jQuery UI之对话框(dialog)的使用
jQuery UI 是建立在 jQuery JavaScript 库上的一组用户界面交互、特效、小部件及主题。我们可以直接用它来构建具有很好交互性的web 应用程序。我们可以根据自己的需求和喜好从官网中下载相应的版本和主题http://jqueryui.com/download/。下载包中我们常用到的就是jquery-ui.css和jquery-ui.js文档,这两个文档分别包括jQuery UI的样式以及JavaScript主要代码。
jQuery UI 包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同。所有的 jQuery UI 小部件(Widget)使用相同的模式,所以,只要学会使用其中一个,就知道如何使用其他的小部件(Widget)。现在先学习对话框(dialog)的使用。
1. 开启 dialog
首先需要引入相应的文档
<script type="text/javascript" src="jquery-2.2.3.js"></script>
<script type="text/javascript" src="jquery.ui.js"></script>
<link rel="stylesheet" type="text/css" href="jquery.ui.css">然后通过jQuery绑定对应的对话框
<!--HTML代码-->
<input type="button" id="btn" value="对话框" />
<div id="my_dialog" title="我的对话框">
<form>
<p>用户名:<input type="text" /></p>
<p>密码:<input type="text" /></p>
</form>
</div>
//JS代码
$(function(){
$('#btn').button(); //通过jQuery UI设置按钮格式
$('#my_dialog').dialog({ //创建dialog,并设置为非自启动
autoOpen: false,
});
$('#btn').click(function(){ //通过按钮的点击事件打开dialog
$('#my_dialog').dialog('open');
});
});2. dialog()方法的属性设置
对话框方法有两种形式:1.dialog(options),options 是以对象键值对的形式传参,每个键值对表示一个选项;2.dialog(‘action’, param),action 是操作对话框方法的字符串,param则是 options 的某个选项。
对话框的外观属性
| 属性 | 默认值/类型 | 说明 |
|---|---|---|
| title | 无/字符串 | 对话框的标题,可以直接设置在 DOM 元素上 |
| buttons | 无/对象 | 以对象键值对方式,给 dialog 添加按钮。键是按钮的名称,值是用户点击后调用的回调函数 |
| width | 300/数值 | 对话框的宽度。默认为 300,单位是像素。 |
| height | auto/数值 | 对话框的高度。默认为 auto,单位是像素。 |
| minWidth | 150/数值 | 对话框的最小宽度。默认 150,单位是像素。 |
| minHeight | 150/数值 | 对话框的最小高度。默认 150,单位是像素。 |
| maxWidth | auto/数值 | 对话框的最大宽度。默认 auto,单位是像素。 |
| maxHeight | auto/数值 | 对话框的最大高度。默认 auto,单位是像素。 |
| position | center/字符串 | 设置一个对话框窗口的坐标位置,默认为 center。其他设置值为:left top、top right、bottom left、right bottom(四个角) 、top、bottom(顶部或底部,宽度居中) 、left 或 right(左边或右边,高度居中) 、center(默认值) |
设置可以参照代码:
$('#my_dialog').dialog({
autoOpen: false,
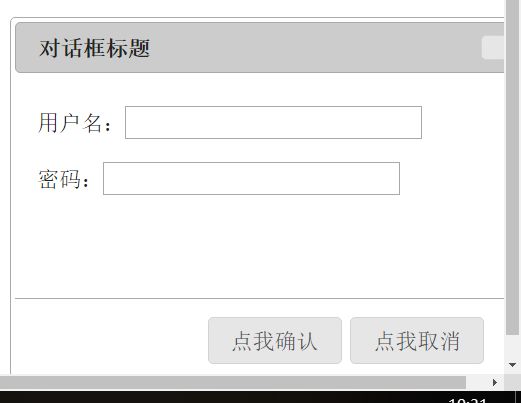
title :'对话框标题',
buttons:{
'点我确认': function(){
alert('正在提交数据');
},
'点我取消': function(){$('#my_dialog').dialog('close');},
},
position: 'right bottom',
width: 400,
height: 300,
});动画效果
| 属性 | 默认值/类型 | 说明 |
|---|---|---|
| show | false/布尔值 | 默认没有动画效果,若设置为true,采用淡入淡出 |
| hide | false 布尔值 | 默认没有动画效果,若设置为true,采用淡入淡出 |
当然,除了“true”和“false”,还有一些其他可选的动画特效:
| 特效名称 | 说明 |
|---|---|
| blind | 对话框从顶部显示或消失 |
| bounce | 对话框断断续续地显示或消失,垂直运动 |
| clip | 对话框从中心垂直地显示或消失 |
| slide | 对话框从左边显示或消失 |
| drop | 对话框从左边显示或消失,有透明度变化 |
| fold | 对话框从左上角显示或消失 |
| highlight | 对话框显示或消失,伴随着透明度和背景色的变化 |
| puff | 对话框从中心开始缩放。显示时“收缩” ,消失时“生长” |
| scale | 对话框从中心开始缩放。显示时“生长” ,消失时“收缩” |
| pulsate | 对话框以闪烁形式显示或消失 |
设置格式如下:
$('#my_dialog').dialog({
autoOpen: false,
show : 'scale',
hide : 'clip',
});行为选项
| 属性 | 默认值/类型 | 说明 |
|---|---|---|
| autoOpen | true/布尔值 | 默认为 true,调用 dialog()方法时就会打开对话框;如果为 false,对话框不可见,但对话框已创建,可以通过 dialog(‘open’)才能可见。 |
| draggable | true/布尔值 | 默认为 true,可以移动对话框,false 无法移动。 |
| resizable | True/布尔值 | 默认为 true,可以调整对话框大小,false 无法调整 |
| modal | false/布尔值 | 默认为 false,对话框外可操作,true 对话框会遮罩一层灰纱,无法操作。 |
| closeText | 无/字符串 | 设置关闭按钮的 title 文字 |
设置格式可参照下面代码:
$('#btn').button(); //通过jQuery UI设置按钮格式
$('#my_dialog').dialog({
autoOpen: false,
draggable : false,
resizable : true,
modal : true,
closeText : '关闭对话框',
});3. dialog()方法的事件设置
dialog()除了上述的属性外,还提供一些方法事件,这些方法可以给各种不同状态时提供回调函数,dialog为这些方法提供了两个参数(event, ui),但是有一些方法的ui参数为空。
例如”beforeClose”方法,当 对 话 框 将 要 关 闭 时 (当 单 击 关 闭 按 钮 或 调 用dialog(‘close’)方法) ,会调用 beforeclose 方法。如果该函数返回 false,对话框将不会被关闭。关闭的对话框可以用 dialog(‘open’)重新打开。
$('#my_dialog').dialog({
autoOpen : false,
beforeClose : function(){
alert("你确定要关闭?"); //在关闭对话框前调用beforeClose出现弹窗
},
});再看一个参数ui不为空的事件“resizeStop”,当结束拖拉对话框时,会调用 resizeStart 方法。其他的一些事件用法类似。
$('#my_dialog').dialog({
autoOpen : false,
resizeStop : function (e, ui) { //当结束拖拉对话框时,弹出此时对话框的宽和高
alert('size:' + ui.size.width + '\n' + 'originalSize:' + ui.originalSize.width);
}
});下面介绍上面提到的对话框方法的第二种形式:dialog(‘action’, param)。
有一些简写方法:
//打开对话框
$('#my_dialog').dialog('open');
//关闭对话框
$('#my_dialog').dialog('close');第二种是需要两个及两个以上参数:
| 方法 | 返回值 | 说明 |
|---|---|---|
| dialog(‘option’, param) | 一般值 | 获取 options 属性的值 |
| dialog(‘option’, param, value) | jQuery 对象 | 设置 options 属性的值 |
$('#my_dialog').dialog('option','autoOpen') //获取autoOpen的值
$('#my_dialog').dialog('option','autoOpen','true'); //设置autoOpen的值另外在dialog中还提供了on()还处理事件,例如使用on来监控对话框打开事件:
$('#my_dialog').on('dialogopen',function(){
alert('打开对话框');
});