jQuery学习之旅10 ajax快餐
1. 摘要
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
本篇文章讲解如何使用jQuery方便快捷的实现Ajax功能.统一所有开发人员使用Ajax的方式.
2. 前言
Ajax让用户页面丰富起来, 增强了用户体验. 使用Ajax是所有Web开发的必修课. 虽然Ajax技术并不复杂, 但是实现方式还是会因为每个开发人员的而有所差异.jQuery提供了一系列Ajax函数来帮助我们统一这种差异, 并且让调用Ajax更加简单.
3. 原始Ajax与jQuery中的Ajax
首先通过实例, 来看一下jQuery实现Ajax有多简单. 下面是一个使用原始Ajax的示例:
<html>
<head>
<title>jQuery Ajax</title>
<script type="text/javascript"> $(function() { var xhr = new AjaxXmlHttpRequest(); $("#btnAjaxOld").click(function(event) { var xhr = new AjaxXmlHttpRequest(); xhr.onreadystatechange = function() { if (xhr.readyState == 4) { document.getElementById("divResult").innerHTML = xhr.responseText; } } xhr.open("GET", "data/AjaxGetCityInfo.aspx?resultType=html", true); xhr.send(null); }); }) //跨浏览器获取XmlHttpRequest对象 function AjaxXmlHttpRequest() { var xmlHttp; try { // Firefox, Opera 8.0+, Safari xmlHttp = new XMLHttpRequest(); } catch (e) { // Internet Explorer try { xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { alert("您的浏览器不支持AJAX!"); return false; } } } return xmlHttp; } </script>
</head>
<body>
<button id="btnAjaxOld">原始Ajax调用</button><br />
<br />
<div id="divResult"></div>
</body>
</html>上面的实例中, data/AjaxGetCityInfo.aspx?resultType=html 地址会返回一段HTML代码.
使用原始Ajax, 我们需要做较多的事情, 比如创建XmlHttpRequest对象, 判断请求状态, 编写回调函数等.
而用jQuery的Load方法, 只需要一句话:
$("#divResult").load("data/AjaxGetCityInfo.aspx", { "resultType": "html" });曾经我是一个原始Ajax的绝对拥护者, 甚至摒弃微软的Asp.net Ajax, 因为我想要最高的代码灵活度. 使用原始Ajax让我感觉完成自己的工作更加轻松, 即使多写了一些代码. 但是当我去翻看别人的Ajax代码并且尝试修改的时候, 我改变了我的看法——我们的代码到处分布着创建XmlHttpRequest方法的函数, 或者某些Ajax程序逻辑性和结构性很差, 很难看懂.
我们可以将通用方法放到一个js文件中, 然后告诉大家”嘿伙伴们, 都来用这个js中的方法”. 但是在某些时候有些新来的外包人员并不知道有这个js文件的存在. 而且其实这个通用的js就是一个公共的脚本类库, 我相信没有人会觉得自己开发一个类库会比jQuery更好!
所以我放弃了制造轮子的计划, 大家都使用jQuery编写Ajax相关的方法就可以解决各种差异性问题, 并且让工作更有效率.
现在只是用jQuery的Ajax函数, 我的页面变得简洁了:
<html>
<head>
<title>jQuery Ajax</title>
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript"> $(function() { $("#btnGetHtml").click(function(event) { $("#divResult").load("data/AjaxGetCityInfo.aspx", { "resultType": "html" }); }); }) </script>
</head>
<body>
<button id="btnAjaxJquery">使用jQuery的load方法</button>
<br />
<div id="divResult"></div>
</body>
</html>4. jQuery Ajax详解
jQuery提供了几个用于发送Ajax请求的函数. 其中最核心也是最复杂的是jQuery.ajax( options ),所有的其他Ajax函数都是它的一个简化调用. 当我们想要完全控制Ajax时可以使用此结果, 否则还是使用简化方法如get, post, load等更加方便. 所以jQuery.ajax( options ) 方法放到最后一个介绍. 先来介绍最简单的load方法:
1. load( url, [data], [callback] )
Returns: jQuery包装集说明:
- load方法能够载入远程 HTML 文件代码并插入至 DOM 中。
- 默认使用 GET 方式, 如果传递了data参数则使用Post方式.
- 传递附加参数时自动转换为 POST 方式。jQuery 1.2 中,可以指定选择符,来筛选载入的 HTML 文档,DOM 中将仅插入筛选出的 HTML 代码。语法形如 “url #some > selector”, 默认的选择器是”body>*”.
讲解:
- load是最简单的Ajax函数, 但是使用具有局限性:
- 它主要用于直接返回HTML的Ajax接口
- load是一个jQuery包装集方法,需要在jQuery包装集上调用,并且会将返回的HTML加载到对象中, 即使设置了回调函数也还是会加载.
不过不可否认load接口设计巧妙并且使用简单.下面通过示例来演示Load接口的使用:
<html>
<head>
<title>jQuery Ajax - Load</title>
<script type="text/javascript" src="../scripts/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript"> $(function() { $("#btnAjaxGet").click(function(event) { //发送Get请求 $("#divResult").load("../data/AjaxGetMethod.aspx?param=btnAjaxGet_click" + "&tim estamp=" + (new Date()).getTime()); }); $("#btnAjaxPost").click(function(event) { //发送Post请求 $("#divResult").load("../data/AjaxGetMethod.aspx", { "param": "btnAjaxPost_click" }); }); $("#btnAjaxCallBack").click(function(event) { //发送Post请求, 返回后执行回调函数. $("#divResult").load("../data/AjaxGetMethod.aspx", { "param": "btnAjaxCallBack_click " }, function(responseText, textStatus, XMLHttpRequest) { responseText = " Add in the CallBack Function! <br/>" + responseText $(<span class="hljs-string">"#divResult"</span>).html(responseText); <span class="hljs-comment">//或者: $(this).html(responseText); }); }); $("#btnAjaxFiltHtml").click(function(event) { //发送Get请求, 从结果中过滤掉 "鞍山" 这一项 $("#divResult").load("../data/AjaxGetCityInfo.aspx?resultType=html" + "×tamp =" + (new Date()).getTime() + " ul>li:not(:contains('鞍山'))"); }); }) </script>
</head>
<body>
<button id="btnAjaxGet">使用Load执行Get请求</button><br />
<button id="btnAjaxPost">使用Load执行Post请求</button><br />
<button id="btnAjaxCallBack">使用带有回调函数的Load方法</button><br />
<button id="btnAjaxFiltHtml">使用selector过滤返回的HTML内容</button>
<br />
<div id="divResult"></div>
</body>
</html>上面的示例演示了如何使用Load方法.
提示:
- 我们要时刻注意浏览器缓存, 当使用GET方式时要添加时间戳参数 (net Date()).getTime() 来保证每次发送的URL不同, 可以避免浏览器缓存.
- 当在url参数后面添加了一个空格, 比如” “的时候, 会出现”无法识别符号”的错误, 请求还是能正常发送. 但是无法加载HTML到DOM. 删除后问题解决.
2.jQuery.get( url, [data], [callback], [type] )
Returns: XMLHttpRequest说明:
- 通过远程 HTTP GET 请求载入信息。
- 这是一个简单的 GET 请求功能以取代复杂
$.ajax</code> 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 <code>$.ajax。
讲解:
- 此函数发送Get请求, 参数可以直接在url中拼接, 比如:
$.get("../data/AjaxGetMethod.aspx?param=btnAjaxGet_click");或者通过data参数传递:
$.get("../data/AjaxGetMethod.aspx", { "param": "btnAjaxGet2_click" });- 两种方式效果相同, data参数会自动添加到请求的url中,如果url中的某个参数, 又通过data参数传递, 不会自动合并相同名称的参数.
回调函数的签名如下:
function (data, textStatus) {
// data could be xmlDoc, jsonObj, html, text, etc
this; // the options for this ajax request
}其中data是返回的数据, testStatus表示状态码, 可能是如下值:在回调函数中的this是获取options对象的引用
type参数是指data数据的类型, 可能是下面的值:
“xml”, “html”, “script”, “json”, “jsonp”, “text”.默认为”html”.
jQuery.getJSON( url, [data], [callback] ) 方法就相当于 jQuery.get(url, [data],[callback], “json”)
3. jQuery.getJSON( url, [data], [callback] )
Returns: XMLHttpRequest相当于: jQuery.get(url, [data],[callback], “json”)
说明:
- 通过 HTTP GET 请求载入 JSON 数据。
- 在 jQuery 1.2 中,您可以通过使用JSONP 形式的回调函数来加载其他网域的JSON数据,如 “myurl?callback=?”。jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
注意:此行以后的代码将在这个回调函数执行前执行。
讲解:
- getJSON函数仅仅将get函数的type参数设置为”JSON”而已. 在回调函数中获取的数据已经是按照JSON格式解析后的对象了:
$.getJSON("../data/AjaxGetCityInfo.aspx", { "resultType": "json" }, function(data, textStatus)
{
alert(data.length);
alert(data[0].CityName);
});服务器端返回的字符串如下:
[{""pkid"":""0997"",""ProvinceId"":""XJ"",""CityName"":""阿克苏"",""CityNameEn"":""Akesu"",""PostCode"":""843000"",""isHotCity"":false},
{""pkid"":""0412"",""ProvinceId"":""LN"",""CityName"":""鞍山"",""CityNameEn"":""Anshan"",""PostCode"":""114000"",""isHotCity"":false}]
示例中我返回的饿是一个数组, 使用data.length可以获取数组的元素个数, data[0]访问第一个元素, data[0].CityName访问第一个元素的CityName属性.
4. jQuery.getScript( url, [callback] )
Returns: XMLHttpRequest相当于: jQuery.get(url, null, [callback], “script”)
说明:
- 通过 HTTP GET 请求载入并执行一个 JavaScript 文件。
- jQuery 1.2 版本之前,getScript 只能调用同域 JS 文件。 1.2中,您可以跨域调用 JavaScript 文件。
讲解:
以前我使用dojo类库时官方默认的文件不支持跨域最后导致我放弃使用dojo(虽然在网上找到了可以跨域的版本, 但是感觉不够完美). 所以我特别对这个函数的核心实现和使用做了研究.
首先了解此函数的jQuery内部实现, 仍然使用get函数, jQuery所有的Ajax函数包括get最后都是用的是jQuery.ajax(), getScript将传入值为”script”的type参数, 最后在Ajax函数中对type为script的请求做了如下处理:
var head = document.getElementsByTagName("head")[0];
var script = document.createElement("script");
script.src = s.url;上面的代码动态建立了一个script语句块, 并且将其加入到head中:
head.appendChild(script);当脚本加载完毕后, 再从head中删除:
// Handle Script loading
if ( !jsonp ) {
var done = false;
// Attach handlers for all browsers
script.onload = script.onreadystatechange = function(){
if ( !done && (!this.readyState ||
this.readyState == "loaded" || this.readyState == "complete") ) {
done = true;
success();
complete();
// Handle memory leak in IE
script.onload = script.onreadystatechange = null;
head.removeChild( script );
}
};
}
我主要测试了此函数的跨域访问和多浏览器支持.下面是结果:
下面是我关键的测试语句, 也用来演示如何使用getScript函数:
$("#btnAjaxGetJSON").click(function(event) {
$.getScript("../scripts/getScript.js", function(data, textStatus) {
alert(data);
alert(textStatus);
alert(this.url);
});
});
$("#btnAjaxGetJSONXSS").click(function(event) {
$.getScript("http://resource.elong.com/getScript.js", function(data, textStatus) {
alert(data);
alert(textStatus);
alert(this.url);
});
});5. jQuery.post( url, [data], [callback], [type] )
Returns: XMLHttpRequest说明:
- 通过远程 HTTP POST 请求载入信息。
- 这是一个简单的 POST 请求功能以取代复杂
$.ajax</code> 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 <code>$.ajax。
讲解:
- 具体用法和get相同, 只是提交方式由”GET”改为”POST”.
6. jQuery.ajax( options )
Returns: XMLHttpRequest说明:
- 通过 HTTP 请求加载远程数据。
- jQuery 底层 AJAX 实现。简单易用的高层实现见
$.get, $.post等。 $.ajax()返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该对象,但特殊情况下可用于手动终止请求。$.ajax()只有一个参数:参数 key/value 对象,包含各配置及回调函数信息。
jQuery 1.2 中,您可以跨域加载 JSON 数据,使用时需将数据类型设置为 JSONP。使用 JSONP 形式调用函数时,如 “myurl?callback=?” jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。数据类型设置为 “jsonp” 时,jQuery 将自动调用回调函数。
5、Ajax相关函数.
jQuery提供了一些相关函数能够辅助Ajax函数.
1. jQuery.ajaxSetup( options )
无返回值
说明:
- 设置全局 AJAX 默认options选项。
讲解:
有时我们的希望设置页面上所有Ajax属性的默认行为.那么就可以使用此函数设置options选项, 此后所有的Ajax请求的默认options将被更改.
比如,设置 AJAX 请求默认地址为 “/xmlhttp/”,禁止触发全局 AJAX 事件,用 POST 代替默认 GET 方法。其后的 AJAX 请求不再设置任何选项参数:
$.ajaxSetup({ url: "/xmlhttp/", global: false, type: "POST" });
$.ajax({ data: myData });2. serialize( )
Returns: String说明:
- 序列表表格内容为字符串,用于 Ajax 请求。
- 序列化最常用在将表单数据发送到服务器端时. 被序列化后的数据是标准格式, 可以被几乎所有的而服务器端支持.
- 为了尽可能正常工作, 要求被序列化的表单字段都有name属性, 只有一个eid是无法工作的.
像这样写name属性:
<input id="email" name="email" type="text" /> 讲解:
serialize()函数将要发送给服务器的form中的表单对象拼接成一个字符串. 便于我们使用Ajax发送时获取表单数据. 这和一个From按照Get方式提交时, 自动将表单对象的名/值放到url上提交差不多.
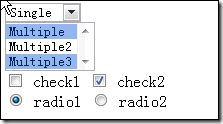
比如这样一个表单:
生成的字符串为:single=Single¶m=Multiple¶m=Multiple3&check=check2&radio=radio1
3. serializeArray( )
Returns: Array<Object>说明:
- 序列化表格元素 (类似 ‘.serialize()’ 方法) 返回 JSON 数据结构数据。
- 注意,此方法返回的是JSON对象而非JSON字符串。需要使用插件或者第三方库进行字符串化操作。
讲解:
看说明文档让我有所失望, 使用此函数获取到的是JSON对象, 但是jQuery中没有提供将JSON对象转化为JSON字符串的方法.
在JSON官网上没有找到合适的JSON编译器, 最后选用了jquery.json这个jQuery插件:
http://code.google.com/p/jquery-json/
使用起来异常简单:
var thing = {plugin: 'jquery-json', version: 1.3};
var encoded = $.toJSON(thing); //'{"plugin": "jquery-json", "version": 1.3}'
var name = $.evalJSON(encoded).plugin; //"jquery-json"
var version = $.evalJSON(encoded).version; // 1.3使用serializeArray( ) 再配合 $.toJSON 方法, 我们可以很方便的获取表单对象的JSON, 并且转换为JSON字符串:
$(</span><span class="hljs-string">"#results"</span>).html( <span class="hljs-variable">$.toJSON( $("form").serializeArray() ));结果为:
[{"name": "single", "value": "Single"}, {"name": "param", "value": "Multiple"}, {"name": "param" , "value": "Multiple3"}, {"name": "check", "value": "check2"}, {"name": "radio", "value": "radio1"}]
6、全局Ajax事件
在jQuery.ajaxSetup( options ) 中的options参数属性中, 有一个global属性:global 值类型:布尔值, 默认值: true,
说明:
是否触发全局的Ajax事件.
这个属性用来设置是否触发全局的Ajax事件. 全局Ajax事件是一系列伴随Ajax请求发生的事件.主要有如下事件:
| 第一列 | 第二列 |
|---|---|
| ajaxComplete( callback ) | AJAX 请求完成时执行函数 |
| ajaxError( callback ) | AJAX 请求发生错误时执行函数 |
| ajaxSend( callback ) | AJAX请求发送前执行函数 |
| ajaxStart( callback ) | AJAX请求开始时执行函数 |
| ajaxStop( callback ) | AJAX请求结束时执行函数 |
| ajaxSuccess( callback ) | AJAX 请求成功时执行函数 |
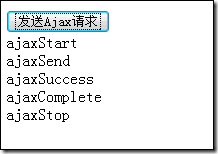
用一个示例讲解各个事件的触发顺序:
<html >
<head>
<title>jQuery Ajax - AjaxEvent</title>
<script type="text/javascript" src="../scripts/jquery-1.3.2.min.js"></script>
<script type="text/javascript"> $(document).ready(function() { $("#btnAjax").bind("click", function(event) { $.get("../data/AjaxGetMethod.aspx"); }) $(<span class="hljs-string">"#divResult"</span>).ajaxComplete(<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(evt, request, settings)</span> {</span> $(this).append('<div> ajaxComplete</div>'); }) $(<span class="hljs-string">"#divResult"</span>).ajaxError(<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(evt, request, settings)</span> {</span> $(this).append('<div> ajaxError</div>'); }) $(<span class="hljs-string">"#divResult"</span>).ajaxSend(<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(evt, request, settings)</span> {</span> $(this).append('<div> ajaxSend</div>'); }) $(<span class="hljs-string">"#divResult"</span>).ajaxStart(<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span> {</span> $(this).append('<div>ajaxStart</div>'); }) $(<span class="hljs-string">"#divResult"</span>).ajaxStop(<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">()</span> {</span> $(this).append('<div>ajaxStop</div>'); }) $(<span class="hljs-string">"#divResult"</span>).ajaxSuccess(<span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(evt, request, settings)</span> {</span> $(this).append('<div> ajaxSuccess</div>'); }) }); </script>
</head>
<body>
<br /><button id="btnAjax">发送Ajax请求</button><br/>
<div id="divResult"></div>
</body>
</html>结果如图:
我们可以通过将默认options的global属性设置为false来取消全局Ajax事件的触发.
7. 注意事项
- 如果在Get请求发送的url中有两个同名参数, 比如两个param参数:
http://localhost/AjaxGetMethod.aspx?param=Multiple¶m=Multiple3
使用服务器端方法获取param参数:
if (!String.IsNullOrEmpty(HttpContext.Current.Request["Param"]))
{
param = HttpContext.Current.Request["Param"];
}此时获取到得param是一个用”,”分隔多个值的字符串:
Multiple,Multiple3
8. 总结
本文介绍如何使用jquery实现Ajax功能. 用于发送Ajax请求的相关函数如load, get, getJSON和post这些渐变Ajax方法, 对于核心的ajax 方法没有过多介绍, 主要是通过配置复杂的参数实现完全控制Ajax请求. 另外讲解了ajax的辅助函数比如用于序列化表单对象为字符串的serialize()方法, 用于将表单对象序列化为JSON对象的serializeArray()方法. 这些在使用脚本获取数据实现与服务器端交互是很有用, JSON格式的数据在处理大对象编程时将我们从混乱的属性字符串中解放出来.
jQuery还提供录入全局ajax事件这一个特殊的事件, 并且可以在一个对象上设置这些事件, 在发送Ajax请求的各个生命周期上会调用这些事件, 可以通过修改默认的options对象的global属性打开或关闭全局事件.