jquery超强插件-颜色获取,右键菜单,图片展示

Farbtastic
一个简单的颜色选择控件。操作方式与Adobe Photoshop中颜色选择操作置。

jQuery Color Picker
iColorPicker是一个只有6KB大小的jQuery Color Picker。只要将输入框的class属性设置为“iColorPicker”就能变一个漂亮的颜色选择器。

iColorPicker
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() ContextMenu
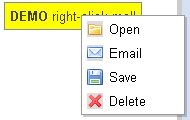
ContextMenu
用于创建右键弹出菜单的jQuery插件。

ContextMenu
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
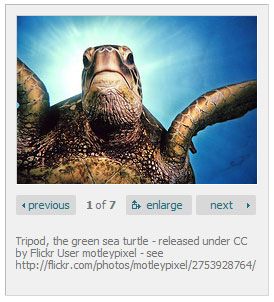
![]() 图片新闻flash展示类热点图书:www.hotbook.cn
图片新闻flash展示类热点图书:www.hotbook.cn
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
imgAreaSelect这个jQuery插件能够选取一张图片中一个矩形区域。

imgAreaSelect
EasySlide 是以jQuery为基础开发的一个图库展示插件,EasySlide可以将任何一个网页容器(Container)内的图形自动将其排列展示,并加上鼠标指向时的暂停效果(Pause),可以当作图库展示或是动画及广告Banner使用。

Easy Slide
Easy News是一个可以让您轻松显示网站新闻或图文内容展示的jQuery插件,可设定Fade In-Out ,Slide Up-Down, Left To Right 的效果,调整显示速度,可自行修改CSS改变您为喜欢的风格。

Easy News
Easy News Plus是基于Easy News开发,滚动式新闻或图文内容展示的jQuery插件,但是与Easy News有完全不同的显示方式(以左右滑动为主要的显示方法)。
Easy News Plus
基于jQuery开发的图片放大镜插件。

jQZoom
利用javascript对页面中的关键字进行着色的jQuery插件。

jQuery Plugin: Text Highlight
这个jQuery插件能够帮助你以滚动(carousel)的方式来组织图片和其它内容。

jCarousel Lite
jCarousel是一个jQuery插件用于控制一个列表项目的水平或垂直顺序,列表项目的内容可以是静态HTML内容或通过AJAX加载的内容。可以向前或向后滚动。

jCarousel
一个采用jQuery开发,类似于Flash效果的图库(image gallery)。

Spacegallery-Jquery
这是一个基于jQuery开发相册控件,类似于Apple网站上用于展示产品的效果。

jQuery Slider Gallery
jQuery Cycle Plugin是一个slideshow插件。支持多种变换效果:shuffle、zoom、fade、turnDown、curtainX、scrollRight。

jQuery Cycle Plugin
该jQuery插件能够让以当前流行的方式来展示图片。提供:预加载图片提示,对图片进行分组,自动调整图片显示比例,图片分组浏览控制。

Zoomimage
prettyPhoto是jQuery lightbox的一个“克隆”。并增加动画效果,图库浏览等特性。

prettyPhoto
ThickBox是一个模式对话框UI控件。基于jQuery开发,可以用来展示单张或多张图片,内嵌的内容,iframed的内容,或通过Ajax获取的内容。

ThickBox
Galleria 是一个采用jQuery开发的图片展示插件。它通过缩略图导航一张一张的显示大的图片。支持通过CSS设置整个相册的风格。能够按比例创建缩略图并剪切成适合在缩略图容器中显示的小图片。能够触一些事件,因此可以在图片加载时执行一些动作。

Galleria
一个jQuery插件用于在页面中嵌入Flash影片。

jQuery Flash Plugin
jQuery.SerialScroll是一个用于创建滚动效果的jQuery插件,支持水平/垂直方向滚动和混合滚动效果。

jQuery.SerialScroll
InnerFade这个jQuery插件能够让任意一组元素(img,div等)实现淡入淡出播放效果。

InnerFade
一个基于jQuery开发,非常灵活和可定制外观/动画效果的模式对话框。可通过Ajax调用目标内容,改变对话框大小等。

NyroModal
CrossSlide这个jQuery插件实现了一些常用Javascript幻灯片放映动画效果如:动态地移动、缩放、渐变、滑入"滑出等。

CrossSlide
Magnify是一个能够在图片上添加放大镜功能的jQuery插件。

Magnify
用于当鼠标移到图片是时,显示一个信息提示框。

Img Notes
FancyZoom采用缩放效果来展示图片或任意HTML页面,不需要另外开启页面来载入图片,其效果在Apple Mac的官方网站中也有。

FancyZoom
Jcrop 是一个跨浏览器的jQuery图片剪切插件( jQuery image crop plugin )。支持对剪切框加CSS样式,当选取或拖动时添加回调事件(Callbacks),剪切时能够约束宽度与高度。

Jcrop
Galleriffic是一个用于创建快速展示相册中照片的jQuery插件。图片既可以以幻灯片的方式查看,也可以手动点击缩略图查看。Galleriffic还支持分页,从而使得它能够展示更多的图片。

Galleriffic
采用PHP+jQuery开发的图片上传和剪切(Crop)工具。

Image Upload and Auto Crop
prettyGallery是一个图库导航控件Slider。基于jQuery开发,除了可以导航图片之外,还支持其它任何内容。可以配置导航滚动速度和图片标题说明。

prettyGallery
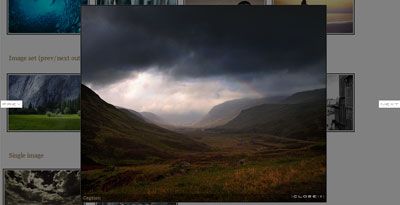
jQuery.popeye 这个插件能够将一组无序的图片列表转换成一个简单的相册。当点击图片时将以Lightbox风格放大图片。图片展示框提供向前/向后控制并能够为每一张图 片添加备注说明信息。jQuery.popeye能够根据图片大小自动调整展示框的高度和宽度。

jQuery.popeye
s3Slider 是一个jQuery slideshow插件,效果类似于 smooth slideshow 。
可以在图片上的任意位置,透明显示当前所放映图片的说明信息。

s3Slider
采用jQuery开发的Lightbox控件。能够根据浏览器窗体大小自动调整展示图片大小。提供向前/向后控制链接。动态加载图片效果。易于定制。

Pirobox
这是一个采用jQuery开发的图片slideshow控件。提供一个暂停/播放/向前/向后展示的控制菜单。这个jQuery slideshow可以设置当页面打开时自动播放图片并能够将最近查看的图片存储在cookie中。

Simple Controls Gallery
Jquery Slideshow插件。易于定制图片切换效果。提供开/关图片标题显示,添加文本水印等功能。

Agile Carousel
这是一个用于创建Page Peel(卷页/页面剥落)特效的jQuery插件。

jQuery Plugin-Page Peel
一个jQuery插件,当点击导航按纽时可以水平或垂直播放图片或其它任何内容。

Easy Slider
图片预览jQuery插件。当鼠标移到图片链接上时,会在链接的旁边出现一个类似于tooltip效果的图片展示框。

imgPreview
这是一个用于让图片产生淡入淡出效果的jQuery插件。
Jquery Fade In.Fade Out
这个jQuery插件能够在图片上显示标题信息,当鼠标放到图片上时滑动出现。

Captify
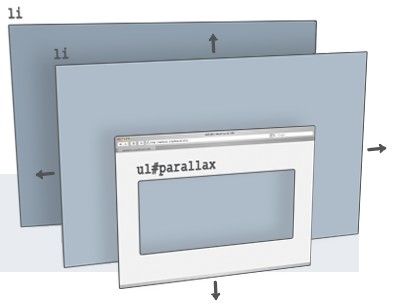
这是一个用于生成视差现象的jQuery插件。 mParallax 能够产生的效果与jParallax一样但采用Mootools框架开发。


jParallax
jQuery---运用图片预加载技术打造幻灯片
截图:
一些演示:
http://www.cssrain.cn/demo/jQueryImgLoad/Demo1/demo2.html
http://www.cssrain.cn/demo/jQueryImgLoad/Demo2/demo3.html
http://www.cssrain.cn/demo/jQueryImgLoad/Demo3/demo4.html
http://www.cssrain.cn/demo/jQueryImgLoad/Demo1/demo1.html (以前做的,非预加载)
下载:
http://www.cssrain.cn/demo/jQueryImgLoad/jQueryImgLoad.rar
jQuery pageSlide
jQuery pageSlide 是一个jQuery插件,它可以控制一个隐藏页面的显示和关闭。具体来说,就是当前页占一个完整页面,隐藏页是看不到的,你设置一个控制的地方,点击该控制时触发事件,隐藏的页面就弹出来。再次点击隐藏页面以外的空间,它就又关闭。
这适合在有限的空间里,在主页里放重要内容,而隐藏页放一些并不一定要显示,而是有需要的用户才去展开显示的内容。
Creating a Slick Auto-Playing Featured Content Slider
Niall Doherty的 Coda Slider 为许许多多的设计师带来了灵感. Chris Coyier 创建的这个Slick Auto-Playing Featured Content Slider 使用 Coda Slider插件 ,实现我们常说的”图片焦点特效”。多用于门户站。
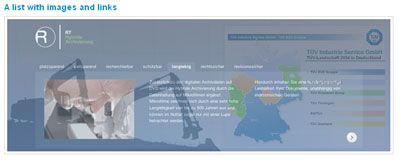
Portfolio Layout Idea Using jQuery
非常漂亮的一个特效布局。由 Benjamin Sterling 创建的这个 portfolio layout 使用了jQuery的 easing plugin. 适合那些想用来展示个人作品集的用户。
它在页面两边显示带缩略的作品列表,当你点击每个条目时,会在中间部分以退场然后进场的特效呈现出该作品的全部内容。
jQuery---图片先模糊后清楚
http://www.hotbook.cn/
很多图片网站用了这种技术,Google图片中心也不例外。
这种技术的图片是先显示模糊的,然后再显示清楚的。
这个模糊的原理就是 一张小图片,然后把尺寸放大,大小等于大图片的宽度和高度。
小图片被拉大了,理所当然就模糊了。
试想:小图片的尺寸是10kb,大图片的大小是500kb,那么加载小图片的速度就是大图片的50倍。
当然你会说,如果直接显示大图片是什么情况呢?答案是:一片空白等着你。
演示:
http://www.cssrain.cn/demo/loadImages/loadimages.html
使用jQuery实现网页报纸
演示:
http://www.cssrain.cn/demo/jquerynewspager/demo.html
原理:使用报纸内容作为 背景图,相对定位。
然后里面的div设置为绝对定位,大小,left和top都要跟背景图匹配。
所以这个有一定的规律。
下载:
http://www.cssrain.cn/demo/jquerynewspager/jquerynewspager.rar
引申:
当后台人员问,每次要传坐标,宽度和高度不麻烦么?用户知道使用么?
教用户使用photoshop?。。。!!!
解决方案:
使用图片截图的插件即可,一般的截图插件都能获取4个坐标,宽度和高度,
当然我们只需要这些,并不需要把图片真正截取下来。
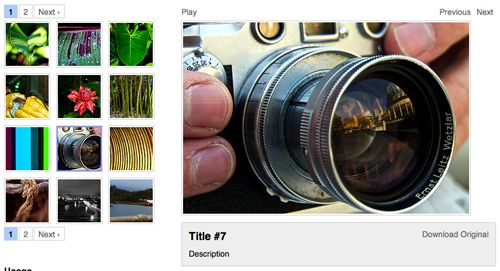
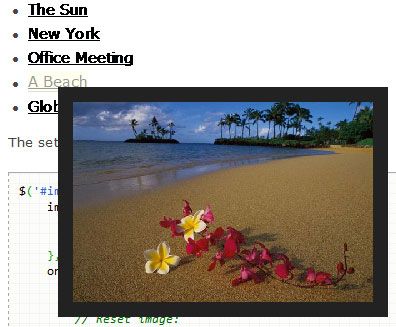
jQuery购物网站产品展示.
程序介绍:
1,点击大图可以弹出遮罩效果.
2,下方小图可以左右滚动.
3,点击新窗口打开,可以打开当前的大图片.
4,遮罩层中小图也可以左右滚动,也可以打开大图片.
在 IE6,IE7,Firefox3 & google 浏览器下测试通过.
演示:
http://www.cssrain.cn/demo/jqueryProduct/demos.html
下载:
http://www.cssrain.cn/demo/jqueryProduct/jqueryProduct.rar
Galleriffic 是使用 Mike Alsup 的 jQuery Cycle plugin 创建的图片展示效果,包括缩略图、图片标题和描述等详细功能,是一个非常不错的高质量画廊相册展示工具。
2,ZoomImage
zoomimage ,以一种独具魅力的方式展示图片效果。缩略图链接在本页弹出大图,并且可以可以随意拖拽该悬浮图片。
3,EasySlider
Easy Slider 可以实现图片或其他任意内容,在水平或垂直方向上的滑动效果,你还可以通过 CSS 自定义设置样式。
4,The Slider from Barack Obama’s website
一个源自美国总统 Barack Obama 网站的垂下滑动菜单控制的图片幻灯效果。
5,CodaSlider
CodaSlider,又一个不错的滑动控制效果。
6,jQuery Slider II
jQuery Slider II 的布局非常符合操作习惯,在底部列出带滚动条的缩略图控制列表,然后在上面显示对应图片的大图浏览,非常适合做高级相册。
7,Beautiful Slider 热点图书:www.hotbook.cn
Beautiful Slider, 光看这个效果图你就知道这个插件有多棒了吧,是的,这个插件实现的效果已经不逊色于Flash完成的效果,整体表现流畅,文字显示效果更是创意独特。
8,LoopedSlider
loopedSlider是又一个任意内容滚动切换的幻灯片插件,使用操作简单。
9,SpaceGallery
SpaceGallery是一个全新的jQuery插件,点击当前图片,会自动放大消失,同时后面的图片向前展示,有一种时光机器的感觉。
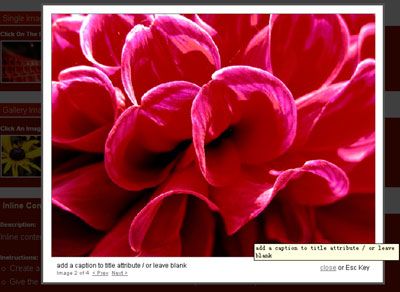
10,jQuery Popeye
11,Noobslide 热点图书:www.hotbook.cn
12,Accessible News Slider 热点图书:www.hotbook.cn
13,SmoothGallery 热点图书:www.hotbook.cn
SmoothGallery是一个最好的 Javascript 幻灯片效果之一,可以实现各种不同的幻灯片转换效果。
14,jQuery Multimedia Portfolio
jQuery Multimedia Portfolio是一个基于jQuery 的滑动效果插件,除了可以展示图片之外,还可以加入各种不同类型的多媒体文件。
15,s3Slider
s3Slider是一个非常简单实用的流畅幻灯片效果,这个插件被应用在无数的WordPress专业主题模板中。