WebService服务的搭建
功能介绍:提供WebService的接口,供其他人调用。
知识点:
-
WebService 的使用
-
XML文档操作
-
spring + jdbc 链接数据库 数据库的注入
-
数据库操作 使用 jdbcTemplate 操作
系统:Win7
准备工具:eclipse,下图是我的IDE,自己在eclilpse的官网上下载的。
http://www.eclipse.org/
数据库:MyQSL 5.6
项目用的是Oracle,这个Demo是在我的电脑上搭建的,主要是用来总结和回忆。
由于对oracle不熟悉(以后用到的主要是oracle),现在先MySQL代替。
在mysql官网下载解压版的,数据库的安装就不多介绍了,网上一大堆。
Tomcat:apache-tomcat-7.0.64
环境搭建
- 因为是用eclipse开发(相对与MyEclipse来说比较轻,很多功能需要自己下载插件和配置),所以还是先讲讲配置吧。
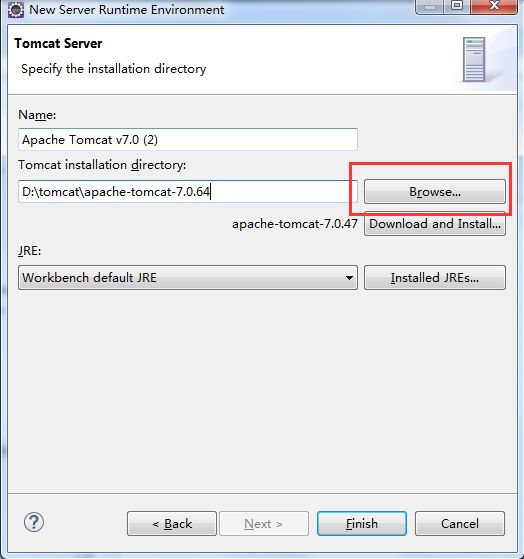
- 下载好tomcat放在一个目录下。在这里要说明的是,存放的目录最好是英文目录且不要带空格,以防之后出现莫名其妙的问题。我的tomcat目录:D:\tomcat\apache-tomcat-7.0.64
-
在eclipse中配置tomcat
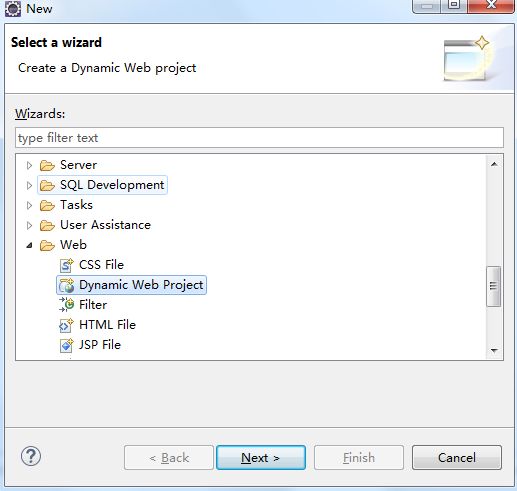
创建一个web项目

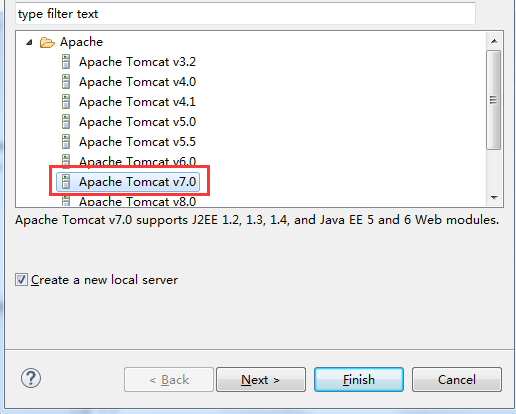
选择刚刚配置的Tomcat,一路next。
这里需要注意下,Eclipse和MyEclilpse有点区别,Eclipse创建的Web项目默认使用的路径是WebContent,而MyEclipse默认使用的是WebRoot
如果从MyEclipse中导出的项目,在Eclipse中跑,需要改动一个配置。就是当前项目的配置文件。
在工作空间中找到当前的项目 WebServiceDemo->.settings->org.eclipse.wst.common.component
下图中的绿色部分
客户端测试代码
-
首先明确目的,即需要得到什么结果。
远程客户端调用WebService接口,传入一个参数,返回想要的结果。 -
客户端调用方式:
使用xfire方式。需要xfire的jar包。
把需要的jar包直接复制到WebContent/WEB-INF/lib目录下,再在测试类中引入即可
代码如下
<code class="hljs java has-numbering"><span class="hljs-keyword">package</span> com.test;
<span class="hljs-keyword">import</span> java.net.MalformedURLException;
<span class="hljs-keyword">import</span> java.net.URL;
<span class="hljs-keyword">import</span> org.codehaus.xfire.client.Client;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">WebServiceTest</span> {</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">void</span> <span class="hljs-title">main</span>(String[] args) <span class="hljs-keyword">throws</span> MalformedURLException, Exception {
<span class="hljs-comment">// TODO Auto-generated method stub</span>
String url = <span class="hljs-string">"http://localhost:8080/WebServiceDemo/services/queryPeople?wsdl"</span> ;
String xml = <span class="hljs-string">"<?xml version='1.0' encoding='utf-8'?><body><properties><name>xiaoming</name></properties></body>"</span> ;
Client c = <span class="hljs-keyword">new</span> Client(<span class="hljs-keyword">new</span> URL(url));
Object[] o = c.invoke( <span class="hljs-string">"queryPeopleInfo"</span>, <span class="hljs-keyword">new</span> Object[]{xml});
<span class="hljs-comment">//目的是通过queryPeopleInfo方法查询这个人的信息,xml为传入的参数。</span>
<span class="hljs-comment">//如果成功,o为返回的值;失败,则为空。因为WebService没有创建,此处肯定返回失败。</span>
<span class="hljs-keyword">if</span>(o !=<span class="hljs-keyword">null</span>){
String result = o [<span class="hljs-number">0</span>].toString();
System. out.println(result );
} <span class="hljs-keyword">else</span>{
System. out.println(<span class="hljs-string">"没有找到"</span> );
}
}
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li></ul>
由于WebService服务还没有搭建、所有执行后结果为: 没有找到
WebService的创建
First、把项目需要的jar包 都copy到 WebContent/WEB-INF/lib里 。 本Demo中需要的 jar包在代码中都有
-
编写代码
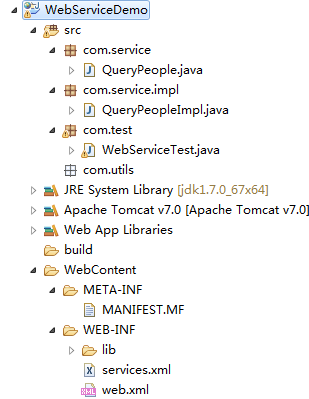
在src目录下创建3个包,分别是com.service、com.service.impl、com.test
其中com.test是客户端测试程序(当然也可以单独建立一个项目进行测试)
com.service为定义的WebService接口、com.service.impl为具体实现的类包 -
接口定义:通过name查询到该人的相关信息
<code class="hljs cs has-numbering">package com.service;
<span class="hljs-keyword">public</span> <span class="hljs-keyword">interface</span> QueryPeople {
<span class="hljs-keyword">public</span> String <span class="hljs-title">queryPeopleInfo</span>(String name );
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul>
- 实现:
<code class="hljs java has-numbering"><span class="hljs-keyword">package</span> com.service.impl;
<span class="hljs-keyword">import</span> com.service.QueryPeople;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">QueryPeopleImpl</span> <span class="hljs-keyword">implements</span> <span class="hljs-title">QueryPeople</span>{</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> String <span class="hljs-title">queryPeopleInfo</span>(String name ) {
<span class="hljs-comment">// TODO Auto-generated method stub</span>
<span class="hljs-comment">//具体在数据库查询的一些处理</span>
<span class="hljs-keyword">return</span> <span class="hljs-string">"查询 "</span> + name + <span class="hljs-string">" 成功"</span>;
}
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li></ul>
配置文件
- 在WebContent/WEB-INF下创建一个 文件
web.xml。内容如下:(如果代码目录和名称没有改变则直接把下面的内容copy过去就行)
<code class="hljs xml has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding= "UTF-8"?></span>
<span class="hljs-tag"><<span class="hljs-title">web-app</span> <span class="hljs-attribute">xmlns</span>=<span class="hljs-value">"http://java.sun.com/xml/ns/j2ee"</span> <span class="hljs-attribute">xmlns:xsi</span>=<span class="hljs-value">"http://www.w3.org/2001/XMLSchema-instance"</span>
<span class="hljs-attribute">version</span>=<span class="hljs-value">"2.4"</span>
<span class="hljs-attribute">xsi:schemaLocation</span>=<span class="hljs-value">"http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">servlet</span>></span>
<span class="hljs-tag"><<span class="hljs-title">servlet-name</span>></span> XFireServlet<span class="hljs-tag"></<span class="hljs-title">servlet-name</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">servlet-class</span>></span> org.codehaus.xfire.transport.http.XFireConfigurableServlet <span class="hljs-tag"></<span class="hljs-title">servlet-class</span>></span>
<span class="hljs-tag"><<span class="hljs-title">init-param</span>></span>
<span class="hljs-tag"><<span class="hljs-title">param-name</span>></span> config<span class="hljs-tag"></<span class="hljs-title">param-name</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">param-value</span>></span> services.xml<span class="hljs-tag"></<span class="hljs-title">param-value</span> ></span>
<span class="hljs-tag"></<span class="hljs-title">init-param</span>></span>
<span class="hljs-tag"><<span class="hljs-title">load-on-startup</span>></span> 0<span class="hljs-tag"></ <span class="hljs-attribute">load-on-startup</span>></span>
<span class="hljs-tag"></<span class="hljs-title">servlet</span>></span>
<span class="hljs-tag"><<span class="hljs-title">servlet-mapping</span>></span>
<span class="hljs-tag"><<span class="hljs-title">servlet-name</span>></span> XFireServlet<span class="hljs-tag"></<span class="hljs-title">servlet-name</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">url-pattern</span>></span> /services/*<span class="hljs-tag"></<span class="hljs-title">url-pattern</span> ></span>
<span class="hljs-tag"></<span class="hljs-title">servlet-mapping</span>></span>
<span class="hljs-tag"><<span class="hljs-title">welcome-file-list</span>></span>
<span class="hljs-tag"><<span class="hljs-title">welcome-file</span>></span> index.jsp<span class="hljs-tag"></<span class="hljs-title">welcome-file</span> ></span>
<span class="hljs-tag"></<span class="hljs-title">welcome-file-list</span>></span>
<span class="hljs-tag"></<span class="hljs-title">web-app</span>></span>
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li></ul>
配置说明:标签中的< init-param> 如果不配置的话,默认的services.xml路径为WebContent/WEB-INF/META-INF/xfire/services.xml( 具体是哪里配置的这个路径不清楚,知道的小伙伴可以告诉我)
- 在相同目录下创建文件 services.xml 该文件为WebService的主要配置文件,提供的接口和具体实现的类都是在这里面配置。
<code class="hljs xml has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding= "UTF-8"?></span>
<span class="hljs-tag"><<span class="hljs-title">beans</span> <span class="hljs-attribute">xmlns</span>=<span class="hljs-value">"http://xfire.codehaus.org/config/1.0"</span> ></span>
<span class="hljs-comment"><!-- 查询人的信息 --></span>
<span class="hljs-tag"><<span class="hljs-title">service</span>></span>
<span class="hljs-tag"><<span class="hljs-title">name</span>></span> queryPeople<span class="hljs-tag"></<span class="hljs-title">name</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">serviceClass</span>></span> com.service.QueryPeople<span class="hljs-tag"></<span class="hljs-title">serviceClass</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">implementationClass</span>></span>
com.service.impl.QueryPeopleImpl
<span class="hljs-tag"></<span class="hljs-title">implementationClass</span>></span>
<span class="hljs-tag"><<span class="hljs-title">style</span>></span><span class="css"> <span class="hljs-tag">wrapped</span></<span class="hljs-tag">style</span> >
<<span class="hljs-tag">use</span>> <span class="hljs-tag">literal</span></<span class="hljs-tag">use</span> >
<<span class="hljs-tag">scope</span>> <span class="hljs-tag">application</span></<span class="hljs-tag">scope</span> >
</<span class="hljs-tag">service</span>>
</<span class="hljs-tag">beans</span>>
</span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li></ul>
每个就是一个服务、name 为提供的服务名、serviceClass为服务的接口、implementationClass为具体实现的类
到此为止,一个WebService的框架基本搭建完成了。
下面把项目运行起来,来测试吧!
运行项目
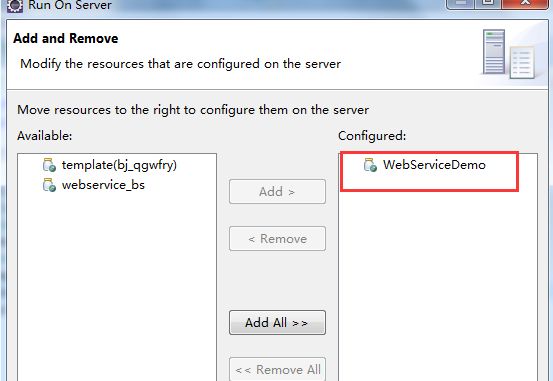
- 右键项目 Run AS–>Run on server

把要运行的项目移动到右侧的Configured中—->finish
就启动了Tomcat 。
检查下Console控制台的日志有没有报错,如果有错再根据错误找出问题。
运行后的界面如下图:
似乎不是我们想要的结果。
这里注意下浏览器里的路劲:只是tomcat服务+项目名称, 我们需要的是WebService服务
so
后面还要加上services加 真正的路径为:http://localhost:8080/WebServiceDemo/services最开始我一直疑惑services的由来,找找配置文件才明白 services 就是在web.xml 中配置的XFireServlet名称,再在浏览器中输入回车
界面就出来了,到这步已经说明配置成功了。点击[wsdl] 可以查看具体的接口信息,如下

OK,再返回到最初的客户端测试代码中去。
运行代码、预期得到的结果为 : ” 查询 (传入的值) 成功”
结果: 查询 <?xml version='1.0' encoding='utf-8'?><body><properties><name>xiaoming</name></properties></body> 成功
测试成功!
下篇将会在这个代码的基础上进行完善,使用Spring 注入方式进行数据库查询。
下载链接:http://download.csdn.net/detail/crazycodings/9224379