android actionbar 网页在线生成style(修改配置)
android actionbar这个导航栏,相信大家爱已经不陌生了。自从android 3.0以上就有了这个导航栏功能。在郭大神博客有详细介绍actionbar功能。附上链接Android ActionBar完全解析,使用官方推荐的最佳导航栏(下)。我在这里主要介绍android actionbar 网页在线生成style以及后面的修改style。ActionBar生成器:Android Action Bar Style Generator。真的非常好用。
网址:http://jgilfelt.github.com/android-actionbarstylegenerator/
项目主页:http://www.open-open.com/lib/view/home/1404975878841
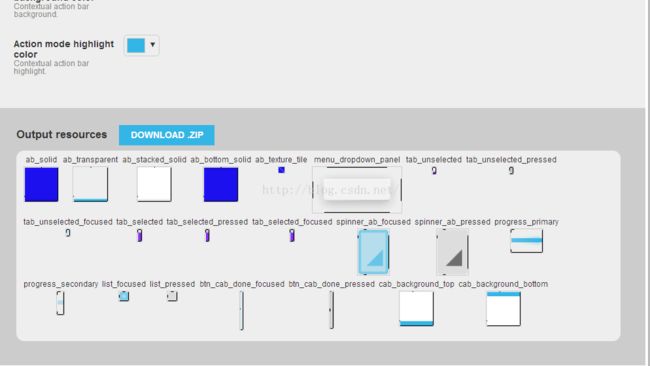
1、先看看网站的几张截图
看完这几张截图你就知道这个是干嘛的了。
生成资源图片以及drawable以及style。
2、看看我下载的示例资源
分别拷到项目中的相应的文件夹下,然后添加使用就行
在androidmanifest中android:theme设置成这个就行了。
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/Theme.Test" >
6、原始的style文件设置
<?xml version="1.0" encoding="utf-8"?>
<!-- File created by the Android Action Bar Style Generator
Copyright (C) 2011 The Android Open Source Project
Copyright (C) 2012 readyState Software Ltd
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-->
<resources>
<style name="Theme.Test" parent="@android:style/Theme.Holo.Light">
<item name="android:actionBarItemBackground">@drawable/selectable_background_test</item>
<item name="android:popupMenuStyle">@style/PopupMenu.Test</item>
<item name="android:dropDownListViewStyle">@style/DropDownListView.Test</item>
<item name="android:actionBarTabStyle">@style/ActionBarTabStyle.Test</item>
<item name="android:actionDropDownStyle">@style/DropDownNav.Test</item>
<item name="android:actionBarStyle">@style/ActionBar.Transparent.Test</item>
<item name="android:actionModeBackground">@drawable/cab_background_top_test</item>
<item name="android:actionModeSplitBackground">@drawable/cab_background_bottom_test</item>
<item name="android:actionModeCloseButtonStyle">@style/ActionButton.CloseMode.Test</item>
</style>
<style name="ActionBar.Solid.Test" parent="@android:style/Widget.Holo.Light.ActionBar.Solid">
<item name="android:background">@drawable/ab_solid_test</item>
<item name="android:backgroundStacked">@drawable/ab_stacked_solid_test</item>
<item name="android:backgroundSplit">@drawable/ab_bottom_solid_test</item>
<item name="android:progressBarStyle">@style/ProgressBar.Test</item>
</style>
<style name="ActionBar.Transparent.Test" parent="@android:style/Widget.Holo.Light.ActionBar">
<item name="android:background">@drawable/ab_transparent_test</item>
<item name="android:progressBarStyle">@style/ProgressBar.Test</item>
</style>
<style name="PopupMenu.Test" parent="@android:style/Widget.Holo.Light.ListPopupWindow">
<item name="android:popupBackground">@drawable/menu_dropdown_panel_test</item>
</style>
<style name="DropDownListView.Test" parent="@android:style/Widget.Holo.Light.ListView.DropDown">
<item name="android:listSelector">@drawable/selectable_background_test</item>
</style>
<style name="ActionBarTabStyle.Test" parent="@android:style/Widget.Holo.Light.ActionBar.TabView">
<item name="android:background">@drawable/tab_indicator_ab_test</item>
</style>
<style name="DropDownNav.Test" parent="@android:style/Widget.Holo.Light.Spinner">
<item name="android:background">@drawable/spinner_background_ab_test</item>
<item name="android:popupBackground">@drawable/menu_dropdown_panel_test</item>
<item name="android:dropDownSelector">@drawable/selectable_background_test</item>
</style>
<style name="ProgressBar.Test" parent="@android:style/Widget.Holo.Light.ProgressBar.Horizontal">
<item name="android:progressDrawable">@drawable/progress_horizontal_test</item>
</style>
<style name="ActionButton.CloseMode.Test" parent="@android:style/Widget.Holo.Light.ActionButton.CloseMode">
<item name="android:background">@drawable/btn_cab_done_test</item>
</style>
<!-- this style is only referenced in a Light.DarkActionBar based theme -->
<style name="Theme.Test.Widget" parent="@android:style/Theme.Holo">
<item name="android:popupMenuStyle">@style/PopupMenu.Test</item>
<item name="android:dropDownListViewStyle">@style/DropDownListView.Test</item>
</style>
</resources>
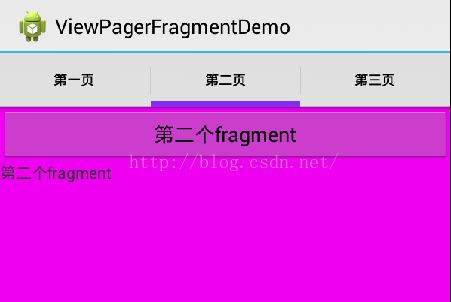
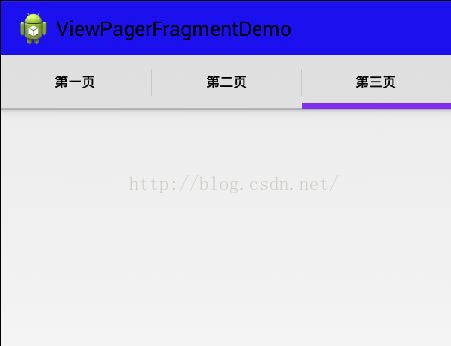
7、运行效果如下
横屏效果
那么现在看到的是标题栏的背景还是有点不对劲。那么就手动改改配置。
8、稍微修改了一下配置,如下
加了一些注释,以及一些效果,我放在哪里注释掉了,你们都可以试着配置一下。
<?xml version="1.0" encoding="utf-8"?>
<!-- File created by the Android Action Bar Style Generator
Copyright (C) 2011 The Android Open Source Project
Copyright (C) 2012 readyState Software Ltd
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-->
<resources>
<style name="Theme.Test" parent="@android:style/Theme.Holo.Light">
<item name="android:actionBarItemBackground">@drawable/selectable_background_test</item>
<item name="android:popupMenuStyle">@style/PopupMenu.Test</item>
<item name="android:dropDownListViewStyle">@style/DropDownListView.Test</item>
<item name="android:actionBarTabStyle">@style/ActionBarTabStyle.Test</item>
<item name="android:actionDropDownStyle">@style/DropDownNav.Test</item>
<item name="android:actionBarStyle">@style/ActionBar.Transparent.Test</item> <!-- actionbar 背景 -->
<item name="android:actionModeBackground">@drawable/cab_background_top_test</item>
<item name="android:actionModeSplitBackground">@drawable/cab_background_bottom_test</item>
<item name="android:actionModeCloseButtonStyle">@style/ActionButton.CloseMode.Test</item>
<!-- 设置返回的图标 -->
<!--<item name="android:homeAsUpIndicator">@drawable/ic_home_up_indicator</item>-->
<!-- 所有Activity的背景颜色 -->
<!--<item name="android:windowBackground">@drawable/activity_bk</item>-->
<!-- 对话框样式 -->
<!--<item name="android:alertDialogStyle">@style/AlertDialog_Originaltheme</item>-->
</style>
<style name="ActionBar.Solid.Test" parent="@android:style/Widget.Holo.Light.ActionBar.Solid">
<item name="android:background">@drawable/ab_solid_test</item>
<item name="android:backgroundStacked">@drawable/ab_stacked_solid_test</item>
<item name="android:backgroundSplit">@drawable/ab_bottom_solid_test</item>
<item name="android:progressBarStyle">@style/ProgressBar.Test</item>
</style>
<!-- actionbar 背景 -->
<style name="ActionBar.Transparent.Test" parent="@android:style/Widget.Holo.Light.ActionBar">
<item name="android:background">@drawable/ab_solid_test</item>
<item name="android:progressBarStyle">@style/ProgressBar.Test</item>
<!-- ActionBar标题颜色 -->
<!--<item name="android:titleTextStyle">@style/ActionBar.TitleTextStyle.Originaltheme</item>-->
</style>
<style name="PopupMenu.Test" parent="@android:style/Widget.Holo.Light.ListPopupWindow">
<item name="android:popupBackground">@drawable/menu_dropdown_panel_test</item>
</style>
<style name="DropDownListView.Test" parent="@android:style/Widget.Holo.Light.ListView.DropDown">
<item name="android:listSelector">@drawable/selectable_background_test</item>
</style>
<style name="ActionBarTabStyle.Test" parent="@android:style/Widget.Holo.Light.ActionBar.TabView">
<item name="android:background">@drawable/tab_indicator_ab_test</item>
</style>
<style name="DropDownNav.Test" parent="@android:style/Widget.Holo.Light.Spinner">
<item name="android:background">@drawable/spinner_background_ab_test</item>
<item name="android:popupBackground">@drawable/menu_dropdown_panel_test</item>
<item name="android:dropDownSelector">@drawable/selectable_background_test</item>
</style>
<style name="ProgressBar.Test" parent="@android:style/Widget.Holo.Light.ProgressBar.Horizontal">
<item name="android:progressDrawable">@drawable/progress_horizontal_test</item>
</style>
<style name="ActionButton.CloseMode.Test" parent="@android:style/Widget.Holo.Light.ActionButton.CloseMode">
<item name="android:background">@drawable/btn_cab_done_test</item>
</style>
<!-- this style is only referenced in a Light.DarkActionBar based theme -->
<style name="Theme.Test.Widget" parent="@android:style/Theme.Holo">
<item name="android:popupMenuStyle">@style/PopupMenu.Test</item>
<item name="android:dropDownListViewStyle">@style/DropDownListView.Test</item>
</style>
</resources>
效果图
标题栏的颜色是有所改变了,标题栏的字体颜色也是可以设置的,还有返回图标之类的。
本文测试是基于我以前写的一篇博客
Android ViewPager+Fragment滑动选项卡,tab点击选项卡
9、附上一个values-v14文件夹说明
values-v11代表在API 11+的设备上,用该目录下的styles.xml代替res/values/styles.xml
values-v14代表在API 14+的设备上,用该目录下的styles.xml代替res/values/styles.xml
其中API 11+代表android 3.0 +
其中API 14+代表android 4.0 +
本文博客测试demo:点击
在下一篇博客中我再讲一下actionbar另外一些内容,以及我在项目中使用总结。