游戏开发工具之纹理打包器-1.创建界面及连接控件.
如果你是一个有经验的开发者,你会知道一个好的工具是多么重要,它不但能大大缩短你的开发周期,还能提高你的游戏性能。更多的废话就不说了,相信你比我更清楚。
直接上图跟代码!
我们暂时给工具定义有如下功能!
1. 能导入.jpg和.png以及.gif的图片进行合并
2. 选择指定文件夹,并遍历文件夹所有我们支持的图片格式,把它们添加到书控件里
3. 编辑结束后输出.jpg\.png\.gif图片。以及.plist文件或者.json文件。
4. 文件支持2进制编码。
5. 编辑区支持自动排列或者手动排列图片(自动排列要能组合成面积最小的图片)
6. 输出时显示输出进度,完成后弹出完成信息。
居然目标有了,那我们就可以开工了
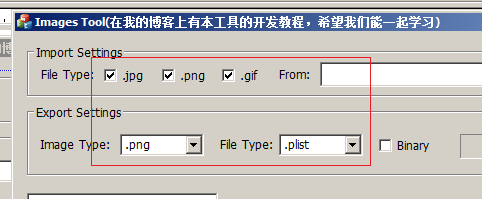
首先建立一个FMC Dialog工程,名字叫ImgsTool,然后使用可视化编辑工具把我们所需要的控件拖到dialog中,完成后如下图,红色区域是我们要绘制图片的区域,我们需要自己编写一个控件来实现它,所以暂时先空着。
窗口布局好之后我们还要给checkbox,comboBox,treeCtrl等控件做连接,因为我们要在程序中操作他们。
在Dlg.h文件里添加变量
CButton m_ckBJpg;
CButton m_ckBPng;
CButton m_ckBGif;
CButton m_ckBBinary;
CComboBox m_cbbImg;
CComboBox m_cbbFile;
CProgressCtrl m_progres;
CButton m_export;
CTreeCtrl m_fileTree;
然后在Dlg.cpp文件里的DoDataExchange(CDataExchange*pDX)函数添加连接代码
DDX_Control(pDX,IDC_CHECK1,m_ckBJpg);
DDX_Control(pDX,IDC_CHECK2, m_ckBPng);
DDX_Control(pDX,IDC_CHECK3, m_ckBGif);
DDX_Control(pDX,IDC_CHECK4, m_ckBBinary);
DDX_Control(pDX,IDC_COMBO1, m_cbbImg);
DDX_Control(pDX,IDC_COMBO2, m_cbbFile);
DDX_Control(pDX,IDC_PROGRESS1, m_progres);
DDX_Control(pDX,IDC_BUTTON1, m_export);
DDX_Control(pDX,IDC_TREE1, m_fileTree);
DDX_Control()函数的第二个参数是控件的ID,你可以在属性面板里找到它。第三个是你刚刚定义的变量!
这样,我的连接就完成了。
或者你也可以使用ClassWizard的Member Variables进行设置。
接下来初始化这些控件,在OnInitDialog()函数添加如下代码。
this->m_ckBJpg.SetCheck(true);
this->m_ckBPng.SetCheck(true);
this->m_ckBGif.SetCheck(true);
this->m_cbbImg.AddString(L".gif");
this->m_cbbImg.AddString(L".jpg");
this->m_cbbImg.AddString(L".png");
this->m_cbbFile.AddString(L".json");
this->m_cbbFile.AddString(L".plist");
this->m_cbbImg.SetCurSel(2);
this->m_cbbFile.SetCurSel(1);
设置导入默认导入所有格式的图片,以及输出格式的默认值。
运行后你会发现界面有明显的变换了。
这都是些比较简单的东西!先写到这里,下一次我们要开始打开文件并把文件显示到tree控件上去。