iOS_31_cocos2d_Label
最终效果图:
cocos2d v3中Label只有2种:
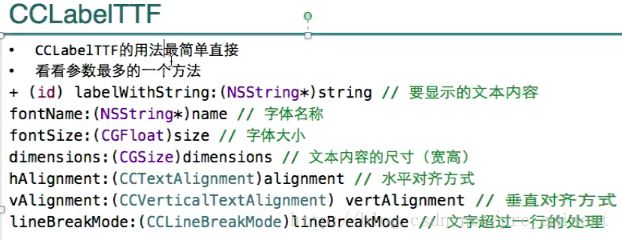
一、CCLabelTTF
注意事项:
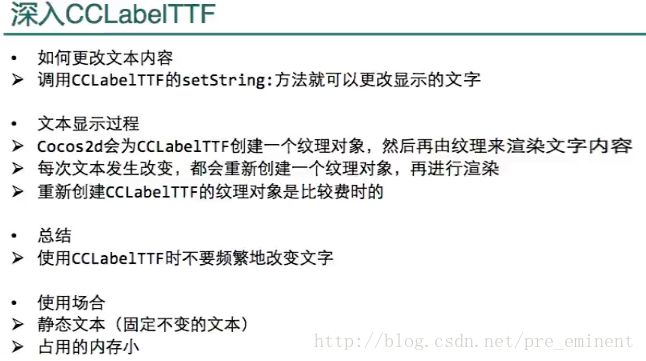
CCLabelTTF,可以随时setString,改变文字,
但是:非常耗性能,
因为,它会为每一个新的string,创建一个新的纹理,进行渲染,
因此,不能频繁地改变文字的内容;
只有显示固定的文字时,才建议使用CCLabelTTF
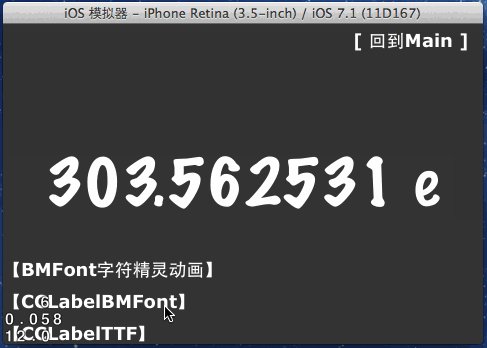
二、CCLabelBMFont
使用注意事项:
BMFont是专门为了频繁更换label内容而生,
因为,每一个字符如a、b、1都是一个sprite,
都对应着一个图片/纹理,
因此会以占用更多的内存为代价,
从而提高了渲染的效率(因为一个sprite对应的纹理只需渲染一次)
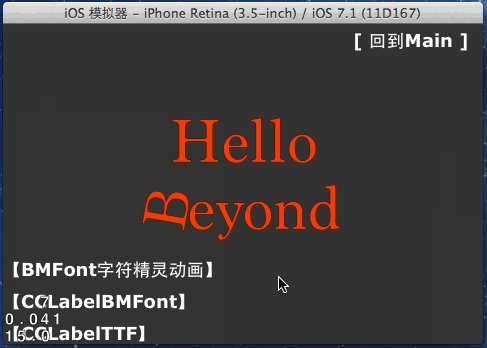
另外一个好处是:
由于每一个字符都是一个精灵,所以可以runAction
这里面用到的fnt可以使用【Glyph Designer软件】生成
BMFont不能设置大小size,但是可以通过设置scale缩放
并且,BMFont不能设置高度,仅能设置宽度
//
// LabelScene.m
// 31_cocos2D入门
//
// Created by beyond on 14-9-26.
// Copyright (c) 2014年 com.beyond. All rights reserved.
// 演示3种Label的场景
#import "LabelScene.h"
@interface LabelScene()
{
CCLabelTTF *_labelTTF;
CCLabelBMFont *_bmFont;
// CCLabelAtlas *_atlas;
}
@end
@implementation LabelScene
#pragma mark - 覆盖父类方法
-(id)init
{
if (self=[super init]) {
// 1、场景Node 允许交互
self.userInteractionEnabled = YES;
}
return self;
}
// 直接覆写,即:不用创建一个sprite In Center
- (void)addSpriteInCenter{}
// 实现父类的方法,添加一个按钮到屏幕上
- (void)addShowBtns
{
// 1.使用CCLabelTTF
[self addBtn:@"【CCLabelTTF】" position:ccp(0, 0) target:self sel:@selector(labelTTFClicked)];
// 2.使用CCLabelBMFont
[self addBtn:@"【CCLabelBMFont】" position:ccp(0, 0.1) target:self sel:@selector(labelBMFontClicked)];
// 3.让BMFont的每一个字符精灵,产生Action
[self addBtn:@"【BMFont字符精灵动画】" position:ccp(0, 0.2) target:self sel:@selector(labelBMFont_SpriteActionClicked)];
}
// 1.使用CCLabelTTF
- (void)labelTTFClicked
{
_bmFont.string = @"";
_bmFont = nil;
// CCLabelTTF,可以随时setString,改变文字,但是:非常
耗性能,因为,它会为每一个新的string,创建一个新的纹理,进行渲染,因此,不能频繁地改变文字的内容;只有固定的文字才建议使用CCLabelTTF
CGSize dimension = self.contentSize;
_labelTTF = [CCLabelTTF labelWithString:@"Hello Beyond" fontName:@"Marker Felt" fontSize:67 dimensions:dimension];
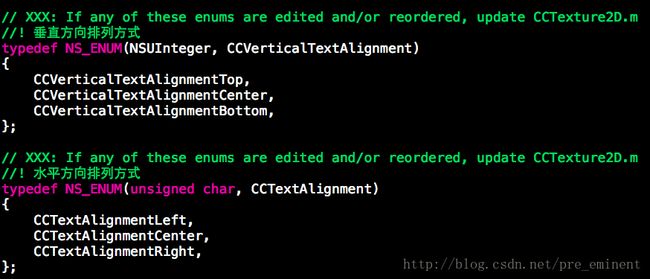
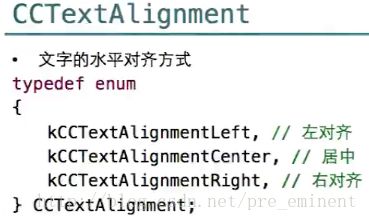
_labelTTF.horizontalAlignment = CCTextAlignmentCenter;
_labelTTF.verticalAlignment = CCVerticalTextAlignmentCenter;
_labelTTF.position = ccp(self.contentSize.width/2,self.contentSize.height/2);
// 添加到场景中
[self addChild:_labelTTF];
}
// 2.使用CCLabelBMFont
- (void)labelBMFontClicked
{
_labelTTF.string = @"";
_labelTTF = nil;
// BMFont是专门为了频繁更换label内容而生,因为,每一个字符如a、b、1等都是一个sprite,都对应着一个图片/纹理,因此会以占用更多的内存为代价,从而提高了渲染的效率(因为一个sprite对应的纹理只需渲染一次)
// 另外一个好处是,由于每一个字符都是一个精灵,所以可以runAction
// 这里面的fnt可以使用 【Glyph Designer 】生成
// BMFont不能设置大小size,但是可以通过设置scale缩放
// BMFont不能设置高度,仅能设置宽度
_bmFont = [CCLabelBMFont labelWithString:@"Hello Beyond" fntFile:@"Marion.fnt" width:400 alignment:CCTextAlignmentCenter];
_bmFont.position = ccp(self.contentSize.width/2,self.contentSize.height/2);
// _bmFont.scale = 1;
// 添加到场景中
[self addChild:_bmFont];
}
// 3.演示labelBMFont的每一个字符精灵的动画
- (void)labelBMFont_SpriteActionClicked
{
_bmFont.string = @"";
_bmFont = nil;
_labelTTF.string = @"";
_labelTTF = nil;
// 1.先创建一个BMFont
CCLabelBMFont *bmfont = [CCLabelBMFont labelWithString:@"Hello Beyond" fntFile:@"Marion.fnt" width:350 alignment:CCTextAlignmentCenter];
bmfont.position = ccp(self.contentSize.width/2,self.contentSize.height/2);
// _bmFont.scale = 1;
// 添加到场景中
[self addChild:bmfont];
// BMFont 另外一个好处是,由于每一个字符都是一个精灵,所以可以runAction
// 2. 取出 BMFont 第0个字符精灵
CCSprite *firstCharSprite = [bmfont.children objectAtIndex:0];
CCActionJumpBy *jump = [CCActionJumpBy actionWithDuration:0.5 position:CGPointZero height:40 jumps:2];
// 延时
CCActionDelay *delay = [CCActionDelay actionWithDuration:1];
// 先跳后,延时1秒
CCActionSequence *sequence = [CCActionSequence actionOne:jump two:delay];
// 让第0个字符精灵永远执行动作
[firstCharSprite runAction:[CCActionRepeatForever actionWithAction:sequence]];
// 3.取出 BMFont 第6个字符精灵
CCSprite *sixCharSprite = [bmfont.children objectAtIndex:6];
// 让第6个字符精灵永远执行动作
[sixCharSprite runAction:[CCActionRepeatForever actionWithAction:[CCActionRotateBy actionWithDuration:3 angle:360]]];
}
#pragma mark - 时钟方法
- (void)update:(CCTime)delta
{
if (_labelTTF != nil) {
[self showLabelTTF];
} else if(_bmFont != nil){
[self showBMFont];
}
}
#pragma mark - 自定义方法
- (void)showLabelTTF
{
// 随机数字+字母
_labelTTF.string = [NSString stringWithFormat:@"%f %c", CCRANDOM_MINUS1_1() * 1000, 'a' + (int)(CCRANDOM_0_1() * 26)];
}
- (void)showBMFont
{
// 随机数字+字母
_bmFont.string = [NSString stringWithFormat:@"%f %c", CCRANDOM_MINUS1_1() * 1000, 'a' + (int)(CCRANDOM_0_1() * 26)];
}
/*
// 虽然Atalas已不再使用,但是其特点还是介绍一下
// Atalas 使用的是plist文件,同时,它要求图片里面每一个char要有相同的宽度和高度,并且按ascii顺序排列 ,因为Atalas就是根据ascii值到Plist中去截取对应位置的对应size的图片,作为文字使用
// Atalas适合于 像高速显示少数的几个数字,如左下角的帧率,这样的文字(字符)
*/
@end
CCLabelBMFont需要用到的软件:
Glyph Designer (类似的工具还有Hiero)
glyph n.象形文字,象形符号
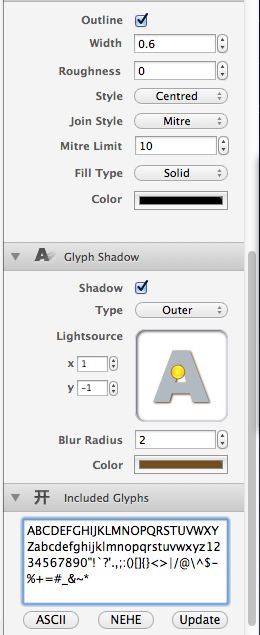
软件默认打开界面:
使用了抗锯齿、径向填充(Gradient Fill Glyph)
实心填充(solid fill)
一般情况下:
会先用小字号(如64)生成一个非视网膜屏幕下的图片,如a.png
再用大字号(如128)生成视网膜屏幕下的图片,如a-hd.png
视网膜屏幕下用的a-hd.png,字号大小是上面的2倍,为128
点击【Export】,生成cocos2d使用的fnt文件
此时,在Documents路径下会生成2个文件
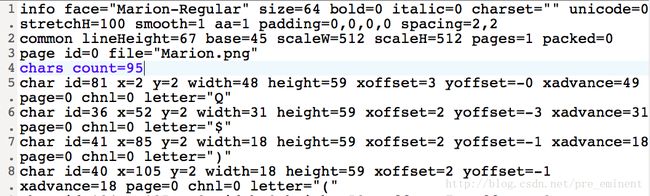
.fnt和.png
其中.fnt就是对图片的描述文件,描述每一个字符char在图片中的位置等信息
用文件编辑器打开.fnt,可以看到该文件描述的File是"Marion.png"
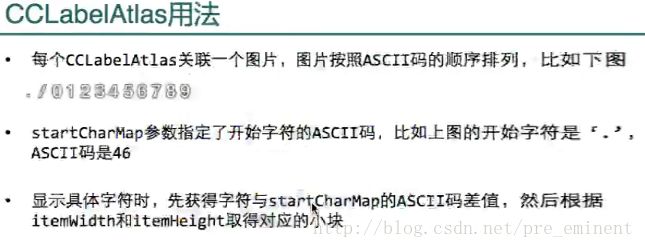
在cocos2d v3中,Atlas已经不再使用,这仍简单介绍一下
Atlas 使用的是plist文件,
它要求图片里面每一个char要有相同的宽度和高度,并且按ascii顺序排列 ,
因为Atlas就是根据ascii值到Plist中去截取对应位置的对应size的图片,作为文字使用
Atlas适合于 像高速地动态地显示少数的几个数字,如左下角的帧率(只有0~9),这样的文字(字符)