- layui 树形表格
小贵子的博客
layui树形表格
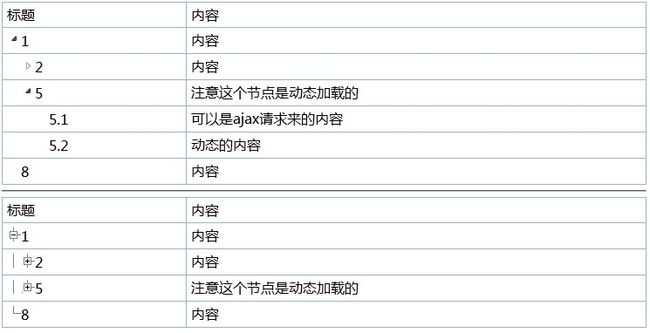
最近的一个项目,用layui里的表格要实现树形表格功能,去官网查找没有,最后在网上找了一位大神开发的插件—treeTable。插件地址演示地址:https://whvse.gitee.io/treetable-lay/项目地址:https://gitee.com/whvse/treetable-lay使用方法按照文档介绍或者下载demo自己在此基础上实现了功能,效果如下:html文件js文件lay
- Flask+LayUI开发手记(五):树型表格实现数据展示与编辑
hbrown
layui前端javascript
说起来,树型表格treeTable绝对是后端程序员的巨大福利。要知道,在系统编程中,有父子节点关系的数据真是太多了,随便想一下就可以举出很多例子,比如权限、栏目、机构、产品、科目、货币、行业诸般等等,其实只要是稍微复杂一点的参数数据都会以树型方式来进行组织。以前做这种要专门找个树型组件来做,很麻烦的。Layui提供的树型表格TreeTable,实际是对表格的一个扩展类,把树和表格合在一起,前端配置
- Js 之treeTable树状表格
qq_27781261
javascriptjquery前端ecmascript开发语言
一、下载/**树形表格3.xCreatedbywangfanon2020-05-12https://gitee.com/whvse/treetable-lay*/layui.define(['laytpl','form','util'],function(exports){var$=layui.jquery;varlaytpl=layui.laytpl;varform=layui.form;var
- layui+treeTable.js 树形表格示例
冯宝宝之小主嫁到
1、插件地址:https://gitee.com/grapess/layui2、树形表格前端添加全部展开全部折叠刷新表格$(document).ready(function(){layui.config({base:'/layui/'}).extend({treetable:'treetable-lay/treetable'});//存放拓展模块的根目录layui.use(['treetable'
- layui 无限及分类 利用的是treetable插件,然后在列表加搜索功能
小Hier
layui前端javascript
先来看一下页面如下图我呢,项目实际需求是加店铺下拉框搜索,方便查找html页面部分代码如下:-->选择店铺{volistname="store"id="vo"}{$vo.store_name}{/volist}搜索添加删除-->js搜索核心代码如下$('body').on("click","#btn-search",function(){vardemoReload=$('#edt-search')
- buildadmin中header导出功能
黑布林景琛
php
{{t('treetable.export')}}绑定点击事件/***导出点击方法*/constderive=()=>{createAxios({url:'/admin/Treetable/export',method:'get',responseType:'blob',},{reductDataFormat:false}).then((response)=>{constdisposition=r
- buildadmin将普通表格转化为树状表格
黑布林景琛
学习数据库phpvue.js
将普通表格转化为树状表格首先创建树状表格的DDLDROPTABLEIFEXISTS`bro_treetable_example`;CREATETABLE`bro_treetable_example`(`id`intUNSIGNEDNOTNULLAUTO_INCREMENTCOMMENT'ID',`pid`intUNSIGNEDNOTNULLDEFAULT0COMMENT'上级',`name`var
- 【.net core】yisha框架bootstrapTreeTable组件实现行点击事件
MoFe1
.netcorejavascript前端
YiSha.Web\YiSha.Admin.Web\wwwroot\lib\bootstrap.treetable\1.0\bootstrap-treetable.js文件中替换注册行点击选中事件代码//注册行点击选中事件varregisterRowClickEvent=function(){target.find("tbody").find("tr").unbind();target.find(
- element ui 表单树形图懒加载
考拉_2044
data(){return{formData:{pageIndex:1,pageSize:20},}}mounted(){this.load();}load(){//获取需要绑定的tablethis.dom=this.$refs.treeTable.bodyWrapper;this.dom.addEventListener('scroll',()=>{//滚动距离constscrollTop=th
- tree-table懒加载树状表格
meetAlice
javascriptjquery前端
treetable方式:弊端:无法懒加载,必须同时获取全部数据,需要懒加载看第二种方式引入文件:html代码:单位名称任务状态任务说明更新时间操作第一级跨区机动#状态:跨区机动,#智慧员:刘爱民,#五期丹药:不强3支2020-08-0512:00:00编辑第二级巡逻#状态:跨区机动,#智慧员:刘爱民,#五期丹药:不强3支2020-08-0512:00:00编辑第三级跨区机动#状态:跨区机动,#智慧
- LayUI treetable树形表格的实现, 数据格式正确,不显示的解决方案 和在这个过程中遇到的坑~ 认真看 你会得到一些想要的答案。
爱吃奶酪的松鼠丶
LayUIasp.netC#c#
先给大家看下效果吧!我这边只是针对数据显示的问题做了解释。并没有增删改查。找增删改查的同学可以不用看了。做出这样的效果,首先我们要借用LayUI的内置插件,treetable.js网上有很多,之前看一个文档里说LayUI不自带这个插件,其实是有的。。。可能他没下载对。—网上百度的用的基本都是这2个文件。但其实LAYUI下载下来的插件里面其实是有的。可能之前没有,最近更新就有了吧~我用的是他自身的,
- JeeSite中自定义树
_FireFly_
首先,这个运用了jQuery的TreeTable的插件。jquerytreeTable插件使用细则https://www.cnblogs.com/SK1995/p/5883979.html在JeeSite中生成自己想要的树结构效果图如下:图片.png点击搜索触发树结构:图片.png##################################################步骤实战:####
- ruoyi 页面跳转_前端手册
weixin_39574050
ruoyi页面跳转
#前端手册#前端组件若依封装了一些常用的JS组件方法。名称代码介绍表格$.table表格封装处理表格树$.treeTable表格树封装处理表单$.form表单封装处理弹出层$.modal弹出层封装处理操作$.operate操作封装处理校验$.validate校验封装处理树插件$.tree树插件封装处理通用方法$.common通用方法封装处理#通用方法支持属性方法参数介绍$.table.init()
- Layui第三方组件 treetable-lay的使用与封装
东本三月
来源:https://gitee.com/whvse/treetable-lay官方演示:https://whvse.gitee.io/treetable-lay/1.说明作者发布了两个版本的组件.第一个是在2018年的1.0版本,基于Layui的table完成的实现第二个是在2019年发布2.0版本,仍然基于的Layui,但对底层进行了一定的重写,不再使用table进行实现.当前文章是对2.0版
- 中国省市区三级联动 和树状显示
riyihu
前端框架layui所用组件treetable&interact组件下载地址https://fly.layui.com/extend/显示效果aaaaa.png插件使用方法看组件地址里的文档主要是该json数据格式,这是从数据库取得的数据,[{"id":110000,"pid":0,"title":"北京市"},{&qu
- treeTable树结构表格的使用
YoungDreams
前端javascripttreeview
基于layui的树结构表格开源插件:https://gitee.com/whvse/treetable-lay/我的种类表是有pid的父子结构。cg_id是主键,cg_parent是代表父分类pid1、首先把表格绑定到一个dom2、引入treeTable插件layui.config({base:'/backend/module/'}).extend({treeTable:'treetable/tr
- layUI之树状表格异步加载组件treetableAsync.js(基于treetable.js)
小风飞鱼
概述后台框架中使用树状表格是非常常用的操作,layUI本身并没有这种组件。第三方的treetable.js做到了完美的实现,但是不能实现在双击时异步加载数据,本文就是站在了巨人的肩膀上实现的异步加载的树状表格~1.使用说明 本组件基于treetable.js组件进行编写,最大的区别在treetable.js无法进行异步加载,而本组件则使用异步加载树状表格。 因此,若无异步加载需求,建议直接使用tr
- vue+element UI实现树形表格
若水亦城空
https://www.jianshu.com/p/d38f2857bb5b一:在component文件夹下新建如下treeTable文件夹,里面有2个文件:eval.js:将数据转换成树形数据importVuefrom'vue'exportdefaultfunctiontreeToArray(data,expandAll,parent=null,level=null){lettmp=[]Arra
- Vue+element使用table实现树形菜单
疯子不需要风
使用一维数组现实树形菜单,根据菜单的层级使用动态样式缩进实现视觉上的层级效果TreeTable{{scope.row.id}}//引入两个封装好的工具方法import{arrayToTree,ergodicTree}from'@/util/util.js'exportdefault{name:"",components:{},props:{},data(){return{list:[],tree:
- 88.(前端)商品分类TreeTable的显示——前端层级数据展示
准大数据分析师
电子商城管理系统前端vueelementui数据结构python
1.概述一般来说,我们在显示列表时,前端通过表格显示。但是,由于分类菜单有层级结构,在显示时,我们想看出层级,所以我们课让树显示在列表里。但是element-ui默认是不支持的,需要安装第三方插件(vue-table-with-tree)2.安装插件vue-table-with-tree2.1方式1可以去查看如何使用,下载方式等安装地址https://github.com/MisterTaki/v
- 利用jQuery treetable实现树形表格拖拽详解
这里记录一下使用jquerytreetable时遇到的坑。我这里的需求是做一个树形表格,并且可拖拽。最后要实现的效果大概是这样的:首先,我们去jquerytreetable官网下载文件官网网址用别人的东西,首先看下官方给的文档:全英文,光看可能是看不太懂,而且,官方在线的文档可能是不太友好,如下图所示:示例的树形表格因为没有引用Jqueryui报错。有点尴尬,我们打开刚刚下载的文件,里边有一个in
- SAP UI5 OData V4 模型的构造方式
sap.ui.model.odata.v4.ODataModel是使用ODataV4服务的模型实现。SAPFiori元素构建块(sap.fe.macros)必须与SAPUI5ODataV4模型一起使用,而不是智能控件(sap.ui.comp库)或sap.ui.table.AnalyticalTable(或分析表方案)。不支持TreeTable与SAPUI5ODataV4模型一起使用。ODataV4
- Vue电商后台——树形控件TreeTable——vue-table-with-tree-grid
仰.
电商后台管理系统vue.jsjavascript前端
1.应用场景:直接把图给大家放在这里了2.接下来给大家说具体使用步骤:(1).第一步:下载树形控件的依赖npmivue-table-with-tree-grid-S(2).第二步:全局引入树形控件||或局部引入⭕全局引入:在main.js中写入以下代码:importVuefrom'vue'importTreeTablefrom'vue-table-with-tree-grid'Vue.compon
- 递归算法之后序遍历与执行栈之间的理解
我没事_就是有点难受
前言我们开发中肯定遇到过表格的开发,以antd举例来说,treeTable有父级子级的深层树状结构可能是1.[{children:[...]}]这种listchildren的形式,也可能是2.[{id:1},{parentId:1}]构成的{id:1,children:{parentId:1}}这种形式,对于1使用递归遍历数据即可,对于2则需要先由打平数据转化为1的结构再递归遍历,由此我们可以看出
- 2018-07-09
如沐春风_da89
项目1.天友负责用户、角色、权限模块高层模块(户型新建、户型导入、mybatis一对多查询)前后端分离项目技术难点从企业微信导入用户JWTtoken权限认证2.众创模块积分、客户入住技术难点session共享项目部署,搭建集群NGINX+readis+Liunx3.网管平台4.大竞品技术难点分布式项目打包部署搜索引擎文件服务器前台车辆对比1.表头2.treetable3.多辆车对比4.车辆换序、车
- Novel 1.3.0 发布,新增定时任务
吟风者
Novelv1.3.0已发布,更新日志:新增任务调度功能新增用户导入功能新增任务调度信息导出新增任务调度日志导出新增datatable、treetable可以对超出部分文字进行隐藏修复菜单新增时改变类型导致的按钮存在隐藏属性修复菜单控件不能隐藏菜单问题更新vue组件依赖版本更新springboot等组件版本优化java代码其他问题优化Novel简介一直想做一款后台管理系统,看了很多优秀的开源项目,
- Layui treeTable
深夜猿
sqljavalayuijavalayuisql
目录目录后端SpringBoot+Mybatis第一步从数据库里面查询所有数据第二步ServiceImplPageEntity工具类MenuInfo实体类第三步Controller前端Layui(TreeTable)HTML5JS后端SpringBoot+Mybatis第一步从数据库里面查询所有数据SELECT*FROM表第二步ServiceImplpublicPageEntitygetMenul
- React 模板封装之树形模板 TreeTable
杏子_1024
#React通用组件封装
React模板封装之树形模板TreeTable前言一、树形模板TreeTable二、使用案例三、API使用指南四、源代码五、总结前言前面有介绍过React模板封装之基础模板BaseTable和React模板封装之拖曳模板DragTable,今天在这两个模板的基础上实现一个树形模板TreeTable。目前该模板只支持两个层级。本模板指的是父级表格与子级表格数据格式不一致的情况。一、树形模板TreeT
- vue+element UI实现树形表格
本文实例为大家分享了vue+elementUI实现树形表格的具体代码,供大家参考,具体内容如下一、在component文件夹下新建如下treeTable文件夹,里面有2个文件:eval.js:将数据转换成树形数据/***@Author:jianglei*@Date:2017-10-1212:06:49*/'usestrict'importVuefrom'vue'exportdefaultfunct
- vue+element-ui实现可折叠的树形表格
猿者上钩
先看看效果图:一,首先创建一个公共的文件夹treeTable,里边放一个index.vue和eval.js先看看index.vue,原理就是在element-ui的基础上做了进一步改造。//利用element-ui的属性,在插入多级表格{{scope.$index}}{{scope.row[column.value]}}importtreeToArrayfrom'./eval'exportdefa
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj