【JS】前端笔试题总结 ?
1.sort & split & join的用法
【网易2016内推笔试题】
var a = "Hello World".split("").sort().join("");
alert(a); //HWdelllor知识点:
①sort( )方法:按升序排列数组项。
【说明】
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,即按照字符编码的顺序进行排序。(空格=32,0=48,A-65,a-97)
为了实现排序,sort( )方法会调用每个数组项的toString( )转型方法,然后比较得到的字符串,以确定如何排序。
即使数组的每一项都是数值,sort( )方法比较的也是字符串。
例如:
var values = [0,1,5,10,15];
values.sort();
alert(values); //0,1,10,15,5②split() 方法:把一个字符串分割成字符串数组。
【语法】
stringObject.split(separator,howmany)separator:必需。字符串或正则表达式,从该参数指定的地方分割 stringObject。
howmany:可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
例如:
var str="How are you doing today?"
document.write(str.split(" ") + "<br />");
document.write(str.split("") + "<br />")
document.write(str.split(" ",3))
OUT:
How,are,you,doing,today?
H,o,w, ,a,r,e, ,y,o,u, ,d,o,i,n,g, ,t,o,d,a,y,?
How,are,you③join() 方法:把数组中的所有元素放入一个字符串。
【语法】
arrayObject.join(separator)separator:可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
2.forEach的用法
【网易2016内推笔试题】
var arr = [{a:1},{}];
arr.forEach(function(item,idx){
item.b = idx;
});
console.log(arr); //[{a:1,b:0},{b:1}]
//解析:
forEach对数组的每一项运行item.b = idx;
数组的第0项是{a:1},运行item.b = idx相当于给该项{a:1}添加b属性,值为0;
数组的第1项是{ },运行item.b = idx相当于给该项{ }添加b属性,值为1。知识点:
forEach() 方法:对数组的每一项运行给定函数。没有返回值。
【语法】
Array.forEach(function(item,index,array){
//执行某些操作
}[,作用域对象]);该方法接收2个参数:要在每一项上运行的函数和(可选的)运行该函数的作用域对象——影响this的值。
传入这些方法中的函数会接收3个参数:
数组项的值item、该项在数组中的位置index和数组对象本身array。
3.闭包
【网易2016内推笔试题】
var a = 2;
var func = (function(){
var a = 3;
return function(){
a++;
alert(a);
}
})();
func(); //4
func(); //5
【解析】
(function(){
//立即执行函数,这里是块级作用域(私有作用域)
})();4.原型 ?
【网易2016内推笔试题】 (多选题)
以下a的原型是b的有: A
A.var a = Object.create(b);
B.function A{}
C.var a = {}
D.function A(proto){this.prototype=proto;}知识点:
原型
每个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象(原型对象),这个原型对象中的属性和方法是所有对象实例共享的。
* 一个对象的真正原型是被对象内部的[[Prototype]]属性(property)所持有。浏览器支持非标准的访问器proto。
5.this(apply、call、bind)
【网易2016内推笔试题】 (多选题)
var a={name:"jobs"};
function getName(){
return this.name;
}
问:以下值为jobs的有? AB
A.getName.call(a);
B.getName.apply(a);
C.getName.bind(a);
D.getName(a); //""知识点:
①apply与call方法
它们的作用是改变函数的调用对象,它的第一个参数表示改变后的调用这个函数的对象,即this指第一个参数。指明函数为哪个对象的方法。
后面参数:
call是独立传递参数;
apply以数组传递参数。
②bind方法
bind方法会创建一个函数的实例,其this值会被绑定到传给bind( )函数的值。
例如:
window.color = "red";
var o = {color:"blue"};
function sayColor(){
alert(this.color);
}
var objectSayColor = sayColor.bind(o); //这一步并不会输出"blue"
objectSayColor(); //bluesayColor( )调用bind( )并传入对象o,创建了objectSayColor( )函数。objectSayColor( )函数的this值等于o,因此即使是在全局作用域中调用这个函数,也会看到”blue”。
6.this(全局&new构造器)
Out1:
Person(“p1”)时,this指向全局对象,name值改为p1;
p没有name属性。
Out2:
people
p2
new Person(“p1”)时,this指向对象p,全局变量name值不变;
p.name值为p2。
8.DOM
【网易2016内推笔试题】 (多选题)
<input id="userName" name="userName"/>
问:对应DOM节点是userNameElement,以下能获取输入框值的是:AC
A.userNameElement.value;
B.userNameElement.getAttribute("value");
C.userNameElement["value"];
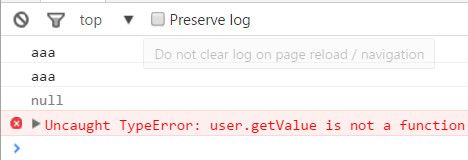
D.userName.getValue();【解析】
B错,在此,value不是input标签的属性。这里只可以获取id和class。
D错,没有这个函数。
<body>
<button id="myBtn">点击这里</button>
<input id="userName" name="userName">
<script> var user = document.getElementById("userName"); var myBtn = document.getElementById("myBtn") myBtn.onclick=function(){ console.log(user.value); console.log(user["value"]); console.log(user.getAttribute("value")); console.log(user.getValue()); }; </script>
</body>9.JS动画
【网易2016内推笔试题】 (多选题)
实现JS动画的有:BCD
A.keyframes //CSS3动画
B.setInterval
C.setTimeOut
D.requestAnimationFrame知识点:
①CSS3动画
②requestAnimationFrame
10.闭包&全局变量
【腾讯2016笔试题】
var x=3;
(function () {
x=6;
y=6;
var z=3;
})();
console.log(x==y); //true
console.log(z); //undefined11.BOM浏览器对象模型
JS中关闭当前的窗口的方法是:window.close();
12.null
console.log(typeof null); 运行的结果是在控制台输出什么?
答案: 输出object。 在javascript中,null值表示一个空对象指针,而这正是使用typeof操作符检测null值时会返回“object”的原因。
13.关键字let
在ECMAScript6中,定义一个变量只在所处的代码块起作用的关键字是?
答案: 关键字let。 ES6 新增了 let 命令,用来声明变量。它的用法类似于 var,但是所声明的变量,只在 let 命令所在的块级作用域(花括号{ })起作用。
//例1
var arr = [ ];
for(var i=0 ; i<10 ; i++){
arr[i]=function(){
alert(i);
}
}
arr[8]();//Out:10如果用var声明的变量,i的值会影响到各个块里面的i,等循环完后i等于10,所有块的i都变成了10。
var arr = [ ];
for(let i=0 ; i<10 ; i++){
arr[i]=function(){
alert(i);
}
}
arr[8]();//Out:8for循环含有{ },也就是含有了块级作用域,每个变量i都只是在自己的作用域起作用,例如:第10次循环中的i的值不会影响到第9次循环。
//例2
var a=1;
(function(){
alert(a);
let a=2;
})();//Out:报错a未定义
用let关键字来定义a,这样a在代码块内就不会提升了。那为什么报错了呢?因为用let声明的变量,在其块级作用域内是封闭的,是不会受到外面的全局变量a影响的,并且要先声明再使用,所以a的值既不是1(因为不受外面的影响),也不是undefined(因为先声明再使用),更不是2,未声明定义就使用,只有报错啦!
【注意】
1.同一个块级作用域内,不允许重复声明同一个变量。
//错误1
{
var a=1;
let a=2;//报错,因为a已经用var声明过
}
//错误2
{
let a=1;
let a=2;//报错,因为a已经用let声明过
}2.函数内不能用let重新声明函数的参数。
function say(word){
let word="hello Jack"; //报错,用let重新声明word参数
alert(word);
}
say("hello Lili");【总结】
用let声明变量只在块级作用域起作用,适合在for循环使用,也不会出现变量提升现象。同一个代码块内,不可重复声明相同的变量,不可重复声明函数内的参数。
14.instanceof
if( [ ] instanceof Object ){
alert('hello');
}
else {
alert('world');
}运行后结果是弹出什么?
答案:弹出”hello“,之所以[ ] instanceof Object返回true,是因为Array是object的子类。
15.+操作符vs三元操作符
console.log('hello'+(1<2)?"world":"me"); 运行后输出什么?
答案:输出world,因为+操作符的优先级高于三元操作符,执行顺序分别是:(1<2)得到 true,然后"hello"+true = "hellotrue",最后进行三元操作符,得到"world"。
16.作用域
var str1=str2="web";
(function(){
var str1=str2="前端";
})();
console.log(str1);运行后输出什么?
答案:输出“web”,代码中有两个str1,但是他们的都用var定义,处在不同的作用域,不会被覆盖,所以输出的str1是同一个作用域下的str1,所以是:“web”。
var str1=str2="web";
(function(){
var str1=str2="前端";
})();
console.log(str2);答案:“前端”,虽然str2是匿名函数内部,但是并没有被var定义,所以会往上一级去寻找,找到并重新赋值成“前端”。
17.关系运算符
if( 10 > 9 > 8 == true ){
console.log("html5");
}
else {
console.log("css3");
}答案:css3。先比较10和9,10 > 9是成立的,此时返回的是true。true和8进行比较运算,此时会出现数据类型的转换,true会转换成数字1,再与8进行比较,1自然是小于8的,因此此处返回的是false。最后比较false和true,这两者自然是不等的,执行else里面的语句,输出:css3。
18.变量类型
var obj={};
obj.name = "first";
var peo = obj;
peo.name = "second";
console.log(obj.name);答案:输出second。
关于变量类型,分为了两大类,一种是引用类型,一种是值类型。
- 值类型相当于是重新创建了一个空间,然后将内容复制了一份放置到了空间当中。
- 引用类型相当于是重新创建了一份地址,两个地址(obj和peo)都是指向一个存储空间的,那么此时修改任意一个都会对另一个造成影响。
19.BOM对象
(1)浏览器对象
在BOM对象中,能够获取浏览器信息的对象是?
答案:Navigator对象,Navigator 对象包含有关浏览器的信息,所有浏览器都支持该对象。
(2)客户端显示屏
在BOM对象中,能获取客户端显示屏的信息的对象是?
答案:Screen对象,Screen 对象包含有关客户端显示屏幕的信息。
(3)浏览器当前URL信息
在BOM对象中,能获取浏览器当前URL信息的对象是?
答案:Location对象,Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
20.事件对象
(1)ondblclick双击事件
在事件对象中,表示对象被双击时发生的事件?
答案:ondblclick 事件会在对象被双击时发生。
(2)onblur失去焦点事件
在事件对象中,当对象失去焦点时会发生的事件是?
答案:onblur 事件会在对象失去焦点时发生,常用在输入域里面。
(3)onchange 改变事件
在事件对象中,当在域的内容发生改变的时候会触发的事件是?
答案:onchange 事件会在域的内容改变时发生。常用在输入域,下拉选择,单选多选组件中。
(4)onkeyup键盘按键松开事件
在事件对象中,表示监听键盘按键松开的是事件是?
答案:onkeyup事件,onkeyup 事件会在键盘按键被松开时发生。
(5)onmousemove鼠标移动事件
在事件对象中,监听鼠标移动的事件是?
答案:onmousemove事件,每当用户把鼠标移动一个像素,就会发生一个 mousemove 事件。
21.字符串与数组对象“+”
console.log([] + [] + "foo".split(""));答案:f,o,o;
详解:在[] + []的运算过程中,由于使用到了+号,两个数组对象均调用了自己自带的toString()方法,将[]转换成了字符串,两个字符串相加还是一个字符串。"foo".split(""),将字符串分割成字符串数组,为["f", "o", "o"]。最后一步,"" + ["f", "o", "o"],这时候 + 左侧是字符串,右侧是数组对象,数组对象依旧会调用自身的原型方法,将数组转换为字符串。
22.toFixed()方法
在JavaScript Number 对象中,可以四舍五入为指定小数位的数字的方法是?
答案:toFixed()方法。可以传入一个参数作为规定小数的位数,是 0 ~ 20 之间的值。
23.getDay( )方法
在JavaScript Date对象中,能够获取今天是星期几的方法是?
答案:getDay()方法。
24.eval( )方法
在javascript的全局函数中,把字符串作为脚本代码来执行的方法是?
答案:eval( ) 。eval() 函数计算 JavaScript 字符串,并把它作为脚本代码来执行。如果参数是一个表达式,eval() 函数将执行表达式。
25.parseInt( )方法
在javascript全局函数中,解析一个字符串并返回一个整数的方法是?
答案:parseInt()。可解析一个字符串,并返回一个整数。
注意: 只有字符串中的第一个数字会被返回。
26.isNaN( )方法
在JavaScript 全局函数中,检测某个值是否是数字的函数是?
答案:isNaN()。如果参数值为 NaN 或字符串、对象、undefined等非数字值则返回 true, 否则返回 false。