Android support library支持包常用控件介绍(一)
谷歌官方推出Material Design 设计理念已经有段时间了,为支持更方便的实现Material Design设计效果,官方给出了Android support design library 支持库,让开发者更容易的实现材料设计的效果。顺便推荐官方的一个图标库:Material Icons
| 控件名称 |
|---|
| NavigationView |
| FloatingActionButton |
| TextInputLayout |
| Snackbar |
| TabLayout |
| AppBarLayout |
| CoordinatorLayout |
| CollapsingToolbarLayout |
| Coordinator.Behavior |
以下控件为v7包中
| 控件名称 |
|---|
| RecyclerView |
| CardView |
| palette |
| Toolbar |
以下控件为v4包中
| 控件名称 |
|---|
| DrawerLayout |
| SwipeRefreshLayout |
暂时想到这么多,以后会逐步增加。
一、NavigationView
- compile ‘com.android.support:design:23.2.1’*
NavigationView主要和DrawerLayout框架结合使用,为抽屉导航实现侧边栏提供更简单更方便的生成方式。惯例,先看效果图:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/andro id" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:openDrawer="start">
<!-- content内容-->
<include layout="@layout/app_bar_main" android:layout_width="match_parent" android:layout_height="match_parent" />
<!-- NavigationView 侧边栏-->
<android.support.design.widget.NavigationView android:id="@+id/nav_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" android:fitsSystemWindows="true" app:headerLayout="@layout/nav_header_main" app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
- app:headerLayout接收一个layout,作为导航菜单顶部的Header,可选项。
- app:menu接收一个menu,作为导航菜单的菜单项,几乎是必选项。但也可以在运行时动态改变menu属性。
menu
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/andro id">
<group android:checkableBehavior="single">
<item android:id="@+id/nav_gallery" android:checked="true" android:icon="@drawable/ic_menu_gallery" android:title="Gallery" />
<item android:id="@+id/nav_slideshow" android:icon="@drawable/ic_menu_slideshow" android:title="Slideshow" />
</group>
<item android:title="Communicate">
<menu>
<item android:id="@+id/nav_share" android:icon="@drawable/ic_menu_share" android:title="Share" />
</menu>
</item>
</menu>
其中checked=”true”的item将会高亮显示,这可以确保用户知道当前选中的菜单项是哪个。
checkableBehavior:这组菜单项是否checkable。有效值:none,all(单选/单选按钮radio
button),single(非单选/复选类型checkboxes)可以用setNavigationItemSelectedListener方法来设置当导航项被点击时的回调。OnNavigationItemSelectedListener会提供给我们被选中的MenuItem,这与Activity的onOptionsItemSelected非常类似。
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.nav_camera) {
// Handle the camera action
else if(id == R.id.nav_gallery) {
} else if (id == R.id.nav_slideshow) {
} else if (id == R.id.nav_manage) {
} else if (id == R.id.nav_share) {
} else if (id == R.id.nav_send) {
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}headerLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="@dimen/nav_header_height" android:background="@drawable/side_nav_bar" android:gravity="bottom" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="@dimen/nav_header_vertical_spacing" android:src="@android:drawable/sym_def_app_icon" />
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="@dimen/nav_header_vertical_spacing" android:text="Android Studio" android:textAppearance="@style/TextAppearance.AppCompat.Body1" />
<TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="[email protected]" />
</LinearLayout>
二、FloatingActionButton
compile ‘com.android.support:design:23.2.1’*
FloatingActionButton是继承至ImageView,所以FloatingActionButton拥有ImageView的所有属性。CoordinatorLayout可以用来配合FloatingActionButton浮动按钮。
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
其他相关属性:
- app:backgroundTint - 设置FAB的背景颜色。
- app:rippleColor - 设置FAB点击时的背景颜色。
- app:borderWidth - 该属性尤为重要,如果不设置0dp,那么在4.1的sdk上FAB会显示为正方形,而且在5.0以后的sdk没有阴影效果。所以设置为borderWidth=”0dp”。
- app:pressedTranslationZ - 点击时候FAB的阴影大小。
- app:fabSize - 设置FAB的大小,该属性有两个值,分别为normal和mini,对应的FAB大小分别为56dp和40dp。
- src - 设置FAB的图标,Google建议符合Design设计的该图标大小为24dp。
- app:layout_anchor - 设置FAB的锚点,即以哪个控件为参照点设置位置。
- app:layout_anchorGravity - 设置FAB相对锚点的位置,值有
bottom、center、right、left、top等。
三、TextInputLayout
- compile ‘com.android.support:design:23.2.1’
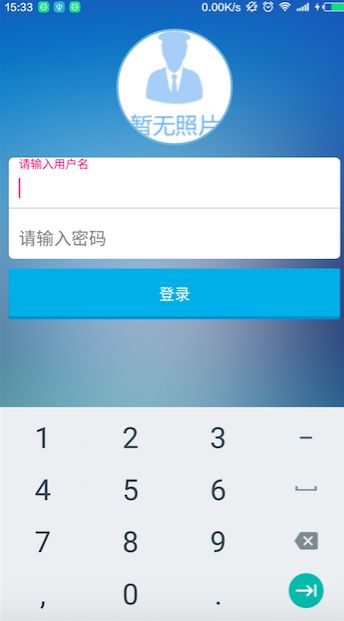
TextInputLayout是一个能够把EditText包裹在当中的一个布局,当输入文字时,它可以把Hint文字飘到EditText的上方。
<android.support.design.widget.TextInputLayout
android:layout_width="fill_parent"
android:id="@+id/your_username_holder"
app:errorEnabled="true"
android:layout_height="wrap_content">
<EditText android:id="@+id/edt_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:saveEnabled="false"
android:maxLength="48"
android:hint="请输入用户名"/>
</android.support.design.widget.TextInputLayout>
mEdtUsername.addTextChangedListener(new TextWatcher() {
@Override public void beforeTextChanged(CharSequence
charSequence, int i, int i1, int i2) {
}
//检测错误输入,当输入错误时,hint会变成红色并提醒
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
//检查实际是否匹配,由自己实现
if (checkType(charSequence.toString())) {
mEdtUsernameHolder.setErrorEnabled(true);
mEdtUsernameHolder.setError("输入错误!");
return;
} else {
mEdtUsernameHolder.setErrorEnabled(false); } }
@Override
public void afterTextChanged(Editable editable) {
}
});
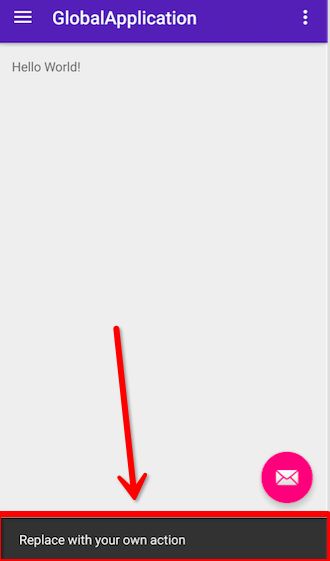
四、Snackbar
compile ‘com.android.support:design:23.2.1’
Snackbar使用的时候需要一个控件容器用来容纳Snackbar.官方推荐使用CoordinatorLayout这个另一个Android Support Design Library库支持的控件容纳。因为使用这个控件,可以保证Snackbar可以让用户通过向右滑动退出。
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/andro id" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:onClick="createSnackbar"
android:text="@string/snackbar_test_button_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
public class SnackbarTestActivity extends Activity {
CoordinatorLayout container;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_snackbar_test);
container = (CoordinatorLayout)
findViewById(R.id.container);
}
public void createSnackbar(View v) {
Snackbar.make(container, "Replace with your own action", Snackbar.LENGTH_LONG).show();
}}
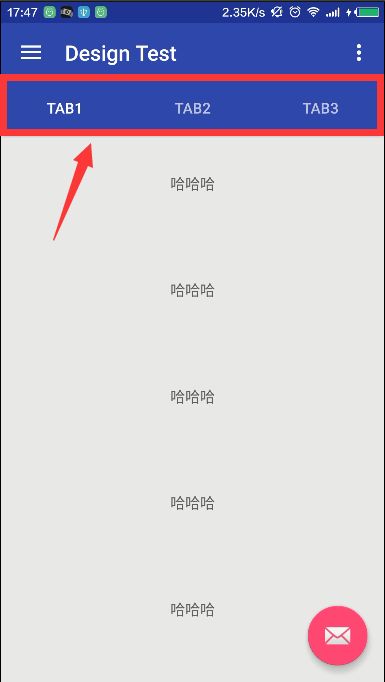
五、TabLayout
- compile ‘com.android.support:design:23.2.1’
TabLayout主要可以和ViewPager结合使用,它就可以完成TabPageIndicator的效果,而且还是官方的,最好的是它可以兼容到2.2以上版本,包括2.2。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/andro id" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical">
<android.support.design.widget.TabLayout android:id="@+id/tab_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/titleBlue" app:tabIndicatorColor="@color/white" app:tabSelectedTextColor="@color/gray" app:tabTextColor="@color/white" />
<android.support.v4.view.ViewPager android:id="@+id/vp_pager" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" />
</LinearLayout> - app:tabIndicatorColor 下方滚动的下划线颜色
- app:tabSelectedTextColortab 被选中后,文字的颜色
- app:tabTextColor tab默认的文字颜色
mTabLayout.setTabMode(TabLayout.MODE_FIXED);//设置tab模式,当前为系统默认模式
mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(0)));//添加tab选项卡
mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(1)));
mTabLayout.addTab(mTabLayout.newTab().setText(mTitleList.get(2)));
mTabLayout.setupWithViewPager(mViewPager);//将TabLayout和ViewPager关联起来。
mTabLayout.setTabsFromPagerAdapter(mAdapter);//给Tabs设置适配器
六、AppBarLayout
- compile ‘com.android.support:design:23.2.1’
一个ViewGroup,配合ToolBar与CollapsingToolbarLayout等使用。
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"
/>
</android.support.design.widget.AppBarLayout>
AppBarLayout的简单使用,具体使用要和CoordinatorLayout或者CollapsingToolbarLayout结合使用,这个后面会讲到。
七、CoordinatorLayout
- compile ‘com.android.support:design:23.2.1’
CoordinatorLayout使用新的思路通过协调调度子布局的形式实现触摸影响布局的形式产生动画效果。主要用于作为顶层布局和协调子布局。
CoordinatorLayout与AppBarLayout
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/andro id" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.tf.globalapplication.MainActivity">
<android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay" app:layout_scrollFlags="scroll|enterAlways" />
<android.support.design.widget.TabLayout android:id="@+id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
content_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/andro id" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"app:layout_behavior ="@string/appbar_scrolling_view_behavior" tools:context="com.tf.globalapplication.MainActivity" tools:showIn="@layout/app_bar_main">
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical">
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>MainActivity.java
TabLayout tabs = (TabLayout) findViewById(R.id.tabs);
tabs.addTab(tabs.newTab().setText("tab1"));
tabs.addTab(tabs.newTab().setText("tab2"));
tabs.addTab(tabs.newTab().setText("tab3"));- scroll: 所有想滚动出屏幕的view都需要设置这个flag, 没有设置这个flag的view将被固定在屏幕顶部。例如,TabLayout 没有设置这个值,将会停留在屏幕顶部。
- enterAlways: 设置这个flag时,向下的滚动都会导致该view变为可见,启用快速“返回模式”。
- enterAlwaysCollapsed: 当你的视图已经设置minHeight属性又使用此标志时,你的视图只能已最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
- exitUntilCollapsed: 滚动退出屏幕,最后折叠在顶端。
CoordinatorLayout里面,放一个带有可滚动的View.如上的例子,放的是NestedScrollView,而NestedScrollView里面是放多个TextView,是可以滚动的View。CoordinatorLayout包含的子视图中带有滚动属性的View需要设置app:layout_behavior属性。例如,示例中NestedScrollView设置了此属性。
app:layout_behavior=”@string/appbar_scrolling_view_behavior”
为了使得Toolbar有滑动效果,必须做到如下三点:
1. CoordinatorLayout作为布局的父布局容器。
2. 给需要滑动的组件设置 app:layout_scrollFlags=”scroll|enterAlways” 属性。
3. 给滑动的组件设置app:layout_behavior属性
AppBarLayout嵌套CollapsingToolbarLayout
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/andro id" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/main_content" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="256dp" android:theme="@style/ThemeOverlay.AppCompat.Dark.Actio nBar" android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_scrollFlags="scroll|exitUntilCollapsed" android:fitsSystemWindows="true" app:contentScrim="?attr/colorPrimary" app:expandedTitleMarginStart="48dp" app:expandedTitleMarginEnd="64dp">
<ImageView android:id="@+id/backdrop" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" android:fitsSystemWindows="true" android:src="@drawable/header" app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton android:layout_height="wrap_content" android:layout_width="wrap_content" app:layout_anchor="@id/appbar" app:layout_anchorGravity="bottom|right|end" android:src="@android:drawable/ic_dialog_email" android:layout_margin="@dimen/fab_margin" android:clickable="true"/>
</android.support.design.widget.CoordinatorLayout>
content_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/andro id" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="com.tf.globalapplication.MainActivity" tools:showIn="@layout/app_bar_main">
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical">
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
<TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="哈哈哈" android:gravity="center"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>CollapsingToolbarLayout可实现Toolbar的折叠效果。CollapsingToolbarLayout的子视图类似于LinearLayout垂直方向排放的。CollapsingToolbarLayout 提供以下属性和方法使用:
Collapsing title:ToolBar的标题,当CollapsingToolbarLayout全屏没有折叠时,title显示的是大字体,在折叠的过程中,title不断变小到一定大小的效果。你可以调用setTitle(CharSequence)方法设置title。
Content scrim:ToolBar被折叠到顶部固定时候的背景,你可以调用setContentScrim(Drawable)方法改变背景或者 在属性中使用 app:contentScrim=”?attr/colorPrimary”来改变背景。
Status bar scrim:状态栏的背景,调用方法setStatusBarScrim(Drawable)。只能在Android5.0以上系统有效果。 - Parallax scrolling children:CollapsingToolbarLayout滑动时,子视图的视觉差,可以通过属性app:layout_collapseParallaxMultiplier=”0.6”改变。layout_collapseParallaxMultiplier值的范围[0.0,1.0],值越大视察越大。
CollapseMode :子视图的折叠模式,在子视图设置,有两种。“pin”:固定模式,在折叠的时候最后固定在顶端;“parallax”:视差模式,在折叠的时候会有个视差折叠的效果。我们可以在布局中使用属性app:layout_collapseMode=”parallax”来改变。
CoordinatorLayout 还提供了一个 layout_anchor 的属性,连同 layout_anchorGravity一起,可以用来放置与其他视图关联在一起的悬浮视图(如 FloatingActionButton),上面已经介绍过。
使用CollapsingToolbarLayout实现折叠效果,需要注意:
1. AppBarLayout的高度固定
2. CollapsingToolbarLayout的子视图设置layout_collapseMode属性
3. 滚动视图设置layout_behavior属性。
八、CoordinatorLayout.Behavior
- compile ‘com.android.support:design:23.2.1’
CoordinatorLayout功能如此强大,而他的神奇之处在于Behavior对象,CoordinatorLayout自己并不控制View,所有的控制权都在Behavior。这些Behavior实现了复杂的控制功能。系统的Behavior毕竟有限,我们可以通过自定义的方式来实现自己的Behavior。
通过 CoordinatorLayout.Behavior(YourView.Behavior.class)来定义自己的Behavior,并在layout文件中设置app:layout_behavior=”com.example.app.YourView$Behavior” 来达到效果。自定义Behavior 需要重写两个方法:
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency)
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency)实现了点击FloatingActionButton点击旋转90度,并适配Snackbar
public class RotateBehavior extends CoordinatorLayout.Behavior<FloatingActionButton> {
private static final String TAG = RotateBehavior.class.getSimpleName();
public RotateBehavior() {
}
public RotateBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, FloatingActionButton child, View dependency) {
return dependency instanceof Snackbar.SnackbarLayout;
}
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, FloatingActionButton child, View dependency) {
float translationY = getFabTranslationYForSnackbar(parent, child);
float percentComplete = -translationY / dependency.getHeight();
child.setRotation(-90 * percentComplete);
child.setTranslationY(translationY);
return false;
}
private float getFabTranslationYForSnackbar(CoordinatorLayout parent,
FloatingActionButton fab) {
float minOffset = 0;
final List<View> dependencies = parent.getDependencies(fab);
for (int i = 0, z = dependencies.size(); i < z; i++) {
final View view = dependencies.get(i);
if (view instanceof Snackbar.SnackbarLayout && parent.doViewsOverlap(fab, view)) {
minOffset = Math.min(minOffset,
ViewCompat.getTranslationY(view) - view.getHeight());
}
}
return minOffset;
}
}
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email"
app:layout_behavior="com.meizu.coordinatorlayoutdemo.RotateBehavior"/>
</android.support.design.widget.CoordinatorLayout>
到此,主要的相关控件已经介绍完了,但像BottomSheet、BottomSheetDialog等在support library 23以后添加的新控件以及v7、v4包中的新增的比较常用控件,留在下篇文章介绍总结。