一款非常强悍的HTML5视频和音频播放器jPlayer
今天要介绍的jPlayer也是基于HTML5的,不过与VideoJS不同是,jPlayer不仅支持播放视频,而且还能播放音频,并且提供了2套默认的皮肤,都非常漂亮,同时它也是基于jQuery的。
由于官方下载回来的文件只有几个核心JS,具体的例子还需要根据上面的教程自己搭建。所以为了方便大家欣赏和学习,我已经将几个demo整理好了,放到了青藤园网站上。下面就一起来看看每个demo的简要实现代码和在线示例:
1、jPlayer作为视频播放器
初始化的js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
$(document).ready(function(){
$("#jquery_jplayer_1").jPlayer({
ready: function () {
$(this).jPlayer("setMedia", {
m4v: " http://www.jplayer.org/video/m4v/Big_Buck_Bunny_Trailer.m4v",
ogv: " http://www.jplayer.org/video/ogv/Big_Buck_Bunny_Trailer.ogv",
webmv: " http://www.jplayer.org/video/webm/Big_Buck_Bunny_Trailer.webm",
poster: " http://www.php100.com/uploadfile/2012/1101/20121101081010452.png"
});
},
swfPath: "../js",
supplied: "webmv, ogv, m4v",
size: {
width: "640px",
height: "360px",
cssClass: "jp-video-360p"
}
});
});
|
在线示例
2、jPlayer作为音频播放器
初始化的js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
$(document).ready(function(){
$("#jquery_jplayer_1").jPlayer({
ready: function (event) {
$(this).jPlayer("setMedia", {
m4a:" http://www.jplayer.org/audio/m4a/TSP-01-Cro_magnon_man.m4a",
oga:" http://www.jplayer.org/audio/ogg/TSP-01-Cro_magnon_man.ogg"
});
},
swfPath: "../js",
supplied: "m4a, oga",
wmode: "window"
});
});
|
在线示例
3、jPlayer作为个性化的环形音频播放器
初始化的js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
$(document).ready(function(){
var myCirclePlayer = new CirclePlayer("#jquery_jplayer_1",
{
m4a: " http://www.jplayer.org/audio/m4a/Miaow-07-Bubble.m4a",
oga: " http://www.jplayer.org/audio/ogg/Miaow-07-Bubble.ogg"
}, {
cssSelectorAncestor: "#cp_container_1",
swfPath: "../js",
wmode: "window"
});
});
|
在线示例
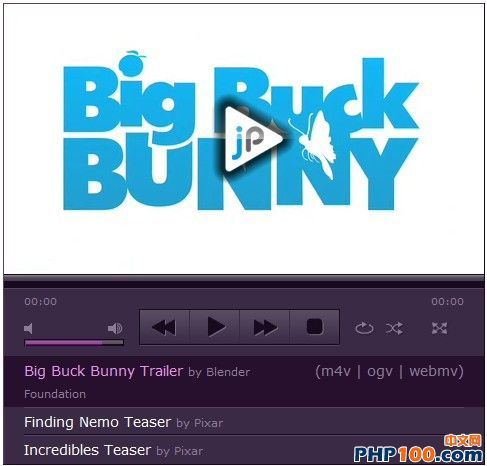
4、jPlayer作为带播放列表的视频播放器
初始化的js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
$(document).ready(function(){
new jPlayerPlaylist({
jPlayer: "#jquery_jplayer_1",
cssSelectorAncestor: "#jp_container_1"
}, [
{
title:"Big Buck Bunny Trailer",
artist:"Blender Foundation",
free:true,
m4v: " http://www.jplayer.org/video/m4v/Big_Buck_Bunny_Trailer.m4v",
ogv: " http://www.jplayer.org/video/ogv/Big_Buck_Bunny_Trailer.ogv",
webmv: " http://www.jplayer.org/video/webm/Big_Buck_Bunny_Trailer.webm",
poster:" http://www.php100.com/uploadfile/2012/1101/20121101081010452.png"
},
{
title:"Finding Nemo Teaser",
artist:"Pixar",
m4v: " http://www.jplayer.org/video/m4v/Finding_Nemo_Teaser.m4v",
ogv: " http://www.jplayer.org/video/ogv/Finding_Nemo_Teaser.ogv",
webmv: " http://www.jplayer.org/video/webm/Finding_Nemo_Teaser.webm",
poster: " http://www.php100.com/uploadfile/2012/1101/20121101081013796.png"
},
{
title:"Incredibles Teaser",
artist:"Pixar",
m4v: " http://www.jplayer.org/video/m4v/Incredibles_Teaser.m4v",
ogv: " http://www.jplayer.org/video/ogv/Incredibles_Teaser.ogv",
webmv: " http://www.jplayer.org/video/webm/Incredibles_Teaser.webm",
poster: " http://www.php100.com/uploadfile/2012/1101/20121101081016472.png"
}
], {
swfPath: "../js",
supplied: "webmv, ogv, m4v"
});
});
|
在线示例