在 ASP.NET 使用 jQuery BlockUI 插件
BlockUI 是一个相当不错的jQuery插件,它可以轻易设定页面指定区域显示执行中文字(如 Loading...)并锁定该区域限制输入。简单的说,若我们希望网页在执行PostBack 或 Ajax 更新的过程中,希望能限制输入或重复按钮并显示处理中讯息的话,那 BlockUI 是相当不错的选择,接下来我们就来示范如何在 ASP.NET 中使用 BlockUI。
BlockUI 是 jQuery 的插入,所以要下载 jQuery 及 BlockUI 插入的 js 檔 (jquery.js 及 jquery.blockUI.js),相关档案可由下列连结下载
jquery.js:http://jquery.com/
jquery.blockUI.js:http://malsup.com/jquery/block/ (该网站有 BlockUI 使用的详细说明)
在 VS2005 新增一个 ASP.NET AJAX 网站专案,将 jquery.js 及 jquery.blockUI.js 档案复制至网站 js 数据夹,并在页面中的 head 区块加入引用
1: <head runat="server">
2: <title>jQuery BlockUI Plugin</title>
3: <script src="js/jquery.js" type="text/javascript"></script>
4: <script src="js/jquery.blockUI.js" type="text/javascript"></script>
5: </head>
在页面中加入 UpdatePanel 控件,并在 UpdatePanel 中置入一个 Button,aspx 程序代码如下
1: <form id="form1" runat="server">
2: <asp:ScriptManager ID="ScriptManager1" runat="server" />
3: <div>
4: <asp:UpdatePanel ID="UpdatePanel1" runat="server">
5: <ContentTemplate>
6: <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
7: </ContentTemplate>
8: </asp:UpdatePanel>
9: </div>
10: </form>
在 Button 的 Click 事件中撰写等待 3 秒的程序代码,这是为了呈现 BlockUI 的效果。
1: Protected Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs)
2: Dim N1 As Integer
3: For N1 = 1 To 3
4: System.Threading.Thread.Sleep(1000)
5: Next
6: End Sub
使用 BlockUI 插件相当容易,只要页面 submit 时呼叫 $.blockUI() 就会显示 BlockUI,而页面载入时呼叫 $.unblockUI() 隐藏 BlockUI。
所以在页面 Page Load 事件中撰写如下程序代码。
1: Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
2: Dim sScript As String
3:
4: '页面执行 Submit 时显示 blockUI
5: sScript = "$.blockUI();"
6: ScriptManager.RegisterOnSubmitStatement(Me, Me.GetType(), "blockUI", sScript)
7:
8: '页面载入时隐藏 blockUI
9: sScript = "$.unblockUI();"
10: ScriptManager.RegisterStartupScript(Me, Me.GetType(), "unblockUI", sScript, True)
11: End Sub
执行结果如下,因为 $.blockUI() 未指定区域,所以会将整个页面 Lock 并显示 "Please wait..." 的讯息。当执行结束时,就会呼叫 $.unblockUI() 来隐藏 BlockUI。
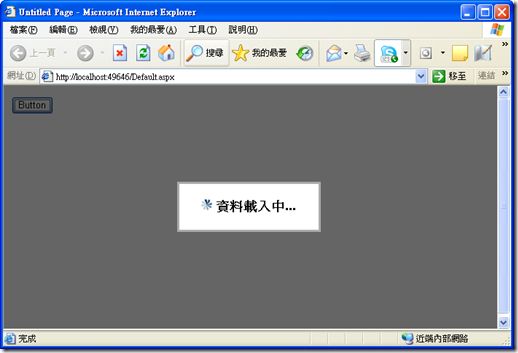
若我们希望将显示的文字改为「数据加载中...」并加入等待图示的话,可以在 $.blockUI() 传入 message 参数,程序代码修改如下
1: '页面执行 Submit 时显示 blockUI
2: sScript = "$.blockUI({" & _
3: "message: '<h3></br><img src=""busy.gif"" /> 数据加载中...</h3>'" & _
4: "});"
5: ScriptManager.RegisterOnSubmitStatement(Me, Me.GetType(), "blockUI", sScript)
执行结果如下