我要用css画幅画(九) - Apple Logo
接着之前的[css]我要用css画幅画(八) - Hello Kitty,这次画的是苹果公司的logo
这次打算将分析和实现步骤尽量详细的说一说。
其实之前的也打算详细讲分析和设计过程,不过之前的图比较复杂,如果讲那么细,真是怕要讲到猴年马月。
这次的图足够简单,就拿这个图来说明。
都是一些简单的基本方法,通过举一反三,可以实现大部分效果。
Github Demo:http://bee0060.github.io/Css-Paint/pages/logo/apple.html
Code Pen Demo: http://codepen.io/bee0060/pen/QNBVLE
代码:https://github.com/bee0060/Css-Paint
原图如下:
我实现这个图的方法,跟以前一样,也是将其拆分成多个易实现的简单形状。
虽然这个图并不复杂,不过我也是尝试过几种方法后,才最终定下解决方案。
我下面要说的解决方案就是关于如何拆分原图的。
我是这么拆的:
1. 显而易见的,先将叶子拆除去单独实现。 叶子也是最容易实现得,代码如下:
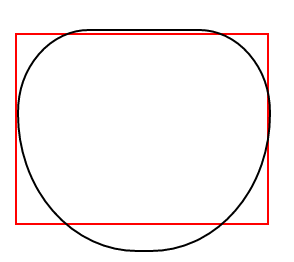
2. 将苹果拆成上中下三个部分,如下图红线所示:
3. 先实现中间部分,暂称为“苹果身”, 实现过程如下:
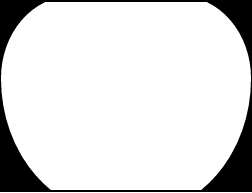
3.1 还没被咬的苹果
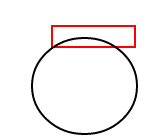
苹果身是用一个不规则圆形,放在一个稍小的容器中,让圆的顶部和底部都超出容器, 容器设置overflow:hidden;
让顶部和底部超出容器,是为了让之后和苹果的上下部分的圆边更容易协调的衔接起来。 如下所示:
有点丑,但是不要在意细节。 在实际的图中,都是没有边框的,这里的边框只是为了表示容器和不规则圆的形状和位置。
其中红色边框表示容器, 黑色边框表示不规则圆。
上述图形的代码为:
很明显,apple-body就是容器类, apple-body-inside是里面的不规则圆。
在给圆上色(设置黑色背景色)并给容器设置overflow:hidden后, 就成了以下这个样子:
对应的主要代码没变,因为上色和overflow的属性我已经抽取到common.css中,只要添加相应的类即可。如下:
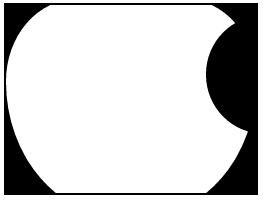
3.2 被咬了后
这个效果是用一个黑色圆形来遮盖实现的。 只需要调整一下圆的大小和位置即可。 效果和代码如下:
4.苹果的上部分,暂称为“苹果上身”,实现过程如下:
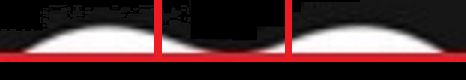
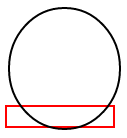
可以看到,苹果上身是波浪形的圆弧, 为了实现,我将波浪形切割成3个部分,每个部分暂称为圆弧,朝向分别是上下上,背景色分别是白黑白。然后将其连接起来,调整位置和圆角弧度(border-radius)的值来使其尽量协调。
其中每个圆边都是用和苹果身类似的技巧, 用一个overflow:hidden的小容器,包含一个较大的圆,并只显示其中所需的部分,形成圆弧。 且左右两个圆弧只是位置不同(margin-left),其他属性相同。
切割图如下:
这里继续用红线表示切割(大家不会想歪)。
这里的策略是两个向上的白色圆弧分布两边,一个向下的黑色圆弧进行适当遮盖,以形成波浪。
4.1 向上的圆弧形状如下:
和苹果身一样, 红框表示容器,黑框表示圆,只有红框内的部分才会被显示,上色后效果和代码如下:
另一个向上圆弧只是margin-left属性不同,就不再敖述了。
4.2 向下的圆弧的形状如下:
红框黑框就不再敖述了, 这里需要注意的是,由于要用向下黑色圆弧遮盖向上的白色圆弧,所以在html中,我是把向下圆弧放在最后,这样z-index一样就可以实现遮盖,这样不用管理多一个z-index的值,让复杂度不至于增加。尽量keep it simple.
上色后效果和代码如下:
5. 最后只剩下“苹果下身”了, 技巧和苹果上身相同,只是一些宽高、位置属性不同,在这里就也是不再敖述了。
6. 画完了, 最终效果就不用截图了,请直接点下面的demo链接看吧。
完整代码如下:
Github Demo:http://bee0060.github.io/Css-Paint/pages/logo/apple.html
Code Pen Demo: http://codepen.io/bee0060/pen/QNBVLE
代码:https://github.com/bee0060/Css-Paint
以上技巧都很简单且基础,不过通过灵活运用也可以实现很多圆弧类的效果,如之前的两幅画都是大量用到这些技巧。
如发现什么错漏,欢迎指出; 如果有什么想法,也非常欢迎交流。
谢谢观看。
- 顶
- 0
- 踩
- 0
- 上一篇C++中的RTTI机制解析
- 下一篇如何从乱码中恢复 (下)?