sench touch 2.2发布
主要更新特性:
1.支持黑莓10
2. 支持ie10,特别是针对wp8的支持
3. 新的模板系统,可以在定义中定义不同浏览器的不同css
4. fastbook的性能优化集成在2.2版本中(fastbook的故事很好玩,因为facebook说html5太慢,而sencha团体针对其开发了一个fastbook来比较,证明其错误说法)
主要包括:
1)AnimationQueue 增强了framework和event 队列的速度
2)List DOM has been dramatically streamlined 动态加载list的效率提升
3)The showfps debugging 增加了调试显示fps工具
5. Sencha Architect 2.2支持生成sencha touch项目 (以前的支持的确不咋样,不知道这次何如)
We’re excited to announce the general availability of Sencha Touch 2.2, the latest version of our JavaScript framework for building multi-device, touch-based applications. We’ve been hard at work on the latest version of Touch, adding in a whole host of new features as well as fixing issues and bugs (thank you to all our beta testers!).
Our focus for Sencha Touch 2.2 was to expand the footprint of device support to give you, our community, the broadest selection of devices to run your apps. In this release, we’ve enhanced our support for BlackBerry 10 devices and added support for Internet Explorer 10 for Windows 8 and Windows Phone 8. We’ve also made some big changes to improve performance in lists, themes, new debugging capabilities, added the new AnimationQueue feature, and more. This is the best Sencha Touch yet.
Updated BlackBerry 10 support
Sencha Touch already runs great on the recently released BlackBerry Z10 and also runs great on the forthcoming BlackBerry Q10. For Touch 2.2, we partnered closely with the folks at BlackBerry to take it even a notch higher, and now your Touch apps have everything they need to run lightning fast on BlackBerry 10 devices. You’ll find that the right markup, the right styling, and the right parameters for things like touch handling are all in place.
New Internet Explorer 10 Support
 Sencha Touch 2.2 is the first version that works on Microsoft’s Internet Explorer 10 browser — goodbye WebKit dependencies! For the past few months, we worked with the Microsoft Open Tech team to remove all the WebKit specific code in Sencha Touch (or only use it when we’re on a WebKit browser). Under the hood, we’re using standard CSS3 flexible box layouts and HTML5 DOM selectors to get all of our layouts and rendering working beautifully wherever IE 10 runs (such as the Surface, Windows Phone 8, and Windows 8 devices).
Sencha Touch 2.2 is the first version that works on Microsoft’s Internet Explorer 10 browser — goodbye WebKit dependencies! For the past few months, we worked with the Microsoft Open Tech team to remove all the WebKit specific code in Sencha Touch (or only use it when we’re on a WebKit browser). Under the hood, we’re using standard CSS3 flexible box layouts and HTML5 DOM selectors to get all of our layouts and rendering working beautifully wherever IE 10 runs (such as the Surface, Windows Phone 8, and Windows 8 devices).
We also built a new Windows 8 style modern theme that developers can use to build Microsoft-style looking applications just by switching to the new theme. It features the high padding, no-gradient, sans serif style that’s perfect for building Windows 8 and Windows Phone 8 applications. It’s pretty eye-catching, definitely check it out.
New Theming System
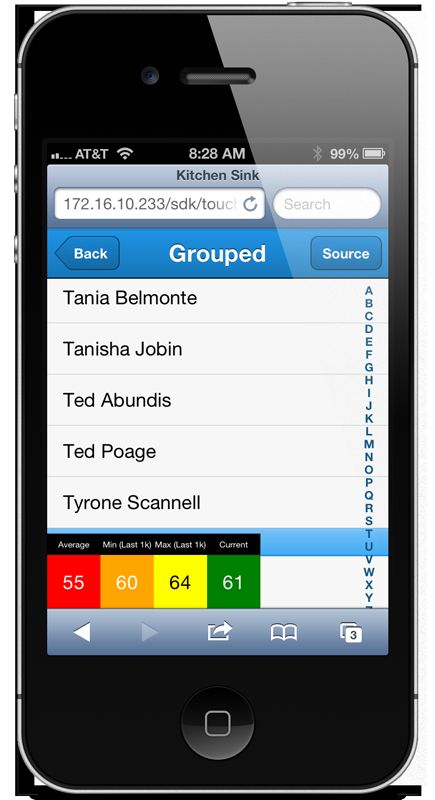
To make all the new platforms and new themes easy to support, Sencha Touch 2.2 features a revamped theming system. Switching your applications theme is as simple as changing the css property in your app.json file and the microloader and framework handle the rest. Our Kitchen Sink example now uses this system to display different themes based on which device it is being used on. You can see its app.json configuration here:
"css": [ { { "path": "resources/css/sencha-touch.css", "platform": ["chrome", "safari", "ios", "android", "firefox"], "theme": "Default", "update": "delta" }, { "path": "resources/css/wp.css", "platform": ["ie10"], "theme": "Windows", "update": "delta" }, { "path": "resources/css/bb10.css", "platform": ["blackberry"], "theme": "Blackberry", "update": "delta" } ],
We encourage you to try out the various built-in themes by using the “Theme” option in our Kitchen Sink demo app. Also check out our theming guide.
In Touch 2.2, we’ve changed the icons to use font-face — which are supported across all modern browsers, are more compact, and scale beautifully. Just like Sencha Touch 1 and 2.1, we conveniently map icon names to actual icons so you can use them within your application. For example:
{ xtype: 'button', iconCls: 'home', title: 'Home' }
For a full list of available iconCls's available, please refer to the Ext.Button class documentation.
Performance Improvements
 In December, we demonstrated the power and speed of HTML5 with our Fastbook proof of concept application. We’re excited to announce that many of the techniques we pioneered in Fastbook are now built into Sencha Touch 2.2. Specifically,
In December, we demonstrated the power and speed of HTML5 with our Fastbook proof of concept application. We’re excited to announce that many of the techniques we pioneered in Fastbook are now built into Sencha Touch 2.2. Specifically,
- AnimationQueue is a centralized Event and Animation queue. When the browser has requestAnimationFrame, AnimationQueue uses that HTML5 API, and when it’s not, uses more vanilla JavaScript timers. This new system helps ensure that we handle animations and other events only in between frames, so everything runs smoothly.
- List DOM has been dramatically streamlined. Almost all Touch apps use a list and with the lighter DOM, scrolling will remain fast even as your list and templates get more complicated.
- The showfps debugging option lets developers see how fast Touch is rendering and will help you see when your application’s design is outpacing the performance of the device.
Sencha Architect 2.2 Support
Today we also released an update to Sencha Architect 2.2 that includes support for Sencha Touch 2.2, thus instantly allowing our Architect users to become Touch 2.2 developers. Architect can help build your next great Touch app, and if you have an existing Architect+Touch project, you can easily upgrade it to a Sencha Touch 2.2 project. Architect makes it easy to switch between the new built-in Touch themes.
Try It Out
Go ahead and take Sencha Touch 2.2 for a spin: try the Sencha Touch Bundle, which includes Sencha Touch, Sencha Touch Charts, Sencha Eclipse Plugin, and Sencha Architect; or download the free standalone Sencha Touch SDK. It’s available with a 30-day trial, so feel free to download it and give it a go: it gives you everything you need if you are serious about building great touch apps.