解决OneThink中模型中字段参数为函数时无返回值的问题
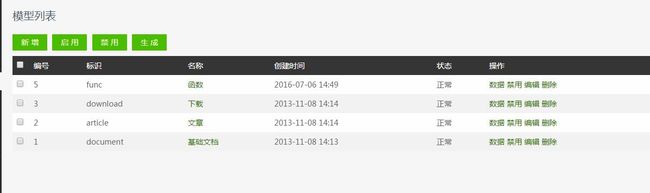
创建模型

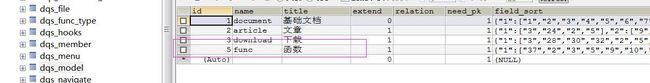
针对OT,创建一个模板,就插入**_model表一条记录,当此时,并并不创建模型的附表。

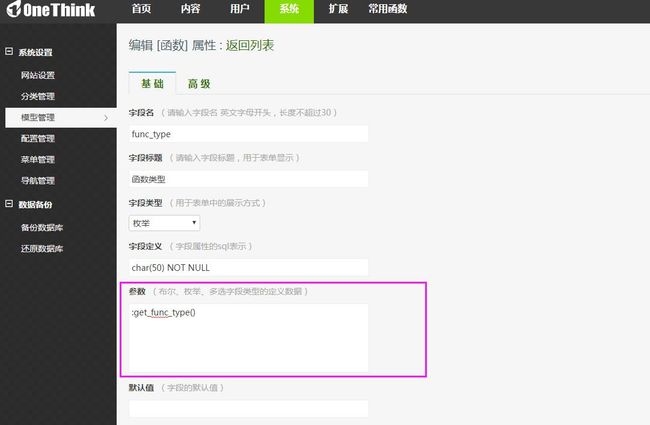
模型中创建字段

func_type字段如下

指定字段的参数为函数,函数get_func_type定义如下
/** *获取函数类型 * @param intger $type 类型 * @param array $all 函数类型 * @author dqs <[email protected]> */
function get_func_type(){
$map=array('status'=>1);
$info=M('func_type')->field('id,name')->select($map);
$types=array();
foreach ($info as $value) {
$types[$value['id']]=$value['name'];
}
return $types;
}在创建字段的时候,就将该字段类型,添加到**_attribute表中,用于生成输入界面,如文本框,按钮等,如下图
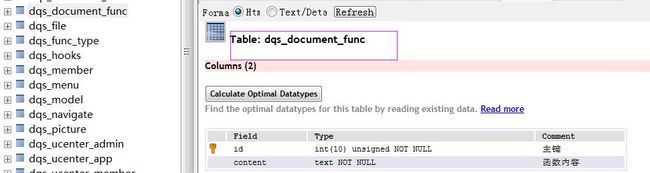
当第一次字段的时候,就创建了模型附表,表名为**_document_模型名字

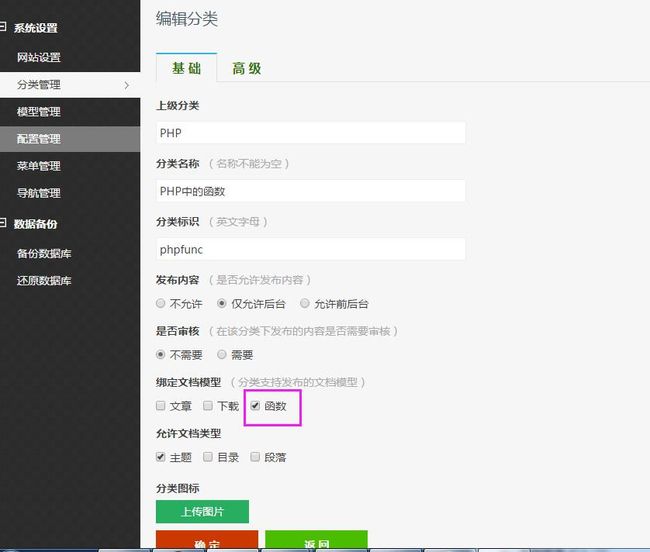
创建分类
解决字段的属性为函数时候的bug
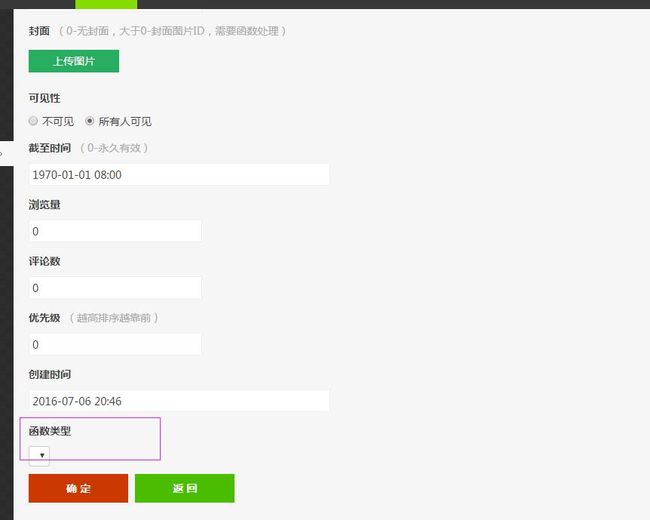
在该分类下添加文章,发现OT中,对应模型字段类型属性为函数时候,出现问题。如下:

通过深究代码发现:
/Admin/Common/function.php中parse_field_attr方法有问题
function parse_field_attr($string) {
if(0 === strpos($string,':')){
// 采用函数定义
return eval(substr($string,1).';');
}
...将其改为:
function parse_field_attr($string) {
if(0 === strpos($string,':')){
// 采用函数定义
return eval('return '.substr($string,1).';');
}
问题解决。
关于php中eval函数,可以参考这里。
补充
关于OT中模型、分类、文章关系
文章属于某个分类,分类绑定在某个模型上。
OT中模型属性怎样和文章中输入单元对应
因为针对模型中每个属性,如函数模型

字段contenttext和func_type在**_attribute表中都有对应的属性简介
![]()
在Admin/View/Article/add.html或Admin/View/Article/edit.html中有对应生成代码。如edit.html中如下:
<volist name="fields[$key]" id="field"> <if condition="$field['is_show'] == 1 || $field['is_show'] == 3"> <div class="form-item cf"> <label class="item-label">{$field['title']}<span class="check-tips"><notempty name="field['remark']">({$field['remark']})</notempty></span></label> <div class="controls"> <switch name="field.type"> <case value="num"> <input type="text" class="text input-medium" name="{$field.name}" value="{$data[$field['name']]}"> </case> <case value="string"> <input type="text" class="text input-large" name="{$field.name}" value="{$data[$field['name']]}"> </case> <case value="textarea"> <label class="textarea input-large"> <textarea name="{$field.name}">{$data[$field['name']]}</textarea> </label> </case> <case value="datetime"> <input type="text" name="{$field.name}" class="text input-large time" value="{$data[$field['name']]|time_format}" placeholder="请选择时间" /> </case> <case value="bool"> <select name="{$field.name}"> <volist name=":parse_field_attr($field['extra'])" id="vo"> <option value="{$key}" <eq name="data[$field['name']]" value="$key">selected</eq>>{$vo}</option> </volist> </select> </case> <case value="select"> <select name="{$field.name}"> <volist name=":parse_field_attr($field['extra'])" id="vo"> <option value="{$key}" <eq name="data[$field['name']]" value="$key">selected</eq>>{$vo}</option> </volist> </select> </case> <case value="radio"> <volist name=":parse_field_attr($field['extra'])" id="vo"> <label class="radio"> <input type="radio" value="{$key}" name="{$field.name}" <eq name="data[$field['name']]" value="$key">checked="checked"</eq>>{$vo} </label> </volist> </case> <case value="checkbox"> <volist name=":parse_field_attr($field['extra'])" id="vo"> <label class="checkbox"> <input type="checkbox" value="{$key}" name="{$field.name}[]" <if condition="check_document_position($data[$field['name']],$key)">checked="checked"</if>>{$vo} </label> </volist> </case> <case value="editor"> <label class="textarea"> <textarea name="{$field.name}">{$data[$field['name']]}</textarea> {:hook('adminArticleEdit', array('name'=>$field['name'],'value'=>$data[$field['name']]))} </label> </case> <case value="picture"> <div class="controls"> <input type="file" id="upload_picture_{$field.name}"> <input type="hidden" name="{$field.name}" id="cover_id_{$field.name}" value="{$data[$field['name']]}"/> <div class="upload-img-box"> <notempty name="data[$field['name']]"> <div class="upload-pre-item"><img src="__ROOT__{$data[$field['name']]|get_cover='path'}"/></div> </notempty> </div> </div> <script type="text/javascript"> //上传图片 /* 初始化上传插件 */ $("#upload_picture_{$field.name}").uploadify({ "height" : 30, "swf" : "__STATIC__/uploadify/uploadify.swf", "fileObjName" : "download", "buttonText" : "上传图片", "uploader" : "{:U('File/uploadPicture',array('session_id'=>session_id()))}", "width" : 120, 'removeTimeout' : 1, 'fileTypeExts' : '*.jpg; *.png; *.gif;', "onUploadSuccess" : uploadPicture{$field.name}, 'onFallback' : function() { alert('未检测到兼容版本的Flash.'); } }); function uploadPicture{$field.name}(file, data){ var data = $.parseJSON(data); var src = ''; if(data.status){ $("#cover_id_{$field.name}").val(data.id); src = data.url || '__ROOT__' + data.path $("#cover_id_{$field.name}").parent().find('.upload-img-box').html( '<div class="upload-pre-item"><img src="' + src + '"/></div>' ); } else { updateAlert(data.info); setTimeout(function(){ $('#top-alert').find('button').click(); $(that).removeClass('disabled').prop('disabled',false); },1500); } } </script> </case> <case value="file"> <div class="controls"> <input type="file" id="upload_file_{$field.name}"> <input type="hidden" name="{$field.name}" value="{:think_encrypt(json_encode(get_table_field($data[$field['name']],'id','','File')))}"/> <div class="upload-img-box"> <present name="data[$field['name']]"> <div class="upload-pre-file"><span class="upload_icon_all"></span>{$data[$field['name']]|get_table_field=###,'id','name','File'}</div> </present> </div> </div> <script type="text/javascript"> //上传图片 /* 初始化上传插件 */ $("#upload_file_{$field.name}").uploadify({ "height" : 30, "swf" : "__STATIC__/uploadify/uploadify.swf", "fileObjName" : "download", "buttonText" : "上传附件", "uploader" : "{:U('File/upload',array('session_id'=>session_id()))}", "width" : 120, 'removeTimeout' : 1, "onUploadSuccess" : uploadFile{$field.name}, 'onFallback' : function() { alert('未检测到兼容版本的Flash.'); } }); function uploadFile{$field.name}(file, data){ var data = $.parseJSON(data); if(data.status){ var name = "{$field.name}"; $("input[name="+name+"]").val(data.data); $("input[name="+name+"]").parent().find('.upload-img-box').html( "<div class=\"upload-pre-file\"><span class=\"upload_icon_all\"></span>" + data.info + "</div>" ); } else { updateAlert(data.info); setTimeout(function(){ $('#top-alert').find('button').click(); $(that).removeClass('disabled').prop('disabled',false); },1500); } } </script> </case> <default/> <input type="text" class="text input-large" name="{$field.name}" value="{$data[$field['name']]}"> </switch> </div> </div> </if> </volist>在上面我创建的字段func_type是select类型,需要执行的代码如下:
<select name="{$field.name}"> <volist name=":parse_field_attr($field['extra'])" id="vo"> <option value="{$key}" <eq name="data[$field['name']]" value="$key">selected</eq>>{$vo}</option> </volist> </select>parse_field_attr函数在/Admin/Common/function.php中定义。