用highcharts写的一个流程图
先来看效果:
再看jsp代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<title>血缘关系图</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="<%=path%>/resources/easyResources/scripts/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="<%=path%>/resources/easyResources/component/highcharts/highcharts.js"></script>
<script type="text/javascript">
$(function () {
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container_drawing',
events: {
load: drawing
}
},
title: {
text: '顾凶杀人流程'
}
});
});
/* 画图自定义函数 */
function drawing(){
// Draw the flow chart
var ren = this.renderer;
var rightArrow = ['M', 0, 0, 'L', 100, 0, 'L', 95, 5, 'M', 100, 0, 'L', 95, -5];
var colors = ['#281f1d','#d71345','#1d953f','#ffe600'];//四种状态对应的颜色:未启动,正在运行,完成,告警
// 分割线1
ren.path(['M', 400, 40, 'L', 400, 400]).attr({'stroke-width': 3,stroke: 'silver',dashstyle: 'dash'}).add();
// 分割线2
ren.path(['M', 800, 40, 'L', 800, 400]).attr({'stroke-width': 3,stroke: 'silver',dashstyle: 'dash'}).add();
// 区域标题
ren.label('顾拥人', 150,50).css({fontWeight: 'bold'}).add();
ren.label('杀手', 550, 50).css({fontWeight: 'bold'}).add();
ren.label('目标', 950, 50).css({fontWeight: 'bold'}).add();
// 遍历生成图形
/**
area:区域编码,值为:0,1,2,null.
no:节点序号,值为:0,1,...,N,null.
label:节点内容.
status:节点状态.值为:0,1,2,3
parea:父节点区域编码,值为:0,1,2,null.
pno:父节点序号,值为:0,1,...,N,null.
var nodes = [{"area":2,"status":3,"no":0,"parent":[{"parea":1,"pno":0},{"parea":1,"pno":1}],"label":"做掉比尔"},{"area":1,"status":1,"no":0,"parent":[{"parea":0,"pno":0},{"parea":0,"pno":1},{"parea":0,"pno":2}],"label":"杀手金钢狼"},{"area":1,"status":0,"no":1,"parent":[{"parea":0,"pno":1},{"parea":0,"pno":3}],"label":"杀手超人"},{"area":0,"status":0,"no":0,"parent":[],"label":"坏人小小"},{"area":0,"status":1,"no":1,"parent":[],"label":"好人莱恩"},{"area":0,"status":2,"no":2,"parent":[],"label":"丽人阿美"},{"area":0,"status":1,"no":3,"parent":[],"label":"仇敌喜羊羊"}];
*/
var nodes = [{"area":2,"status":3,"no":0,"parent":[{"parea":1,"pno":0},{"parea":1,"pno":1}],"label":"做掉比尔"},{"area":1,"status":1,"no":0,"parent":[{"parea":0,"pno":0},{"parea":0,"pno":1},{"parea":0,"pno":2}],"label":"杀手金钢狼"},{"area":1,"status":0,"no":1,"parent":[{"parea":0,"pno":1},{"parea":0,"pno":3}],"label":"杀手超人"},{"area":0,"status":0,"no":0,"parent":[],"label":"坏人小小"},{"area":0,"status":1,"no":1,"parent":[],"label":"好人莱恩"},{"area":0,"status":2,"no":2,"parent":[],"label":"丽人阿美"},{"area":0,"status":1,"no":3,"parent":[],"label":"仇敌喜羊羊"}];
for(var i=0;i<nodes.length;i++){
var node = nodes[i];
ren.label(node.label, 100+node.area*400, 110+node.no*60).attr({fill: colors[node.status],stroke: '#f2eada','stroke-width': 2,padding: 5,r: 5,width:200,height:30}).css({color: 'white',fontWeight:'bold',fontSize:'16px',textAlign:'center'}).add().shadow(true);
for(var j=0;j<node.parent.length;j++){
var parent = node.parent[j];
ren.path(['M', 100+node.area*400, 110+node.no*60+20, 'L', 100+parent.parea*400+200+10, 110+parent.pno*60+20]).attr({'stroke-width': 2,stroke: '#843900'}).translate(0, 0).add();
}
}
}
</script>
</head>
<body>
<div>
<div id="kindred_chart">
<div id="container_drawing" style="width:100%;height:400px;"></div>
</div>
[{"area":2,"status":3,"no":0,"parent":[{"parea":1,"pno":0},{"parea":1,"pno":1}],"label":"做掉比尔"},{"area":1,"status":1,"no":0,"parent":[{"parea":0,"pno":0},{"parea":0,"pno":1},{"parea":0,"pno":2}],"label":"杀手金钢狼"},{"area":1,"status":0,"no":1,"parent":[{"parea":0,"pno":1},{"parea":0,"pno":3}],"label":"杀手超人"},{"area":0,"status":0,"no":0,"parent":[],"label":"坏人小小"},{"area":0,"status":1,"no":1,"parent":[],"label":"好人莱恩"},{"area":0,"status":2,"no":2,"parent":[],"label":"丽人阿美"},{"area":0,"status":1,"no":3,"parent":[],"label":"仇敌喜羊羊"}]
</div>
</body>
</html>
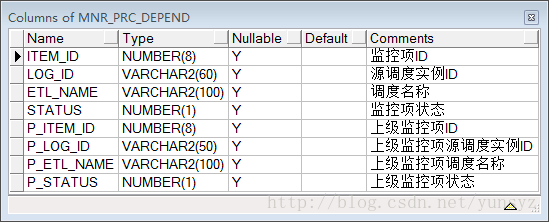
以一个表为例,表结构:
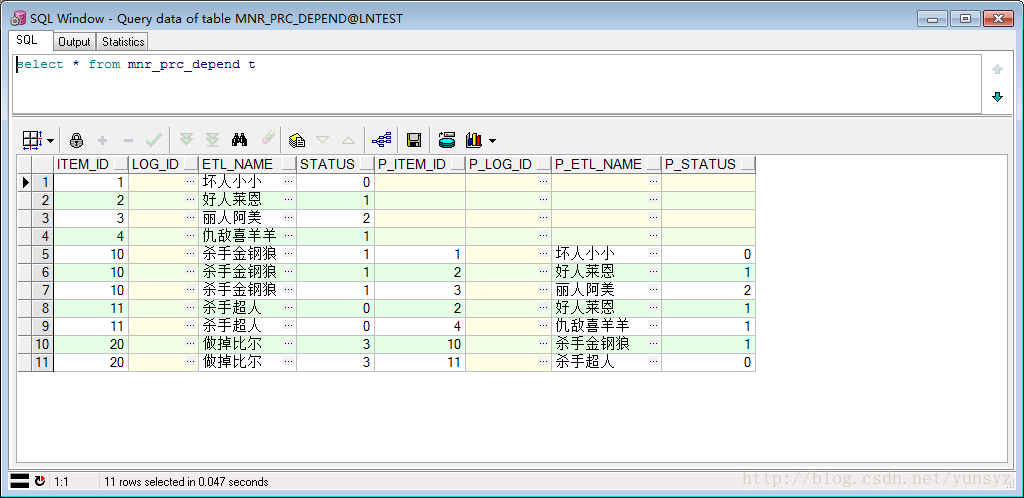
插入一些数据:
oracle sql 查询语句:
解析成json串:
//{area:2,no:0,label:"node",status:0,parent:[{parea:1,sno:0},{parea:1,pno:1}]}
/**
*
* @param jo 用来保存json串
* @param list 数据列表
*/
private void trans(JSONObject jo, List list) {
//给List中每个Map中加area和no
int a = 0;
int b = 0;
int c = 0;
for(int i=0;i<list.size();i++){
Map map = (Map)list.get(i);
String level = map.get("LEVEL").toString();
if(level.equals("1")){
map.put("area", 2);
map.put("no", a++);
}else if(level.equals("2")){
map.put("area", 1);
map.put("no", b++);
}else if(level.equals("3")){
map.put("area", 0);
map.put("no", c++);
}
}
System.out.println("=====trans==111=list==="+list);
//给List中每个Map中加parent
for(int i=0;i<list.size();i++){
Map map = (Map)list.get(i);
String pIds = map.get("P_ITEM_ID")==null?null:map.get("P_ITEM_ID").toString();
Object[] o = new Object[0];
if(pIds!=null){
String[] strs = pIds.split(",");
o = new Object[strs.length];
for(int j=0;j<strs.length;j++){
for(int k=0;k<list.size();k++){
Map km = (Map)list.get(k);
String id = km.get("ITEM_ID").toString();
if(id.equals(strs[j])){
Map pm = new HashMap();
pm.put("parea", km.get("area"));
pm.put("pno", km.get("no"));
o[j] = pm;
System.out.println("====o[jjjj]==="+Arrays.toString(o));
}
}
}
}
map.put("parent", o);
}
System.out.println("=====trans==222=list==="+list);
//转换成json串
List<Map> trans = new ArrayList();
for(int i=0;i<list.size();i++){
Map map = (Map)list.get(i);
Map lm = new HashMap();
lm.put("area", map.get("area"));
lm.put("no", map.get("no"));
lm.put("label", map.get("ETL_NAME"));
lm.put("status", map.get("STATUS"));
lm.put("parent", map.get("parent"));
trans.add(lm);
}
jo.put("nodes", JSONArray.fromObject(trans));
System.out.println("nodes:===="+jo.getString("nodes"));
}
基本思路:传一个itemId,查询其上级节点,只查三级,然后生成json串,最后生成图.