各种快递查询--Api接口
背景
这篇博客从发布到现在已经很久了,根据我对这篇博客的统计及数据观察,对快递查询接口的使用的人还是比较多的,所以我准备把博客重新梳理一下并附加上一下代码。
使用快递的接口,之前是为了做公众号,用户输入订单号,微信后台进行查询并反馈给微信用户,可以收到关于此单号的物流信息情况,以此目的才写了这篇博客,希望可以帮助到大家。
若有转载,请注明来自Coolspan: http://blog.csdn.net/qxs965266509,谢谢大家的支持.
快递查询接口
提供开发者平台查询快递接口的公司有:
- 快递鸟
- 快递100
- 爱查快递
- 快递Api
- 爱快递
快递鸟,支持全球400余家快递物流公司接口,请求Api接口是不限制次数的哟,并且永久免费
如果你的请求次数很少可以考虑其他家,反之,请求量大,快递鸟免费Api就是很不错的选择。
点击免费申请快递鸟APIKey授权才能做对接,申请后加他们技术支持QQ群很快就能对接
下面是以快递100提供的开发者接口进行展开,如有错误,请指正并及时修改。
首先,申请一个快递100的账号;
然后进入http://www.kuaidi100.com/openapi/界面点击免费申请,免费申请的接口每天接口的请求次数都是有限制的,如果不想被限制,可能就得考虑商务合作或者另求它处。
按照申请流程一步步做完后,静等审核通过。
调用频率选择 2000次/每天,邮箱必须正确,因为审核通过后会给你发送邮件,邮件内容会有请求接口使用的key密钥,不通过会告知你具体什么原因导致不通过。
使用
案例分为3个
- 使用的是Chrome的postman插件进行Api测试调用
- 使用Nodejs环境进行快递查询
- 在Android使用快递接口查询
打开http://www.kuaidi100.com/openapi/api_post.shtml查看Api接口定义文档,了解url、请求参数及响应数据。
主要对运单查询API进行讲解测试.
API URL 所支持的快递公司及参数说明
支持的国际类快递及参数说明
使用postman查询
填写请求url及请求参数,下方就是响应的数据,看效果:
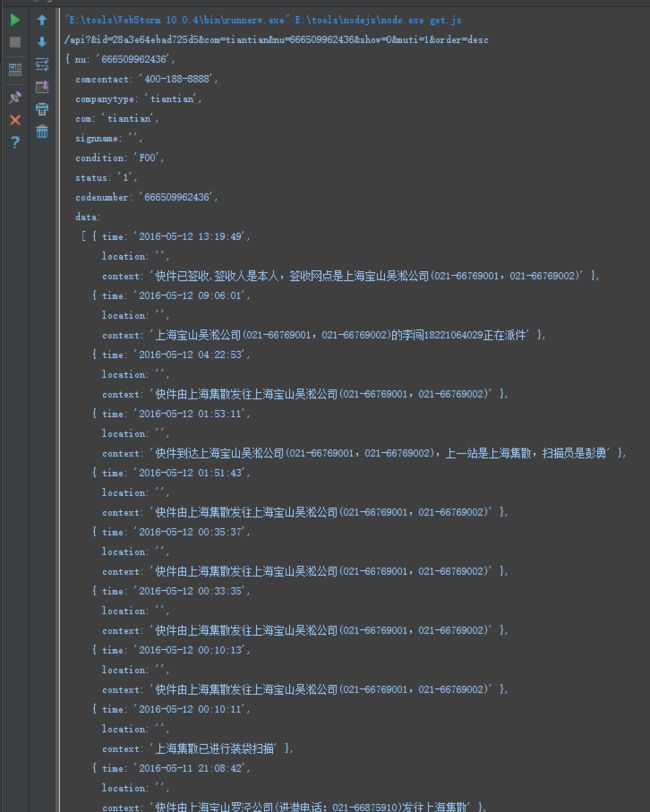
Nodejs查询订单
请求:
/** * Created by Coolspan on 2016/5/18. */
var ajax = require("./ajax.js")
ajax.ajax({
type: "POST",
url: "http://api.kuaidi100.com/api",
data: {
id: "28a3e64ebad725d5",
com: "tiantian",
nu: "666509962436",
show: 0,
muti: 1,
order: "desc"
},
success: function (data) {
var orderInfo = JSON.parse(data);
console.log(orderInfo)
}
})ajax.js –>
var https = require("https");
var http = require("http");
var Url = require("url");
var querystring = require('querystring');
// 默认值
var defaultSetting = {
// 如果返回false可以取消本次请求
beforeSend: function (req) {
},
complete: function (req) {
},
data: '', // Object, String
dataType: 'JSON',
error: function () {
},
headers: {}, // {k:v, ...}
statusCode: {},
success: function (data) {
},
timeout: 10,
type: 'GET', // GET, POST
url: "www.baidu.com"
};
/** * */
function ajax(settings) {
// ajaxlbs.js(settings)
if (typeof settings === "object") {
// 处理默认值继承
// todo ...
for (key in defaultSetting) {
if (settings[key] == null) {
settings[key] = defaultSetting[key];
}
}
}
var params = Url.parse(settings.url, true);
// params 解析出来的参数如下
// {
// "protocol":"http:",
// "slashes":true,
// "host":"localhost:3000",
// "port":"3000",
// "hostname":"localhost",
// "href":"http://localhost:3000/?d=1",
// "search":"?d=1",
// "query":{"d":"1"},
// "pathname":"/",
// "path":"/?d=1"
// }
var options = {
host: params.hostname,
port: params.port || 80,
path: params.path,
method: settings.type
};
if (settings.data != null) {
options.path += "?"
for (var key in settings.data) {
options.path = options.path + "&" + key + "=" + settings.data[key];
}
console.log(options.path);
}
var httpUnity = http;
if (params.protocol == "https:") {
options.port = 443;
var httpUnity = https;
}
var req = httpUnity.request(options,function (res) {
var data = '';
res.on('data',function (chunk) {
data += chunk;
}).on('end', function () {
if (settings.dataType === "json") {
try {
data = JSON.parse(data);
} catch (e) {
data = null;
}
}
settings.success(data);
settings.complete(req);
});
}).on('error', function (e) {
settings.error(e);
});
// if (typeof settings.beforeSend === "function") {
// if (!settings.beforeSend(req)) {
// settings.complete(req);
// req.end();
// return false;
// }
// }
if (settings.type === "POST") {
var dataStr = querystring.stringify(settings.data);
req.setHeader("Content-Length", dataStr.length);
req.write(dataStr);
}
req.setTimeout(settings.timeout);
req.end();
}
exports.ajax = ajax;ps: ajax.js和请求接口的代码都是放在同一层目录的,如果目录接口不对,请修改require中的路径。
Android查询快递
使用的网络库是Google‘Volley’
package cn.coolspan.andframe1;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import java.util.HashMap;
import java.util.Map;
/** * Coolspan */
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
next();
}
});
}
private void next() {
StringRequest stringRequest = new StringRequest(Request.Method.POST, "http://api.kuaidi100.com/api",
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
}
}) {
@Override
protected Map<String, String> getParams() throws AuthFailureError {
Map<String, String> params = new HashMap<String, String>();
params.put("id", "28a3e64ebad725d5");
params.put("com", "tiantian");
params.put("nu", "666509962436");
params.put("show", "0");
params.put("muti", "1");
params.put("order", "desc");
return params;
}
};
Volley.newRequestQueue(this).add(stringRequest);
}
}
ps:如有其它快递接口网站想借此介绍,请左边QQ我
转载请注明,来自Coolspan:http://blog.csdn.net/qxs965266509
推荐同类文章
各种快递查询Api接口(快递鸟)
各种电子面单-Api接口(顺丰、快递鸟、菜鸟)
推荐Android热修复博客
Android-App增量更新的使用姿势
Android-FixBug热修复框架的使用及源码分析(不发版修复bug)
Alibaba-Dexposed Bug框架原理及源码解析
Alibaba-Dexposed框架在线热补丁修复的使用
Alibaba-AndFix Bug热修复框架原理及源码解析
Alibaba-AndFix Bug热修复框架的使用
各种快递查询Api接口(快递鸟)
ps:如有其它快递接口网站想借此介绍,请左边QQ我
转载请注明,来自Coolspan:http://blog.csdn.net/qxs965266509