
auto listener = EventListenerTouchOneByOne::create();
// 当触摸开始时,绑定一个闭包函数;
// 【】表示 要传入的外界对象,此处是field
// ()表示参数
listener->onTouchBegan = [field](Touch *t,Event *e){
// getLocation 返回一个OpenGL坐标
// 如果点击的点,在textField上,才允许输入
if (field->getBoundingBox().containsPoint(t->getLocation())) {
field->attachWithIME();
}else{
field->detachWithIME();
}
return false;
};
// 3、获取事件分发器,添加一个事件监听器,到this身上;即监听的是field对象【文本输入框】
Director::getInstance()->getEventDispatcher()->addEventListenerWithSceneGraphPriority(listener, field);
}
二、自定义类Ball,继承自Sprite
Ball.h
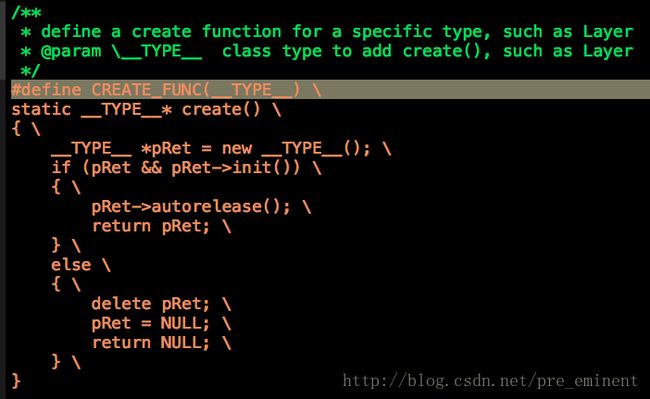
CREATE_FUNC(type)宏
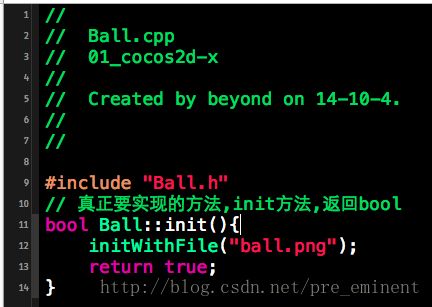
Ball.cpp
init方法的实现
在主场景中使用自定义类,创建实例对象
可以是在onEnter()方法,也可以在init()
方法
三、Cocos2d-x的内存管理
引用计数 reference count
推荐:使用时,先retain,使用完release
不建议:delete
简化操作:创建完毕后,使用autorelease();
四、菜单的使用
第1种方式:设置 回调函数 为 闭包函数,它属于c++11最新特性
菜单项的 回调函数类型 定义如下:
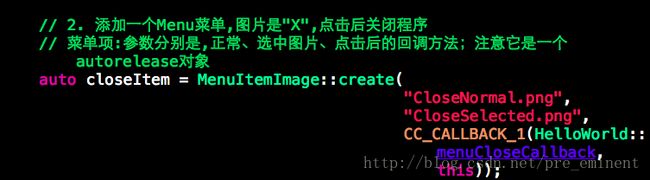
第2种方式:设置 菜单项 的回调方法,通过宏
CC_CALLBACK_1宏
.h文件中的回调方法声明
.cpp文件中回调方法的实现
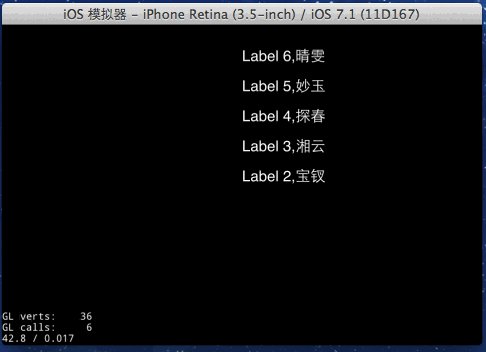
五、TableView的使用
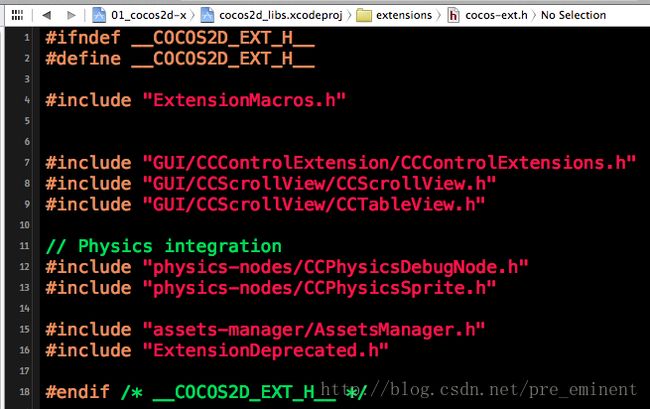
导入cocos2d-x扩展头文件,里面有CCTableView.h
场景继承自datasouce和delegate
下面是数据源的方法声明
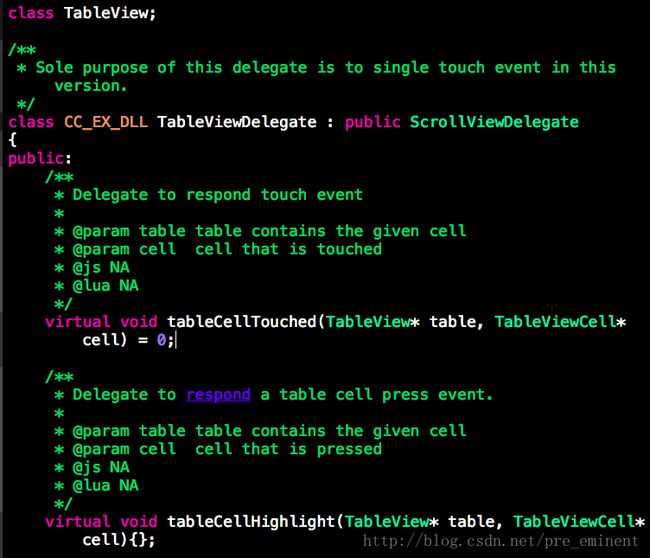
下面是tableView代理的声明
实例化一个tableView
整个场景的完整的头文件
整个场景的方法实现.cpp文件
//
// TableViewScene.cpp
// 01_cocos2d-x
//
// Created by beyond on 14-10-4.
#include "TableViewScene.h"
Scene* TableViewScene::createScene()
{
// 'scene' 自动释放
// 创建一个scene
auto scene = Scene::create();
// 'layer' 自动释放
auto layer = TableViewScene::create();
// 将图层 添加到场景中
scene->addChild(layer);
// 返回 填充好图层的 场景
return scene;
}
// 在 "init" 方法中,实例化自己要用的精灵对象
bool TableViewScene::init()
{
// 1. 调用父类的init , cpp 没有super,直接写父类名
if ( !Layer::init() ) return false;
// 屏幕尺寸
winSize = Director::getInstance()->getVisibleSize();
// 添加一个tableview
Size size = Size(300, 300);
TableView *tv = TableView::create(this, size);
// 设置锚点
tv->setAnchorPoint(Point(0, 0));
// 设置位置
tv->setPosition(winSize.width/2, winSize.height/2);
// 设置代理
tv->setDelegate(this);
// 添加到this
addChild(tv);
return true;
}
#pragma mark - 数据源方法
// 下面全是数据源方法
// 共有多少行
ssize_t TableViewScene::numberOfCellsInTableView(TableView *table)
{
return 7;
}
// 每一行的尺寸
Size TableViewScene::tableCellSizeForIndex(TableView *table, ssize_t idx)
{
return Size(300, 60);
}
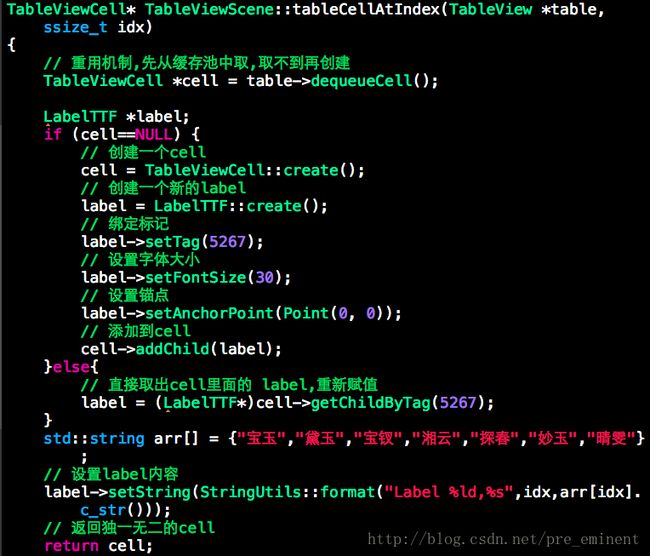
// 每一行的cell
TableViewCell* TableViewScene::tableCellAtIndex(TableView *table, ssize_t idx)
{
// 重用机制,先从缓存池中取,取不到再创建
TableViewCell *cell = table->dequeueCell();
LabelTTF *label;
if (cell==NULL) {
// 创建一个cell
cell = TableViewCell::create();
// 创建一个新的label
label = LabelTTF::create();
// 绑定标记
label->setTag(5267);
// 设置字体大小
label->setFontSize(30);
// 设置锚点
label->setAnchorPoint(Point(0, 0));
// 添加到cell
cell->addChild(label);
}else{
// 直接取出cell里面的 label,重新赋值
label = (LabelTTF*)cell->getChildByTag(5267);
}
std::string arr[] = {"宝玉","黛玉","宝钗","湘云","探春","妙玉","晴雯"};
// 设置label内容
label->setString(StringUtils::format("Label %ld,%s",idx,arr[idx].c_str()));
// 返回独一无二的cell
return cell;
}
#pragma mark - 代理 方法
//下面全是代理方法
// 点击时调用
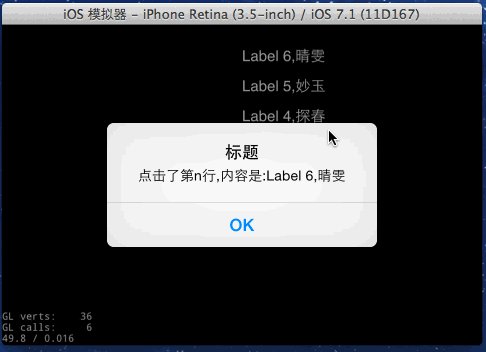
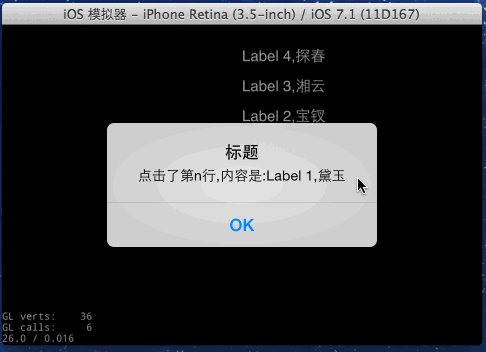
void TableViewScene::tableCellTouched(TableView* table, TableViewCell* cell)
{
LabelTTF *label = (LabelTTF*)cell->getChildByTag(5267);
std::string content = StringUtils::format("点击了第n行,内容是:%s",label->getString().c_str());
MessageBox(content.c_str(), "标题");
}
重点是
StringUtils::format();<span style="color: rgb(57, 57, 57); font-family: 'Courier New'; font-size: 24px; line-height: 32px; background-color: rgb(245, 245, 245);"><strong>方法</strong></span>
<span style="color: rgb(57, 57, 57); font-family: 'Courier New'; font-size: 24px; line-height: 32px; background-color: rgb(245, 245, 245);"><strong>返回的是std::string对象,可以通过c_str()</strong></span><span style="font-family: 'Courier New'; background-color: rgb(245, 245, 245);">方法转成c字符串</span>
重点是:重用机制
tableCellTouched 相当于iOS中的didSlectedRowAtIndexPath
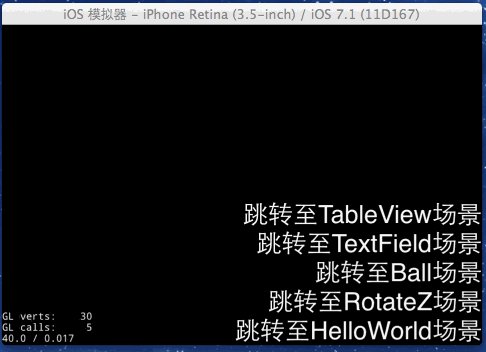
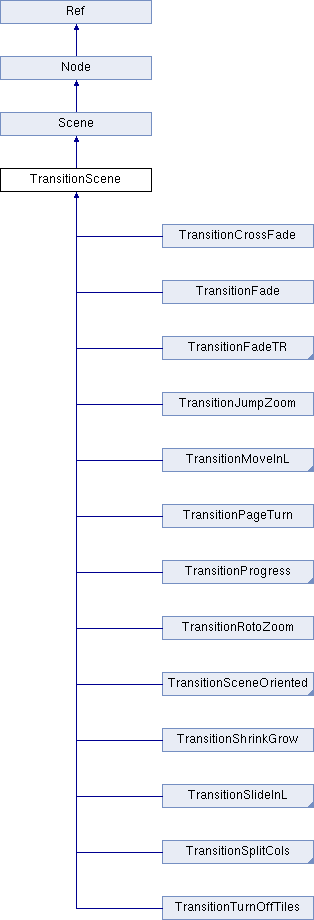
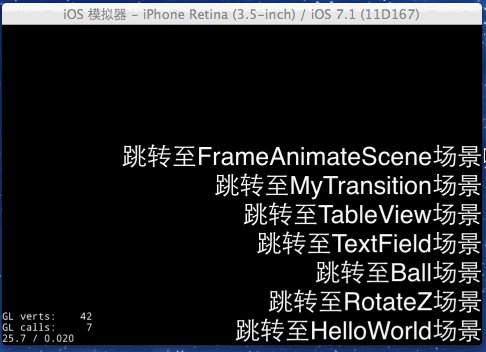
六、场景切换
效果图:
场景.h头文件
场景.cpp类实现
添加一个LabelTTF,内容是空白字符串,监听点击事件,进行场景切换
七、动作Action
// 创建一个监听器对象
auto listener = EventListenerTouchOneByOne::create();
// 监听方法 用闭包函数实现
listener->onTouchBegan = [label](Touch *t,Event *e){
// 只有点击的位置在label身上,才响应监听事件
if (label->getBoundingBox().containsPoint(t->getLocation())) {
// 绝对, 相对
label->runAction(MoveTo::create(1, Point(100, 100)));
label->runAction(MoveBy::create(1, Point(-50, -50))->reverse());
// 同时并发执行 Spawn
label->runAction(Spawn::create(MoveBy::create(1, Point(100, 100)), RotateBy::create(1, 360),NULL));
label->runAction(Sequence::create(MoveBy::create(1, Point(100, 100)),RotateBy::create(1, 360), NULL));
// 顺序执行 Sequence
label->runAction(Sequence::create(
MoveBy::create(1, Point(100, 100)),
RotateBy::create(1, 360),
// 闭包函数,实现 动作的侦听
CallFunc::create([](){
// 动作完成时,弹出 对话框
MessageBox("Action complete", "title");
}),NULL));
}
return false;
};
// 向事件分发器 注册一个事件侦听器,侦听发生在label身上的事件
Director::getInstance()->getEventDispatcher()->addEventListenerWithSceneGraphPriority(listener, label);
八、逐帧动画
首先,下载Flash_Professional_13_LS20.dmg,约1G左右
按下面方法,运行补丁
打开Flash,打开【
库Library】,点击左下角的新建按钮
,
新建一个Symbol,类型选择【影片剪辑Movie Clip】;
在第1帧先画一个正方形,按F6在第20帧创建一个关键帧;
并在第20帧 删除原来的正方形,画一个圆形;
在上面两个关键帧之间的任意一帧,右击,
创建一个【形变补间动画shape tween】
最后,重点,导出为cocos2d用的大纹理+Plist文件
点击库,右击刚才创建的影片剪辑【movie clip】,选择【Generate Sprite Sheet】,data format选择【cocos2D v3】,选择【Export导出】
这时,生成了plist文件+一个大纹理图片,如下所示
plist文件
精灵帧缓存、纹理缓存、SpriteBatchNode三者的关系
//
// FrameAnimateScene.cpp
// 01_cocos2d-x
//
// Created by beyond on 14-10-4.
//
//
#include "FrameAnimateScene.h"
USING_NS_CC;
Scene* FrameAnimateScene::createScene()
{
// 'scene' 自动释放
// 创建一个scene
auto scene = Scene::create();
// 'layer' 自动释放
auto layer = FrameAnimateScene::create();
// 将图层 添加到场景中
scene->addChild(layer);
// 返回 填充好图层的 场景
return scene;
}
// 在 "init" 方法中,实例化自己要用的精灵对象
bool FrameAnimateScene::init()
{
// 1. 调用父类的init , cpp 没有super,直接写父类名
if ( !Layer::init() ) return false;
// 屏幕尺寸
winSize = Director::getInstance()->getVisibleSize();
// 2.添加一个精灵,播放帧动画
this->addSpriteFrameAniamtion();
return true;
}
#pragma mark - 自定义方法
// 2.添加一个精灵,播放帧动画
void FrameAnimateScene::addSpriteFrameAniamtion(){
// 精灵帧缓存 单例
auto cache = SpriteFrameCache::getInstance();
// 【精灵帧缓存】会根据plist中的key,到大纹理相册中,切割并加载 小的精灵帧,放入帧缓存中,以后只需 根据 小图片名,从【精灵帧缓存】中取出小精灵帧即可
cache->addSpriteFramesWithFile("anim.plist");
// 容器,数组,里面存放的是精灵帧
Vector<SpriteFrame*> vec;
// 用来生成小精灵帧的图片名
char name[15];
// 用0清空内存
memset(name, 0, 15);
// 从帧缓存中取出所有的小精灵帧,放入Vector
for (int i=0; i<20; i++) {
// 格式化name,%04d,表示 不足四位 用填充
sprintf(name, "anim%04d",i);
// 将小精灵帧 加入容器
vec.pushBack(cache->getSpriteFrameByName(name));
}
// 创建 Animation
Animation *animation = Animation::createWithSpriteFrames(vec,0.1f);
// 创建 Animate
Animate *animate = Animate::create(animation);
// 创建精灵
auto sprite = Sprite::create();
// 添加到 this
addChild(sprite);
// 设置位置
sprite->setPosition(200, 200);
// 执行序列帧动画
Sequence *seq = Sequence::create(animate,animate->reverse(), NULL);
sprite->runAction(RepeatForever::create(seq));
}
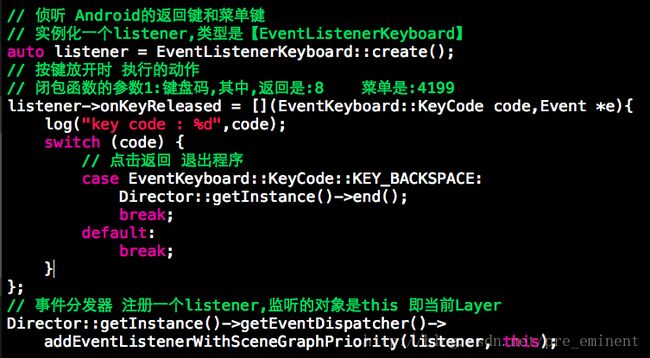
九、事件的传递
listener->onTouchBegan方法中,返回的bool值
决定了
onTouchMove方法是否能够被触发
onTouchBegan方法,返回值是bool,参数:Touch *t,Event *e
其中,参数Event *e中,
e->getCurrentTarget()
得到的是被点击的对象,即 向事件分发器中注册listener时,绑定的Node对象
此外,只要是Node都可以监听事件
多点触摸
【OneByOne是单点触摸】【AllAtOnce是多点触摸】
加速计事件
1、必须先 允许加速计事件
2、事件类型
是【EventListenerAcceleration】
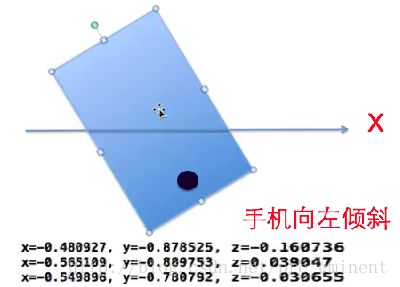
关于加速计的方向x y z
当手机竖着,x方向的加速值,约等于0
当手机向右倾斜,x方向的加速值,增加
当手机完全向右倾斜,x方向的加速值,约等于+1.0
当手机向左倾斜,x方向的加速值,减小
当手机完全向左倾斜,x方向的加速值,约等于-1.0
十、绘图API
效果图:
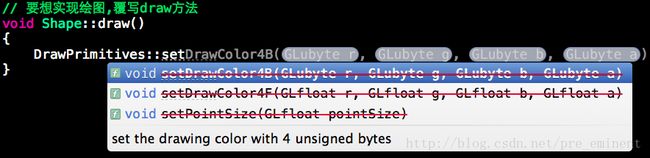
Node类有一个虚方法draw(),只要覆写,就可以绘制自己的Node
自定义类,继承自Node
draw()方法中,主要使用到的类是【
DrawPrimitives
】
DrawPrimitives类绘制图形,但已经过期~
在draw()方法中绘制
矩形
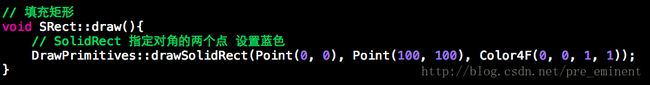
在draw()方法中绘制 填充矩形SolidRect
在draw()方法中绘制
圆形
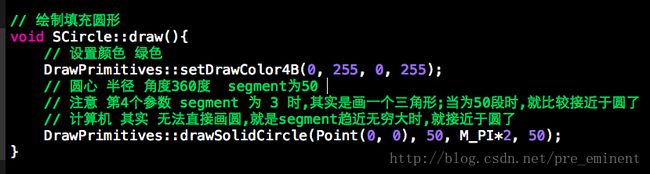
圆心 半径 角度360度 segment为50 true表示要连接一根线到圆心
注意 第4个参数 segment 为 3 时,其实是画一个三角形;当为50段时,就比较接近圆了
计算机 其实 无法直接画圆,就是当分段数目segment趋近无穷大时,就接近于圆了
在draw()方法中绘制
填充圆形 Solid
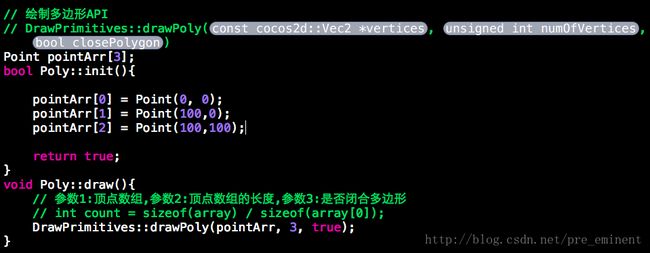
在draw()方法中绘制
多边形 顶点数组
在draw()方法中绘制
填充多边形
在draw()方法中绘制
画直线
在draw()方法中绘制
画点
#pragma mark - 自定义方法
// 自定义方法,添加一个 TextField
void TextFieldScene::addOneTextField(float x,float y)
{
TextFieldTTF *field = TextFieldTTF::textFieldWithPlaceHolder("请输入:","宋体",50);
field->setPosition(x,y);
// 添加精灵到当前 Layer
this->addChild(field);
// 2、实例化一个触摸监听器 对象
auto listener = EventListenerTouchOneByOne::create();
// 当触摸开始时,绑定一个闭包函数;
// 【】表示 要传入的外界对象,此处是field
// ()表示参数
listener->onTouchBegan = [field](Touch *t,Event *e){
// getLocation 返回一个OpenGL坐标
// 如果点击的点,在textField上,才允许输入
if (field->getBoundingBox().containsPoint(t->getLocation())) {
field->attachWithIME();
}else{
field->detachWithIME();
}
return false;
};
// 3、获取事件分发器,添加一个事件监听器,到this身上;即监听的是field对象【文本输入框】
Director::getInstance()->getEventDispatcher()->addEventListenerWithSceneGraphPriority(listener, field);
}
//
// TableViewScene.cpp
// 01_cocos2d-x
//
// Created by beyond on 14-10-4.
#include "TableViewScene.h"
Scene* TableViewScene::createScene()
{
// 'scene' 自动释放
// 创建一个scene
auto scene = Scene::create();
// 'layer' 自动释放
auto layer = TableViewScene::create();
// 将图层 添加到场景中
scene->addChild(layer);
// 返回 填充好图层的 场景
return scene;
}
// 在 "init" 方法中,实例化自己要用的精灵对象
bool TableViewScene::init()
{
// 1. 调用父类的init , cpp 没有super,直接写父类名
if ( !Layer::init() ) return false;
// 屏幕尺寸
winSize = Director::getInstance()->getVisibleSize();
// 添加一个tableview
Size size = Size(300, 300);
TableView *tv = TableView::create(this, size);
// 设置锚点
tv->setAnchorPoint(Point(0, 0));
// 设置位置
tv->setPosition(winSize.width/2, winSize.height/2);
// 设置代理
tv->setDelegate(this);
// 添加到this
addChild(tv);
return true;
}
#pragma mark - 数据源方法
// 下面全是数据源方法
// 共有多少行
ssize_t TableViewScene::numberOfCellsInTableView(TableView *table)
{
return 7;
}
// 每一行的尺寸
Size TableViewScene::tableCellSizeForIndex(TableView *table, ssize_t idx)
{
return Size(300, 60);
}
// 每一行的cell
TableViewCell* TableViewScene::tableCellAtIndex(TableView *table, ssize_t idx)
{
// 重用机制,先从缓存池中取,取不到再创建
TableViewCell *cell = table->dequeueCell();
LabelTTF *label;
if (cell==NULL) {
// 创建一个cell
cell = TableViewCell::create();
// 创建一个新的label
label = LabelTTF::create();
// 绑定标记
label->setTag(5267);
// 设置字体大小
label->setFontSize(30);
// 设置锚点
label->setAnchorPoint(Point(0, 0));
// 添加到cell
cell->addChild(label);
}else{
// 直接取出cell里面的 label,重新赋值
label = (LabelTTF*)cell->getChildByTag(5267);
}
std::string arr[] = {"宝玉","黛玉","宝钗","湘云","探春","妙玉","晴雯"};
// 设置label内容
label->setString(StringUtils::format("Label %ld,%s",idx,arr[idx].c_str()));
// 返回独一无二的cell
return cell;
}
#pragma mark - 代理 方法
//下面全是代理方法
// 点击时调用
void TableViewScene::tableCellTouched(TableView* table, TableViewCell* cell)
{
LabelTTF *label = (LabelTTF*)cell->getChildByTag(5267);
std::string content = StringUtils::format("点击了第n行,内容是:%s",label->getString().c_str());
MessageBox(content.c_str(), "标题");
}
StringUtils::format();<span style="color: rgb(57, 57, 57); font-family: 'Courier New'; font-size: 24px; line-height: 32px; background-color: rgb(245, 245, 245);"><strong>方法</strong></span>
<span style="color: rgb(57, 57, 57); font-family: 'Courier New'; font-size: 24px; line-height: 32px; background-color: rgb(245, 245, 245);"><strong>返回的是std::string对象,可以通过c_str()</strong></span><span style="font-family: 'Courier New'; background-color: rgb(245, 245, 245);">方法转成c字符串</span>
// 创建一个监听器对象
auto listener = EventListenerTouchOneByOne::create();
// 监听方法 用闭包函数实现
listener->onTouchBegan = [label](Touch *t,Event *e){
// 只有点击的位置在label身上,才响应监听事件
if (label->getBoundingBox().containsPoint(t->getLocation())) {
// 绝对, 相对
label->runAction(MoveTo::create(1, Point(100, 100)));
label->runAction(MoveBy::create(1, Point(-50, -50))->reverse());
// 同时并发执行 Spawn
label->runAction(Spawn::create(MoveBy::create(1, Point(100, 100)), RotateBy::create(1, 360),NULL));
label->runAction(Sequence::create(MoveBy::create(1, Point(100, 100)),RotateBy::create(1, 360), NULL));
// 顺序执行 Sequence
label->runAction(Sequence::create(
MoveBy::create(1, Point(100, 100)),
RotateBy::create(1, 360),
// 闭包函数,实现 动作的侦听
CallFunc::create([](){
// 动作完成时,弹出 对话框
MessageBox("Action complete", "title");
}),NULL));
}
return false;
};
// 向事件分发器 注册一个事件侦听器,侦听发生在label身上的事件
Director::getInstance()->getEventDispatcher()->addEventListenerWithSceneGraphPriority(listener, label);
//
// FrameAnimateScene.cpp
// 01_cocos2d-x
//
// Created by beyond on 14-10-4.
//
//
#include "FrameAnimateScene.h"
USING_NS_CC;
Scene* FrameAnimateScene::createScene()
{
// 'scene' 自动释放
// 创建一个scene
auto scene = Scene::create();
// 'layer' 自动释放
auto layer = FrameAnimateScene::create();
// 将图层 添加到场景中
scene->addChild(layer);
// 返回 填充好图层的 场景
return scene;
}
// 在 "init" 方法中,实例化自己要用的精灵对象
bool FrameAnimateScene::init()
{
// 1. 调用父类的init , cpp 没有super,直接写父类名
if ( !Layer::init() ) return false;
// 屏幕尺寸
winSize = Director::getInstance()->getVisibleSize();
// 2.添加一个精灵,播放帧动画
this->addSpriteFrameAniamtion();
return true;
}
#pragma mark - 自定义方法
// 2.添加一个精灵,播放帧动画
void FrameAnimateScene::addSpriteFrameAniamtion(){
// 精灵帧缓存 单例
auto cache = SpriteFrameCache::getInstance();
// 【精灵帧缓存】会根据plist中的key,到大纹理相册中,切割并加载 小的精灵帧,放入帧缓存中,以后只需 根据 小图片名,从【精灵帧缓存】中取出小精灵帧即可
cache->addSpriteFramesWithFile("anim.plist");
// 容器,数组,里面存放的是精灵帧
Vector<SpriteFrame*> vec;
// 用来生成小精灵帧的图片名
char name[15];
// 用0清空内存
memset(name, 0, 15);
// 从帧缓存中取出所有的小精灵帧,放入Vector
for (int i=0; i<20; i++) {
// 格式化name,%04d,表示 不足四位 用填充
sprintf(name, "anim%04d",i);
// 将小精灵帧 加入容器
vec.pushBack(cache->getSpriteFrameByName(name));
}
// 创建 Animation
Animation *animation = Animation::createWithSpriteFrames(vec,0.1f);
// 创建 Animate
Animate *animate = Animate::create(animation);
// 创建精灵
auto sprite = Sprite::create();
// 添加到 this
addChild(sprite);
// 设置位置
sprite->setPosition(200, 200);
// 执行序列帧动画
Sequence *seq = Sequence::create(animate,animate->reverse(), NULL);
sprite->runAction(RepeatForever::create(seq));
}
多点触摸
【OneByOne是单点触摸】【AllAtOnce是多点触摸】
1、必须先 允许加速计事件
2、事件类型 是【EventListenerAcceleration】
当手机竖着,x方向的加速值,约等于0
当手机向右倾斜,x方向的加速值,增加
当手机完全向右倾斜,x方向的加速值,约等于+1.0
当手机向左倾斜,x方向的加速值,减小
当手机完全向左倾斜,x方向的加速值,约等于-1.0
圆心 半径 角度360度 segment为50 true表示要连接一根线到圆心
注意 第4个参数 segment 为 3 时,其实是画一个三角形;当为50段时,就比较接近圆了
计算机 其实 无法直接画圆,就是当分段数目segment趋近无穷大时,就接近于圆了