CSS 下拉菜单
1、基本下拉菜单
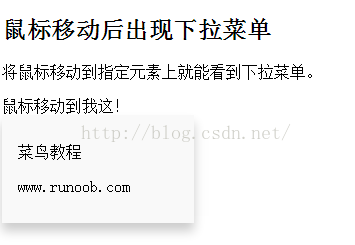
当鼠标移动到指定元素上时,会出现下拉菜单。
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|菜鸟教程(runoob.com)</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<h2>鼠标移动后出现下拉菜单</h2>
<p>将鼠标移动到指定元素上就能看到下拉菜单。</p>
<div class="dropdown">
<span>鼠标移动到我这!</span>
<div class="dropdown-content">
<p>菜鸟教程</p>
<p>www.runoob.com</p>
</div>
</div>
</body>
</html>

2、下拉菜单
创建下拉菜单,并允许用户选取列表中的某一项:这个实例类似前面的实例,当我们在下拉列表中添加了链接,并设置了样式:
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|菜鸟教程(runoob.com)</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
</head>
<body>
<h2>下拉菜单</h2>
<p>鼠标移动到按钮上打开下拉菜单。</p>
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="http://www.runoob.com">菜鸟教程 1</a>
<a href="http://www.runoob.com">菜鸟教程 2</a>
<a href="http://www.runoob.com">菜鸟教程 3</a>
</div>
</div>
</body>
</html>
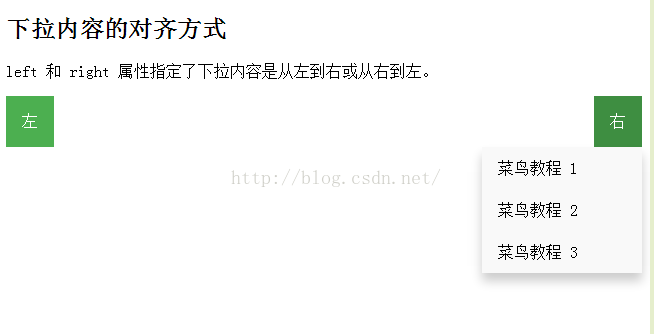
3、下拉内容对齐方式
如果你想设置右浮动的下拉菜单内容方向是从右到左,而不是从左到右,可以添加以下代码 right: 0;
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|菜鸟教程(runoob.com)</title>
<meta charset="utf-8">
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
right: 0;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
</head>
<body>
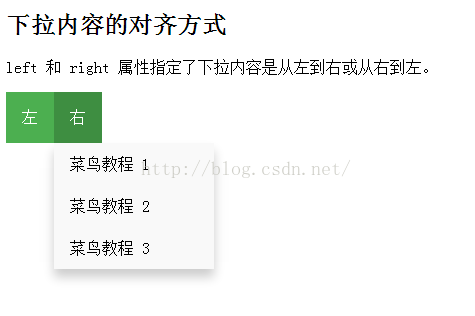
<h2>下拉内容的对齐方式</h2>
<p>left 和 right 属性指定了下拉内容是从左到右或从右到左。</p>
<div class="dropdown" style="float:left;">
<button class="dropbtn">左</button>
<div class="dropdown-content" style="left:0;">
<a href="#">菜鸟教程 1</a>
<a href="#">菜鸟教程 2</a>
<a href="#">菜鸟教程 3</a>
</div>
</div>
<div class="dropdown" style="float:left;">
<button class="dropbtn">右</button>
<div class="dropdown-content" style="left:0;">
<a href="#">菜鸟教程 1</a>
<a href="#">菜鸟教程 2</a>
<a href="#">菜鸟教程 3</a>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|菜鸟教程(runoob.com)</title>
<meta charset="utf-8">
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
right: 0;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
</head>
<body>
<h2>下拉内容的对齐方式</h2>
<p>left 和 right 属性指定了下拉内容是从左到右或从右到左。</p>
<div class="dropdown" style="float:left;">
<button class="dropbtn">左</button>
<div class="dropdown-content" style="left:0;">
<a href="#">菜鸟教程 1</a>
<a href="#">菜鸟教程 2</a>
<a href="#">菜鸟教程 3</a>
</div>
</div>
<div class="dropdown" style="float:right;">
<button class="dropbtn">右</button>
<div class="dropdown-content">
<a href="#">菜鸟教程 1</a>
<a href="#">菜鸟教程 2</a>
<a href="#">菜鸟教程 3</a>
</div>
</div>
</body>
</html>