EasyUI中combobox实现市县级联操作
使用combobox自定义的级联下拉列表框:源码如下:
<head>
<link rel="stylesheet" type="text/css" href="../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../themes/demo.css">
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/jquery.easyui.min.js"></script>
<meta charset="UTF-8">
<title>coboboxTest</title>
<script type="text/javascript">
$(function(){
$('#cityId').combobox({
valueField:'orgNo',
textField:'orgName',
onSelect:function (record) {
// alert("orgNo:"+record.orgNo +", orgName:"+record.orgName);
var county = record.county;
$('#countyId').combobox('clear');
$('#countyId').combobox('loadData',county);
}
});
$.getJSON('cityJson.json',function(data){
$('#cityId').combobox('loadData',data);
// $('#cityId').combobox('select','41401');
$('#cityId').combobox('select','郑州');
});
});
</script>
</head>
<body>
市:
<input type="text" id="cityId" name="cityId"/><br/>
县:
<input type="text" id="countyId" name="countyId" class="easyui-combobox" data-options="valueField:'orgNo',textField:'orgName'"/>
</body>
</html>
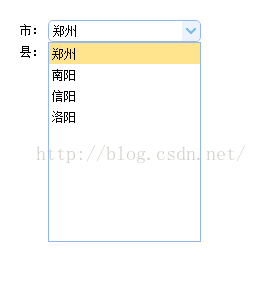
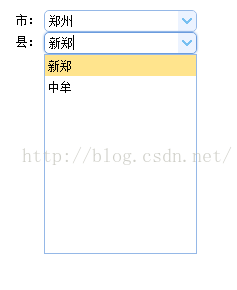
效果图:
首先:需要引入所需的文件
<link rel="stylesheet" type="text/css" href="../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../themes/demo.css">
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/jquery.easyui.min.js"></script>
combobox有两种声明方式,使用
<input type="text" id="countyId" name="countyId" class="easyui-combobox" data-options="valueField:'orgNo',textField:'orgName'"/>或者使用JS:
$('#cityId').combobox({
valueField:'orgNo',//绑定的数据value
textField:'orgName',//绑定的数据text
onSelect:function (record) {//选中后触发的事件
// alert("orgNo:"+record.orgNo +", orgName:"+record.orgName);
var county = record.county;
$('#countyId').combobox('clear');
$('#countyId').combobox('loadData',county);//加载县区
}
});
所使用的json数据cityJson.json(若使用后台服务返回数据,只需处理为相同格式即可)
[
{
"orgNo":"41401","orgName":"郑州",
"county":[
{"orgNo":"4140101","orgName":"新郑"},
{"orgNo":"4140102","orgName":"中牟"}
]
},
{
"orgNo":"41402",
"orgName":"南阳",
"county":[
{"orgNo":"4140201","orgName":"唐河"},
{"orgNo":"4140202","orgName":"卧龙"}
]
},
{
"orgNo":"41403","orgName":"信阳",
"county":[
{"orgNo":"4140301","orgName":"罗山县"},
{"orgNo":"4140302","orgName":"光山县"}
]
},
{
"orgNo":"41404","orgName":"洛阳",
"county":[
{"orgNo":"4140401","orgName":"新安县"},
{"orgNo":"4140402","orgName":"伊川县"}
]
}
]
至此,功能完成。
此时,可以根据具体的功能需求,自己创建三级乃至更多级别的级联。
更多easyui api可参考官方文档